Content building apps actively help both users and customers by providing valuable productivity-focused features. For instance, giving them the ability to search for an error and replace it in the text, and to fix each instance of an error. This is the find and replace feature, and neglecting it opens the door for a pile of support requests to accumulate.
There are a lot of libraries and components that make developing a find and replace feature easier. For example, your application's WYSIWYG can take on some of the work involved in configuring a reliable and familiar search and replace feature.
TL;DR
- Find and replace is a fundamental text editing capability, and has been so since text editors were invented
- You can set it up manually with JavaScript or CSS libraries, depending on your application source
- Configuring TinyMCE as your application's rich text editor delivers a familiar find and replace feature to your customers, thus saving configuration time
This article explains find and replace tools, and shows you how to configure the TinyMCE Search and Replace plugin, as a fast and easy-to-configure find and replace feature.
What is "find and replace"?
Find and replace features are where software seeks out a given instance of data and replaces it with other data. Find and replace is also called "search and replace" or "find/replace". Find and replace tools are one of several fundamental text editing functions created during the early days of text editing and WYSIWYGs.
✏️NOTE: The late Larry Tesler, engineer and designer, created search and replace alongside a set of other features still used in text editors.
The visual part of the process involves opening a find and replace dialog window, and content creators’ then type in the string they want to locate. The search results are then highlighted within the text on the page and each of the instances can be changed all at once, or sequentially.
The power of the find and replace tool
The following steps are an example of what's involved in coding a find and replace feature within your app. This example uses the Microsoft Foundation Class (MFC) library, which uses C++:
-
Create the find and replace dialog object with the CFindReplaceDialog object:
CFindReplaceDialog();
-
Use public methods to create the find and replace dialog, retrieve the current string to search for:
CFindReplaceDialog::Create;
CFindReplaceDialog::GetFindString;
-
Get the string to replace:
CFindReplaceDialog::GetReplaceString;
-
Determine search direction, and if the current found string, or all found strings should be replaced:
CFindReplaceDialog::SearchDown;
CFindReplaceDialog::ReplaceCurrent;
CFindReplaceDialog::ReplaceAll;
-
Close down the Dialog once the search is finished:
CFindReplaceDialog::IsTerminating;
This is not a complete set of steps, but it gives an idea of what's involved if you're creating a find and replace feature in your app by yourself.
Instead, you can rely on your app's rich text editor to provide the functionality, and lift your own productivity when you need to get your application MVP completed. This is the power of using a find and replace tool available out-of-the-box.
How to enable a find and replace feature in TinyMCE
When TinyMCE is added as your application's rich text editor component, find and replace is available through the Search and Replace plugin. Here's how to configure the Search and Replace plugin:
Step 1: Set up the TinyMCE init script
Create an index.html file, and copy the following HTML into it. The TinyMCE CDN link to access TinyMCE through Tiny Cloud.
💡NOTE: Change the "your-api-key" string to your TinMCE API key. Getting your key is free, and comes with a 14-day FREE TRIAL of Premium TinyMCE plugins such as the Link Checker (Premium) plugin and Spell Checker Pro (Premium) plugin – these are both plugins that make use of search and replace capability.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search and Replace</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script></script>
</head>
<body>
<textarea id="editor">
<div class="editable"></div>
</textarea>
</body>
</html>Step 2: Configure the plugin
Copy the following TinyMCE init script into the second script tags. This configures the Search and Replace plugin, as well as several other Premium plugins that work well with Search and Replace:
<script>
tinymce.init({
selector: '#editor',
plugins: 'advcode, advlist, advtable, emoticons, formatpainter, link, linkchecker, lists, media, mediaembed, nonbreaking, powerpaste, searchreplace, table, tinymcespellchecker, wordcount',
toolbar: 'undo redo print spellcheckdialog formatpainter | fontfamily fontsize | bold italic underline forecolor backcolor | link | alignleft aligncenter alignright alignjustify | checklist bullist numlist indent outdent | removeformat searchreplace',
editable_root: false,
editable_class: 'editable',
spellchecker_language: 'en',
spellchecker_active: true
});
</script>Step 3: Test Search and Replace
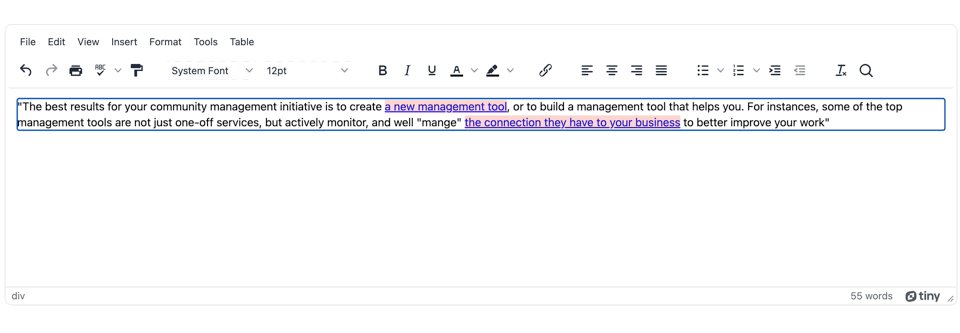
You can use a localhost command to test out the demo file in your browser. After opening the file, copy some demo text into the TinyMCE text area, such as the following:
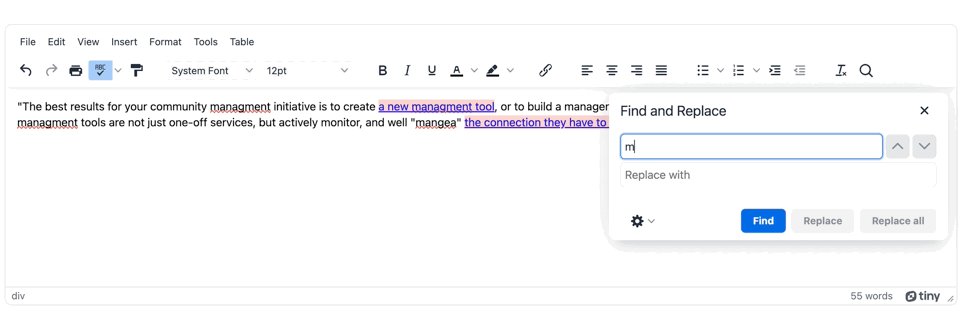
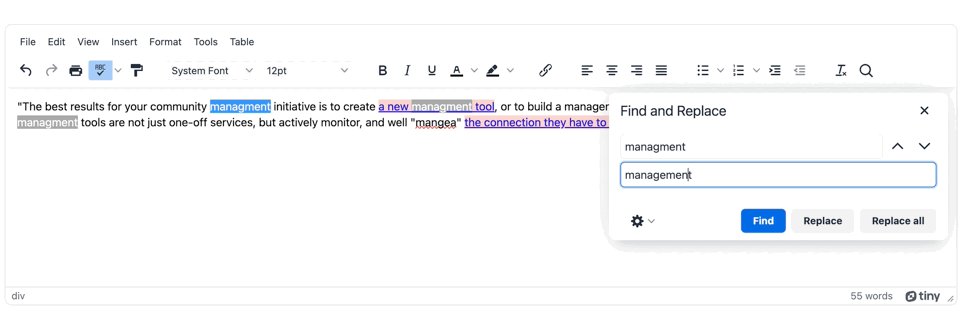
"The best results for your community management initiative is to create a new management tool, or to build a management tool that helps you. For instance, some of the top management tools are not just one-off services, but actively monitor, and well "mangea" the connection they have to your business to better improve your work"
There are some links that are not valid, but with the Link Checker plugin, broken links are automatically detected. Similarly, Spell Checker Pro detects a number of errors. You can make use of the Search and Replace plugin to fix these at once.
- Click on the Search and Replace plugin toolbar button
- Type in the string to locate
- Click on the “find” button
- Select the Replace or Replace All buttons to change one or all of the string instances
And with that done, your application has quickly gained an out-of-the-box find and replace feature with TinyMCE.

Tips for effective text searching and replacing
If you need to integrate find and replace feature into a script, as part of a set of actions, the Search and Replace plugin also has an API method available with the TinyMCE execCommand to run find and replace within a script if needed:
tinymce.activeEditor.execCommand("SearchReplace");
Find and replace, and other useful features
For a set of useful features that can save you development and ticket management time from customers seeking support, TinyMCE provides a range of useful features beyond find and replace. For instance, TinyMCE integrates into the most popular frameworks available:
- React rich text editor integration
- Angular project enriched with TinyMCE integration
- Vue image upload with TinyMCE
TinyMCE is also effortlessly customizable, and can fit into a variety of use cases, such as CMS applications, and Email applications.
Contact us today if TinyMCE's features and plugins can support your application.