The online applications that we write in every day always involve typing text into boxes. The font and design may change, but the task stays the same. So, because it seems so easy, it’s also easy to assume that when you have a project you’re working on, you can drop an editor in anywhere and it’ll just work… miraculously.
Let’s explore this assumption: will it work correctly? And does it limit text entry to only plain text, or give you rich text formatting?
Whether your project needs customers to: fill in forms, email clients, chat to friends, document policies and processes, prepare lesson plans, or write blog posts, you need a reliable rich text editor. But the real question is, what is a rich text editor?
This article explains what a rich text editor is and how the editor helps you write and style your content as needed.
TinyMCE fits that need.
Whether you’re developing a new application or upgrading an existing solution, the TinyMCE rich text editor provides developers with the best content creation experience. It’s powerful, scalable, reliable and flexible, so you can customize it any way you want – to suit your application and the needs of your users.
What is a rich text editor?
A rich text editor is an interface or input field for text editing, that includes advanced styling options like heading levels, bold, italic, bullet points, font typefaces, and text size. You can also embed images, hyperlinks, and other rich media (such as videos) into a rich text editor.
To explain it further, it may help to compare and contrast a rich text editor with a standard text editor:
|
Text Editor |
Rich Text Editor |
|
A text entry box in an application |
A text entry box in an application |
|
No formatting choices |
Formatting choices including heading levels, bold, italic, bullet points, font typefaces, and text size |
|
No rich media |
Rich media such as video and images |
|
The name “text editor” is also used in programming – text editors are software for writing and developing code projects (VS Code, Atom, Sublime Text). |
The name Rich Text Editor is not used as a name for other software. |
Here’s two examples:
1. Text editor

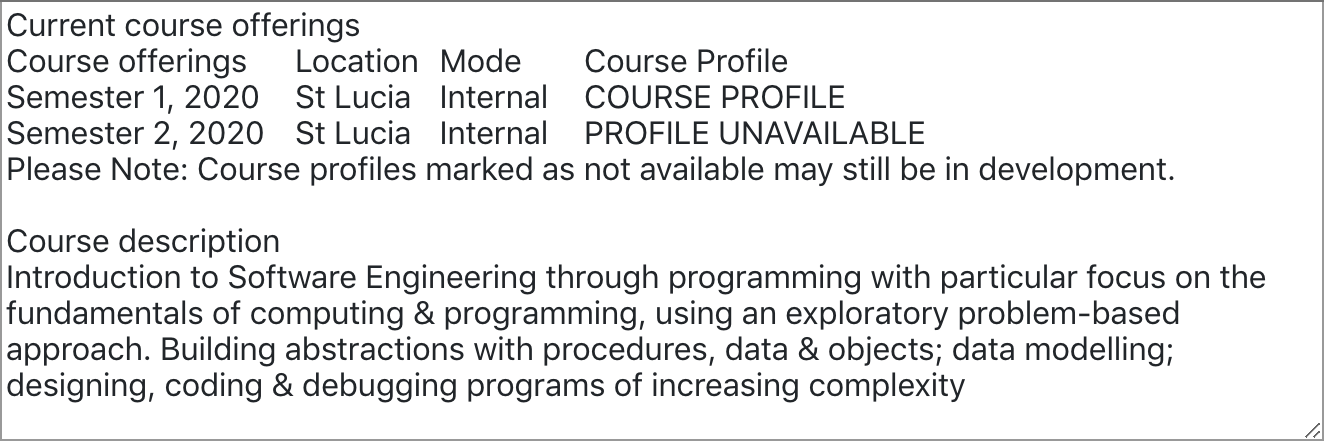
This is a standard HTML textarea containing plain text. There’s no rich formatting options to be found (nor is it possible to add them) here.
2. Rich text editor
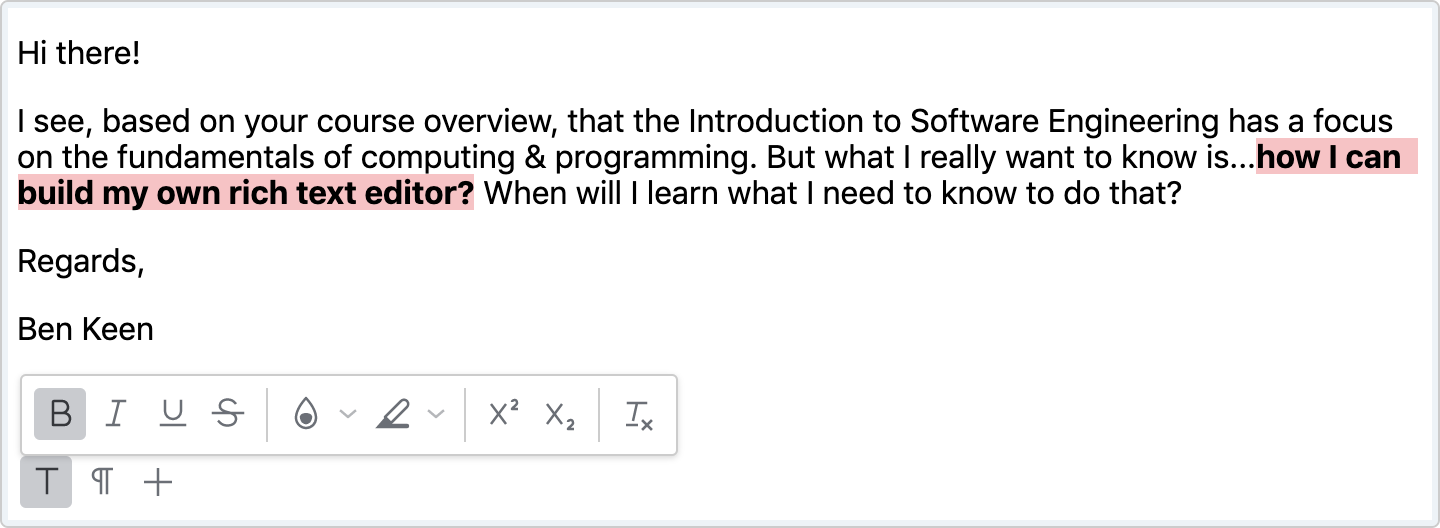
Contrast this with the more powerful, richer text editing experience. In this example, writers can apply styles and formatting:

This shows the TinyMCE WYSIWYG editor configured with custom skin, icons, and toolbar. Plus, TinyMCE is a WYSIWYG editor, so you can see what your content looks like as you type.
The following section explains more on the difference between rich text editors and WYSIWYG editors.
‘Rich text’ terminology
|
Terminology |
Meaning |
|
Rich text field |
A field type that enables rich text content |
|
Rich text area |
Similar to the rich text field, the area allows authors to format text |
|
Rich text format |
Rich text format is a file format that different word processing software can open and save |
|
Rich text component |
A specific set of HTML elements that developers can place into an application to create a rich text editor |
|
Rich text editor plugin |
Like the rich text component, a plugin can be a more complex set of elements including code for web development, that can be placed into an application to create a rich text editor |
How do rich text editors work?
At their most basic level, rich text editors translate text content into styled and rich content. They take text, and when writer’s select a specific type of style and formatting, the editor translates the style (e.g. bold) into html tags (e.g <strong></strong>). In a sense they allow writers to write HTML code without having to think in HTML, because the editor automatically translates it to their choice of format.
A rich text editor example

TinyMCE is a rich text editor as well as a WYSIWYG HTML editor, which means it allows users to write HTML content without having to actually write any HTML code.
Users interact with TinyMCE using all the familiar buttons and shortcut keys, and the corresponding HTML code is generated automatically, behind the scenes, so it can be rendered in your online applications.
The TinyMCE alternatives page contains a list of other rich text editor examples.
How to add a rich text editor into a website
The most direct method to add a rich text editor to a website is to choose a rich text editor that fits your project and customer’s needs, then integrate it into your framework, and then decide if there are aspects of the rich text editor you need to host yourself or access remotely.
For TinyMCE, you can add a rich text editor to your website with:
- The TinyMCE CDN link added to a script tag
- A script tag that initializes TinyMCE on the textarea element
- A text area placed in your project HTML
With a FREE TinyMCE API key, you can also manage your domains, and prevent the ‘domain not registered’ messages.
Find out more on the integration in our how to add textarea editor getting started article.
Does rich text editing support images?
Image support is one of the advantages of using a rich text editor over a text editor. If you want to provide your users with the ability to add images and videos, plus features like spell checking, advanced paste functionality, collaboration tools, and so on (everything you’d expect to find in the most advanced text editor) you can customize TinyMCE with the following JavaScript:
- The image plugin configured with plugins: 'image', and toolbar: 'image’
- The media plugin configured with plugins: 'media', toolbar: 'media'
- Spell Checker Pro configured with plugins: 'tinymcespellchecker', spellchecker_language: 'en'
- PowerPaste configured with plugins: 'powerpaste'
- Collaboration configured with plugins: ‘comments rtc’
These types of features are just the start of what’s possible – here are 5 things to look for in the best rich text editors.
WYSIWYG vs rich text editor
WYSIWYG stands for What You See Is What You Get. Online, it’s an acronym that means what your customers see in the editor when they write content, is also the end product produced. Rich text editors and WYSIWYG editors can have the same formatting options. However, if an editor is not specifically labeled as a WYSIWYG, then the published result of the text could differ from what you can see in the text entry box.
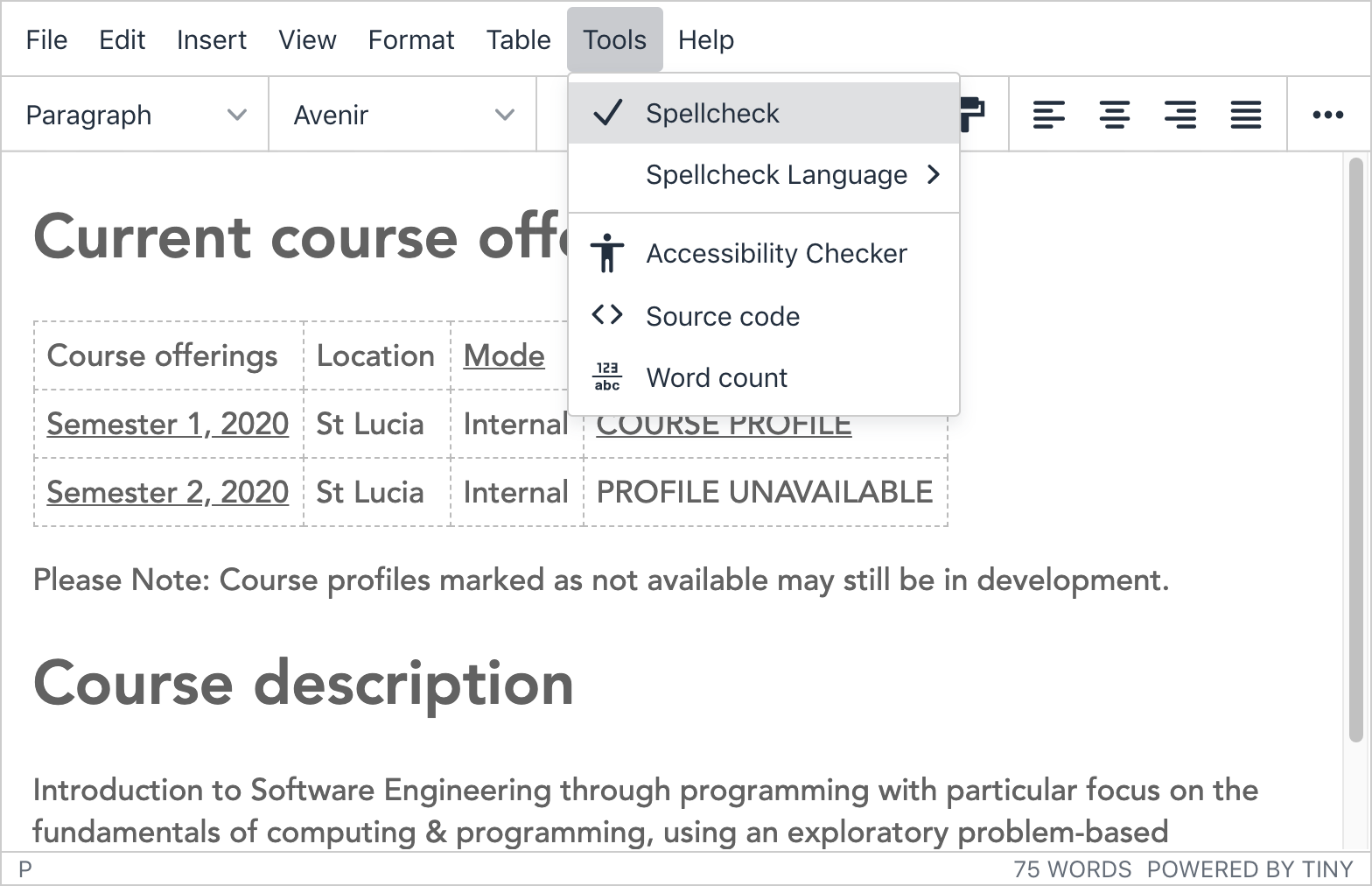
TinyMCE is a WYSIWYG HTML editor, but it also goes beyond just formatting. TinyMCE has a suite of Premium plugins to assist with productivity, compliance, and collaboration needs. For example, there are PowerPaste, Accessibility Checker, Spell Checker Pro and Comments to answer your more advanced rich text editing needs.
But a great rich text editor isn’t only about what’s in it for the content creators. TinyMCE has been specifically designed so that developers can easily integrate it with their apps and designers can fit it into their UX too.
Setting up TinyMCE
Getting your first instance of TinyMCE running is as simple as pasting the following code into an HTML file and opening it in a web browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>Then, to use it on your domain without restrictions, you just need to get a FREE API key and insert it in the code above (in place of no-api-key).
Integrating TinyMCE into your project
Here are our developers’ favorite articles, on getting started with TinyMCE with some of the most popular frameworks:
- Bootstrap – Enhance Bootstrap forms with WYSIWYG editing
- React – How to enrich a React textarea with TinyMCE
- Angular – Create an Angular reactive form with a rich text editor
- Vue – How to enrich a Vue textarea with TinyMCE
See the Tiny docs for a full list of installation options for TinyMCE and check out our Frameworks page, for a list of download options for the 12+ frameworks that work with TinyMCE (first- and third-party).
TinyMCE is flexible and easy to customize
TinyMCE is designed to be flexible, so you can customize it for just about any use case.
- Configurable – TinyMCE can be configured with as many or as few user options as you like. Check out this article for more information about customizing the TinyMCE toolbar. There’s also a range of skins and icons you can apply to make it fit more seamlessly with your UX.
- Extendable – You can extend the editor’s functionality with our Premium plugins. There’s also a comprehensive TinyMCE API and you have the ability to write your own custom plugins.
 TinyMCE rich text editor configured with custom skin, icons, and toolbar.
TinyMCE rich text editor configured with custom skin, icons, and toolbar.
TinyMCE is open source
At Tiny, we want to make sure people will always have access to the best tools for creating content, enabling them to participate freely and seamlessly without barriers.
For this reason, the core TinyMCE editor remains open source and completely free forever!
For the majority of use cases, where you need a reliable, fully-functional editor, the open source TinyMCE editor provides everything you need.
Read more about the world’s most popular open source WYSIWYG HTML editor.
What next?
As you can probably imagine, there’s a lot to our rich text editor. So we’ve put together an article that shows 3 ways to try TinyMCE for yourself before you commit too much of your time and effort.
Contact us to talk more about your unique use case and how other developers have integrated TinyMCE into their apps and solutions.
(You’ll even get a free 14-day trial of our premium plugins!)
