Keyboard shortcuts can be incredible timesavers. Navigating a website from the headline to the footer feels so efficient when you don’t need to reach for the mouse. But accessible keyboard navigation is important for more than just speed – websites with effective keyboard navigation support people living with disabilities, as well as people living with temporary mobility limits (or both at once). Which makes accessible keyboard navigation a priority.
If you’ve put time and attention into ensuring anyone can move between links, buttons, forms, and other elements in your web page or app using only a few keystrokes, the last thing you need is a disruptive component. And it’s not just for consistency. The W3C Accessibility Initiative – the organization that brings together experts in design to develop and maintain core standards for accessibility – recommends keyboard navigation for an accessible web page or app.
This article explores accessible keyboard navigation and the TinyMCE rich text editor, to show you that when TinyMCE integrates into your web page or app, it helps you achieve accessible keyboard requirements rather than them getting in the way of your progress.
The role of keyboard navigation in accessibility
Keyboard navigation plays a significant role in designing accessible web pages and apps. The W3C Accessibility Initiative states that no other device has the flexibility or as universal support as the keyboard, which is the main reason why accessible keyboard navigation is a priority.
In fact, one of the core criteria for accessible design is that all functions can be accessed with a keyboard or a keyboard interface. It’s not something that any reliable component would neglect.
What is keyboard focus
Keyboard focus is when an element on the page receives keyboard input, and the cursor (or caret) is active. However, only one element on the page can have focus at a time.
Using a keyboard, it's possible to shift focus from one element to another with the Tab key, and the Shift + Tab key combination. Accessible keyboard navigation demands that the navigation experience when using the Tab key and associated combinations must flow from element to element in a logical way (header, to body elements, to footer, for instance).
Keyboard navigation in TinyMCE
When you click in the boundaries of the TinyMCE text area, it has focus. When you click off it, it loses focus. As long as you have focus inside the TinyMCE editor, you can use keyboard shortcuts and navigation to activate features, and move around the menu bar.
There are four essential key combinations to know to navigate TinyMCE with only the keyboard.
- Go directly to the menubar with Alt + F9 in a Windows or Linux Environment, and Option (⌥) + F9 in Mac environment
- Access and navigate the toolbar with Alt + F10 in a Windows or Linux Environment, and Option (⌥) + F9 in a Mac environment, and then use the arrow keys to move through the toolbar options
- Focus on an element pathways with Alt + F11 in a Windows or Linux environment, and Alt + F11 in a Mac environment
- Access the Help menu with Alt + 0 in a Windows or Linux environment, and Option(⌥) + 0 in a Mac environment.
How to navigate TinyMCE with a keyboard
The following are explanations for how to apply the essential keyboard navigation combinations (from the previous section), when facing specific situations involving TinyMCE.
Getting focus on the editor
When you’re on your application page, use the tab key to select the text editor, and place the cursor inside the text editor. From there, you can focus on the menu bar by using the Alt + F9 or Option + F9 key combinations.
Navigating the menu bar
Once the focus changes to the menu bar, you can then use the right arrow key and left arrow key to move around. Use Enter, Return, Spacebar, or the down arrow keys to open a menu item when it’s highlighted.
Navigating the toolbar
You can select the toolbar icons with the Alt + F10 or Option + F10 key and use the left and right arrow keys to jump from icon to icon. If the toolbar is separated into icon groups, use the Shift + tab or just the tab key to move to another group of toolbar icons. The selection wraps around, so that when you reach the end of the toolbar, pressing the right key again will return to the start of the toolbar.
Returning to the editor
You can return to writing in the editor after accessing the menu by pressing the escape key. This works from both the menu bar and toolbar.
Accessible keyboard navigation design and TinyMCE
TinyMCE’s keyboard shortcut for the Help menu is clearly visible when the editor loads. It can be found in the lower section of the editor window where element paths and the word count are usually seen. This is one example of TinyMCE dedication to accessibility, ensuring that the keyboard navigation to reach the Help option is clear.
You can activate or deactivate this accessibility feature by setting the help_accessibility: false or help_accessibility: true in your TinyMCE init script.
NOTE: The Help plugin must be configured in the list of plugins in order for the shortcut to work.
-
Activate the Help menu keyboard shortcut message:
<script>
tinymce.init({
selector: "#editor",
plugins: "pagebreak, permanentpen, powerpaste, searchreplace, table, tableofcontents, tinymcespellchecker, visualblocks, visualchars, wordcount help",
toolbar: "preview | insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | checklist | help",
help_accessibility: true //active, displays “Alt+0” or “⌥+0” shortcut in TinyMCE statusbar.
}
});
</script>-
Deactivate the Help menu keyboard shortcut message:
<script>
tinymce.init({
selector: "#editor",
plugins: "pagebreak, permanentpen, powerpaste, searchreplace, table, tableofcontents, tinymcespellchecker, visualblocks, visualchars, wordcount help",
toolbar: "preview | insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | checklist | help",
help_accessibility: false //inactive, does not display the “Alt+0” or “⌥+0” shortcut in the TinyMCE statusbar.
}
});
</script>How to enable keyboard navigation
You may need to set a specific attribute – tabindex="0" – to an HTML element to make sure it can receive keyboard focus. This attribute is especially effective for accessible keyboard navigation when using div and other HTML elements that are ordinarily skipped over by keyboard tab keys.
One specific use case to check on is long lists of links or other navigable items. These may pose a burden for keyboard-only users. The following best practices can facilitate accessible keyboard navigation:
- Provide a "skip to main content" link on the page.
- Use a proper heading structure.
- Provide regions or ARIA landmarks (<main>, <nav>, etc.)
Creating custom keyboard shortcuts in TinyMCE
It’s possible to set up a custom shortcut by using the editor.addshortcut function. Check on the article about creating keyboard shortcuts in TinyMCE for different examples of what’s possible.
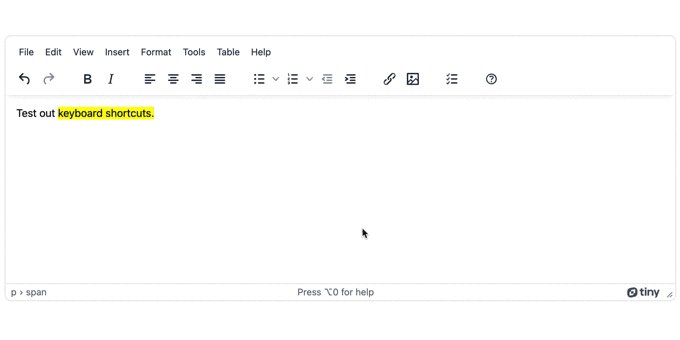
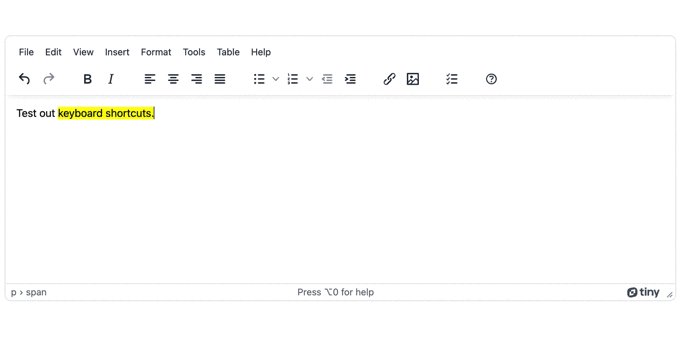
The following demo shows just one example, it’s a custom shortcut for highlighting text in yellow:
-
Create an index.html file in your development environment.
-
Copy and paste the following HTML content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Enable Keyboard Navigation</title>
</head>
<body>
<textarea id="editor">Test out keyboard shortcuts.</textarea>
</body>
</html>-
Copy the following TinyMCE configuration, which contains the custom keyboard shortcut, and paste it into the HTML head section:
<script src="https://cdn.tiny.cloud/1/add-your-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink lists checklist link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste" ],
menubar: "view",
toolbar: "preview | insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | checklist",
help_accessibility: true,
setup: function (editor) { /* use setup: function */
editor.addShortcut( /* add.Shortcut incorporates a shortcut function into your rich text editor. Set up the keyboard shortcut, and use a function () with the editor.execCommand. */
'meta+alt+y', 'Add yellow highlight to selected text.',
function () { editor.execCommand('hilitecolor', false, '#FFFF00'); /* Include the effects of the keyboard shortcut you need here */
});
},
});NOTE: change the “add-your-api-key” string with your TinyMCE API key. You can get your TinyMCE API key free when you sign up for an account (you can make use of Google or GitHub credentials to sign in). API keys come with a 14 day FREE trial of TinyMCE Premium plugins, and including your API key prevents and domain name messages appearing in the text area.
-
Test out the custom shortcut by using the local Python or local PHP testing tools. With help_accessibility active, you can also see the help menu keyboard shortcut in the rich text editor UI:

Where next for accessible keyboard navigation?
If accessibility is a priority for you (beyond keyboard navigation) there are resources available to find out more and to help jumpstart your learning:
- The TinyMCE guide to what makes accessible content
- Understanding accessible product design
- Investigations into emoji and accessibility
If you’re looking for more information about how TinyMCE deliverse accessibility read more about our accessibility initiatives. You can contact our Sales team for information on adding TinyMCE to your project for better accessibility.
