Free software – where would we be without it? Well, if all the free, open source software and services shut down, the worldwide infrastructure that supports the internet would grind to a halt. And that’s not an exaggeration. There are countless examples of infrastructure that relies on free software components to work (Apache server for instance).
It’s not just the heavy hitters.
Consider the whole ecosystem. There are many small, vital, and helpful components that make your life easier… but without them, life would quickly turn into a succession of little frustrations.
TinyMCE is a free WYSIWYG HTML editor. And it’s one of those helpful components (consider how many websites rely on text entry) that you can’t do without.
It’s the WYSIWYG editor of choice for the world’s leading product teams. Trusted by 100M+ products across the world, more than 1.5M+ developers incorporate its rich text editor components in their projects – because they know that it's reliable, customizable and the best on the market.
This article explores the why, how and what parts of TinyMCE are free – the Core editor, Advanced features, as well as TinyMCE licensing.
Table of contents
Is TinyMCE free?
Why is TinyMCE free?
What parts of TinyMCE are free?
How do you get started with our free WYSIWYG core editor?
TinyMCE Core free plugins
TinyMCE Advanced features
TinyMCE license and terms of use
Is TinyMCE free?
Yes.
The TinyMCE 7 Core editor is free under the GPL Version 2 or later (GPL2+). You can access the Core editor through either a self-hosted or a cloud-hosted Commercial License.
There's more detail on the license, in the following sections.
Why is TinyMCE free?
Open source first appeared in the 1970’s and 1980’s. Then in the early 1990s, the first operating system that could be classified as open source was released.
TinyMCE became available as open source software, in 2004 with the TinyMCE 1.0 release (by MoxieCode).
Open source availability has several advantages for users, which is why TinyMCE continues to be open source:
- It’s transparent, with development happening in the open
- It’s supported by a community, and developed in a collaborative way
- Anyone can access the project and have access to a rich text editor when they need it
What parts of TinyMCE are free?
TinyMCE has been engineered so that it’s adaptable to you and your needs.
The rich text editor adapts to your needs with further customization available via the different TinyMCE plugins. You pick the features you want from the plugin list (see the table below for our free and paid plugins), and add them to the editor.
All you then do is assemble the components (either through APIs or coding), customize parts (if you desire) and draw on our decades-long experience in building and maintaining rich text editors.
There’s even use case specific starter configs and demos, to make it easier for you to get started, along with detailed documentation and support.
|
Core features – Free to use with TinyMCE |
||
|
|
|
|
Advanced features – Available with a TinyMCE paid plan |
||
|
|
|
Available Add-ons: The following features are available within TinyMCE paid plans as Add-ons:
- AI Assistant
- Export to PDF
- Export to Word
- Revision History
How do you get started with the free WYSIWYG core editor?
You might ask “If TinyMCE is so trusted, and free to use, is it also possible to get started with it quickly?”
Again, yes.
You can add the Core editor to your applications with just 6 lines of code.
The quickest way to get started with those 6 lines is a CDN link to Tiny Cloud. Access through Tiny Cloud gives you a 14-day free trial of the Advanced TinyMCE features. After the 14 days are finished, you can continue to use the Core editor for free, for up to 1000 editor loads per month. Beyond 1000 editor loads p/month, you need to pay a fee. To gauge your editor loads, check on the TinyMCE dashboard.
There are two advantages in using it this way:
-
With Tiny Cloud, you don’t need to download anything
-
You’ll always be up-to-date with the latest version and features
Here’s how to to it:
-
Get an API key to begin
-
Copy your API key into your application
-
Add the tinymce.init script with the selector option. We have an article that guides you through how to get your Tiny Cloud API key set up in 5 minutes.
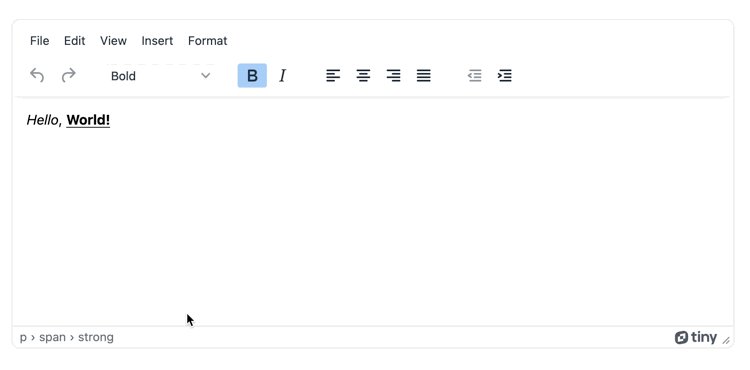
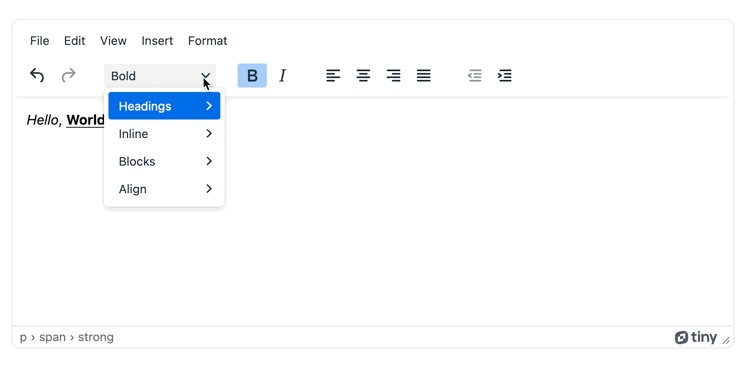
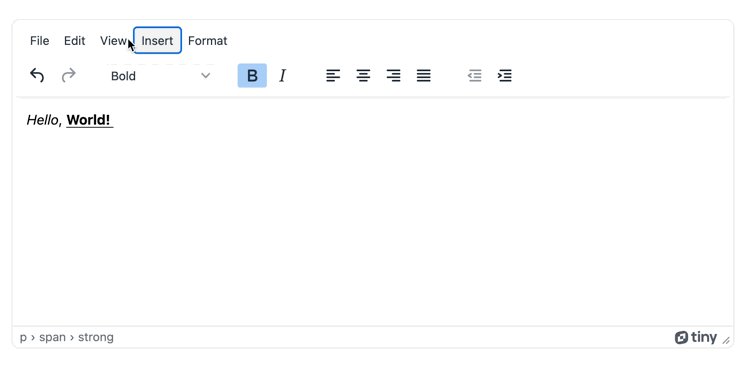
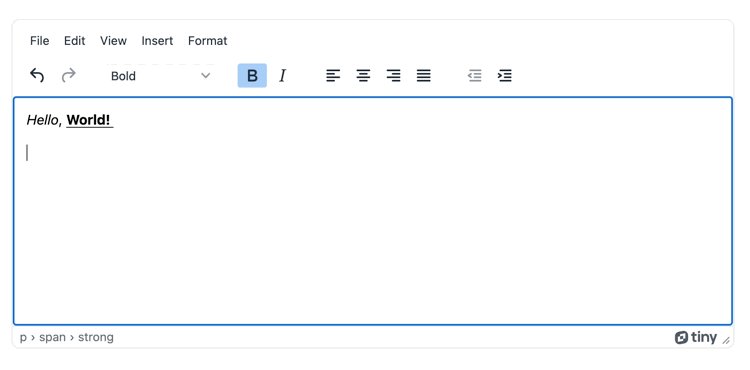
Here’s how TinyMCE looks in action:

What happens after the TinyMCE 14-day free trial ends?
When you sign up for a free TinyMCE API key, you also get a free 14-day trial of Advanced TinyMCE features. Here’s what happens after that ends:
- After 14 days, you can still use the Core TinyMCE editor for free up to 1000 editor loads a month – the API key never expires.
- However, if you’d like to continue using any of the Advanced features or increase your allowed number of editor loads per month, consider one of the paid plans.
TinyMCE Core free plugins
The freemium TinyMCE WYSIWYG Core editor is a quality, basic product.
At the same time, the paid plans offer quality, advanced features – which financially support the ongoing development of both the Core editor and Core basic/free plugins (see table above).
Does the free TinyMCE version work with frameworks?
The TinyMCE editor component can be integrated with your framework or application of choice. We support 12+ framework integrations (7 first-party and 5 third-party endorsed). Check out these blog articles to help you get started:
- Enhance Bootstrap forms with WYSIWYG editing
- Enhance React forms with a rich text editor
- Create an Angular reactive form with a rich text editor
- Add a rich text editor to a simple Vue project
- Add WYSIWYG editor to your website
- TinyMCE Core free plugins
The TinyMCE Core editor includes the Core Editing capability, along with some features found for Compliance, Productivity, Document Organization, and Customization capabilities. You can add or remove plugins as needed. Refer to the table above to see the full list of Core Editing plugins available.
The Core plugins provide a comprehensive toolkit of features and customizations that you can use to create a rich authoring experience in your application.
Some of the TinyMCE free plugins include:
- Content options – Anchors, Links, Images, Media, Emoticons, Code (code snippets), and Tables
- Document options – Save, Autosave, Page Break, Find and Replace, Word count
What specifically can I do with TinyMCE free plugins?
- Styling – to match editor content with published styles for the full WYSIWYG experience
- Templates – so users can insert repeated content with the click of a button
- Code view – for more advanced users that want to see the HTML under the hood
- Integrated image/asset management – with Tiny Drive
- And lots more – scroll down to the Core plugins on our Features directory page to view the full list and read more about each one.
Here’s a demo of TinyMCE configured with all of the Core plugins switched on.
-
Follow the codepen link
-
Check on the JavaScript component of the demo. Adjust the plugins configured in the string of plugin names for the “plugins” value in the tinymce.init script.
If you only need one, two, five or ten of these features, and if you don’t want the menu bar, that’s all configurable.
For the editor appearance, you can also try customizing the TinyMCE toolbar option in the demo.
TinyMCE Advanced features
Advanced features serve specific needs.
They also serve developers’ needs for variety, and volume. Essentially, the more you need to do, or the more specific the use case, the more likely a paid TinyMCE plan that includes Advanced features, will best suit you.
For example, if you have the need for:
-
Productivity, compliance, or collaboration tools – plugins like PowerPaste, Spell Checker, Comments, and other Tiny advanced features answer those requirements
-
Support, usage, or licensing options – access to a Commercial License allows you to use TinyMCE outside of our open source license
-
Specific designs, UX, or branding – apply custom skins and icons to better match the rest of your product.
There are three plans available online: Essential, Professional and Enterprise. A comprehensive overview appears on the pricing page.
TinyMCE license and terms of use
If you’re self-hosting TinyMCE version 7, you’re either working GPLv2+ license or a Commercial License if you’re using Tiny Cloud, its terms of service apply.
✏️NOTE:
1. If you use TinyMCE for free, it’s required that you include the ‘Powered by Tiny’ branding in the editor frame.
2. Free plans don’t include support.
3. To remove branding, get support, or add a paid plugin, you need to sign up for a paid subscription.
Open source license (Community) usage
TinyMCE version 7:
GPL Version 2 or later (GPL2+), available on GitHub (This is not legal advice).
GPL2+ or later grants users the freedom to use, modify, and distribute software, as long as any derivative works are also distributed under the same license and the source code is made available to recipients.
In simplified terms, this means that when distributing an app containing GPL licensed code:
- The whole app will inherit the GPL license
- The source code must be made available to the community.
Consult your legal team for compliance assurance around all your software usage. If your open source project does not comply with the license, you have the following options:
- Revise your usage for compliance
- Move to a Cloud-hosted Commercial Licensed plan
- Move to a Self-hosted Commercial Licensed plan
TinyMCE commercial use
If you need to use TinyMCE 7 outside the acceptable uses under the GPLv2+ you have two options:
1. Self-host TinyMCE using a Commercial License
You can host the TinyMCE editor and the plugins required for your needed features on your servers under a commercial plan to build your project or application.
Once the project is complete:
- You can launch it as a proprietary piece of software.
- That software includes all or part of the original TinyMCE open source code.
- You can charge for that proprietary software.
2. Access TinyMCE through a cloud-hosted subscription plan
Cloud-hosted subscription plans provide access to tiers of Advanced features
For paid plugins, your product can access these Advanced features when you set up a subscription, and become a subscriber.
When the project is complete:
- As a subscriber, you receive a non-exclusive, limited right to use the Advanced plugins under the terms and conditions of the Cloud Services Subscription Agreement
- Under this agreement, there is a specific scope, and specific TinyMCE products you can use.
- The key term – an “Authorized method”, which is the software allowed to be used during the Subscription Period.
- You can charge customers for the project, and provide services, with some limits defined by the Cloud Services Subscription Agreement.
Will TinyMCE always be free?
Yes.
TinyMCE believes in the value of open source, and intends to continue offering the Core editor under an open source license.
For more TinyMCE information
If you’d like to see the open source community in action, check on the TinyMCE GitHub page. It includes a discussion space for sharing ideas and asking questions on TinyMCE.
Interested in TinyMCE’s future? Take a look at the Product Roadmap. You can see some of the upcoming TinyMCE features, and have your say on what’s next for TinyMCE.
Try TinyMCE 7 today as open source, or get our new Advanced plugins with a commercial licence
