Emojis have become an essential part of how we communicate. They add an extra dimension to the way we express ourselves in some day-to-day interactions and can convey emotions that would otherwise be difficult when just using text 😜.
They’ve also become more than a ‘nice addition’ to your app. If you’re building a User Interface that needs emoji, there’s a lot of design considerations to get through. And a long list of requirements. But you still can’t afford to leave emoji out of the application.
Thankfully, in just two steps you can add a text component with an emoji picker to your React native apps by using TinyMCE as your React rich text editor..
In this article, we’ll start with a simple React project, and demonstrate how to add the text component configured with an emoji picker. TinyMCE’s emoji picker is available as a Core feature (an open source plugin), which together with React, offers an open source react emoji solution.
Is React open source?
Yes, React is open source. It’s one of the first open source projects set up by Facebook, with the appropriate open source license. React makes use of the MIT license, which was mentioned when it was released as an open source project on September 22nd, 2017.
Starting with a simple React app
We’ll start by creating a simple React project with the Create React App tool. If you’ already have a project set up, you might prefer to skip straight to the next section.
-
Change into a new directory within your environment
-
Create a new react project:
npx create-react-app emoji-testYou should receive the following output:
Success! Created emoji-test at /the/pathway/in/your/environmentInside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd emoji-test
npm start
Happy hacking!-
Test that the basic React app is working with the suggested commands:
cd emoji-test
npm startThe demo React app should open automatically in your browser at port 3000 on your local host:
Compiled successfully!
You can now view emoji-test in the browser.
Local: http://localhost:3000
Installing the TinyMCE React component
The Official TinyMCE React Component (tinymce-react) is a wrapper around TinyMCE that makes it easier to use in a React application.
-
Install the tinymce-react component with your package manager of choice; for example, if you’re using npm:
npm install @tinymce/tinymce-react-
Open the src/App.js file, and import the Editor component by adding it to the list of imports:
import React from "react";
import logo from "./logo.svg";
import { Editor } from "@tinymce/tinymce-react";
-
Replace the contents inside the function app object with the following Editor Configuration
function App() {
return (
<React.Fragment>
<img src={logo} className="App-logo" alt="logo" />
<Editor
apiKey="your-api-key"
initialValue="<p>Ready for emoji!</p>"
init={{
height: 500,
menubar: false,
plugins: [
"advlist",
"autolink",
"lists",
"link",
"image",
"charmap",
"preview",
"anchor",
"searchreplace",
"visualblocks",
"code",
"fullscreen",
"insertdatetime",
"media",
"table",
"code",
"help",
"wordcount",
],
toolbar:
"undo redo | blocks | " +
"bold italic forecolor | alignleft aligncenter " +
"alignright alignjustify | bullist numlist outdent indent | " +
"removeformat | help",
}}
/>
</React.Fragment>
);
}
-
Replace no-api-key with your own Tiny API key. If you don’t already have one, you can get a free API key which also comes with a 14-day trial of our Premium plugins.
-
Configure the emoticons plugin in the plugins and toolbar options:
init={{
height: 500,
menubar: false,
plugins: [
'advlist', 'autolink', 'lists', 'link', 'image', 'charmap', 'preview',
'anchor', 'searchreplace', 'visualblocks', 'code', 'fullscreen',
'insertdatetime', 'media', 'table', 'code', 'help', 'wordcount', 'emoticons'
],
toolbar: 'undo redo | blocks | ' +
'bold italic forecolor | alignleft aligncenter ' +
'alignright alignjustify | bullist numlist outdent indent | ' +
'removeformat | help | emoticons ',
}}-
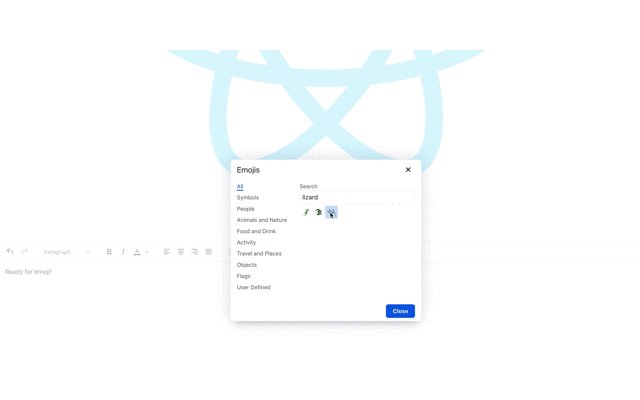
If you’re looking for a specific emoji, add it in now with the emoticons append option. This example makes use of a gecko emoji:
emoticons_append: {
custom_lizard: {
keywords: ['lizard', 'newt', 'salamander'],
char: '𓆈'
}
}
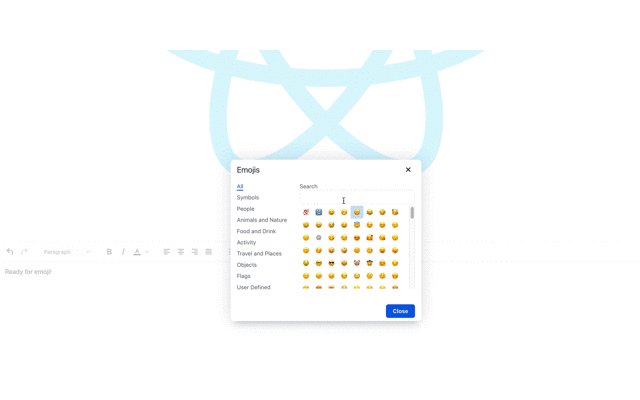
Now, when you run the React application, you’ll have a text component with an emoji picker, and you can load different emoji.
React emoji picker: the result

What next for open source, React, and emoji
At this point, you might want to look at adjusting the height or width of the text area, or you might want to know how to get and set content within it.
For more information specific to the React Framework:
- Getting started with TinyMCE as React rich text editor
- Building a basic configuration
- Adding TinyMCE to React textarea
And for more on emoticons, check on the emoticons plugin docs.
You may also be interested in how to enhance your React forms with a rich text editor in a controlled component. And now that you’ve got a WYSIWYG editor in your apps, think about other options you could provide to your users for the best user experience possible; for instance, recently, we customized TinyMCE with several options and integrated it with a real-time chat app in Deno.