Getting started with Angular can be confusing. You could start from scratch. Or you try and revive an older attempt you might have pushed to your GitHub account. But it’s likely your version and dependencies imported into the Angular project are out of date. What's the answer?
Thankfully, with the latest version of Angular and help from this tutorial, you can create a new Angular project and it doesn’t have to take all day. Angular’s been designed to make updates easier, and when scaling up, fast updates are a big advantage.
Kudos to Sergey Moizeev, and their work in the Angular getting started demo – this post would not have been possible with Sergey’s work.
This tutorial walks you through setting up a new Angular project – a demo application that incorporates TinyMCE Angular WYSIWYG editor text entry capabilities. To get started, make sure you have the Angular CLI ready to go.
What is the Angular CLI?
The Angular CLI is the most direct way to get a new Angular project started. It’s a set of commands you can install to manage the majority of the routine Angular tasks. It’s particularly useful for making new project components fast. The Angular CLI requires the latest version of Node and NPM.
-
You can check on your Node version by running the “n” command. Typing “n” on the command line opens a new window showing you the Node versions installed, and you can return to the command line by typing “q” to quit.
-
You can update Node with the following commands, which install long-term support, and the latest version of Node:
n lts
n latest-
Install the Angular CLI with the following command:
npm install -g @angular/cliThis tutorial also makes use of Yarn, so be ready to make use of Yarn on the command line as well. Using the latest version of Angular – version 15 at the time of writing – for the new project is also important.
What are the new features in Angular 15?
At the time of writing, version 15 of Angular unlocks a number of useful features for starting a new Angular project:
- Standalone components can now work across Angular
- The standalone components API allows building new Angular projects without needing to start using NgModules
- Stack traces emphasis the code written in the app rather than libraries raising errors
You can find out more about the recent upgrades in the Angular release announcement article.
Creating a new Angular application
-
Generate the new Angular project by running the ng new command:
ng new textEntry-
Angular asks several questions about the projects. Select ‘yes’ for the question to add Angular routing, and select ‘SCSS’ for stylesheet format.
-
After that’s done, you can test that the new Angular project is working by running the serve command:
ng serve
Note: Angular CLI runs Webpack, which is compiling our Angular app into JavaScript bundles and injecting them into our index.html. Every time we change our code, Angular CLI will recompile, re-inject if needed, and ask our browser to reload the page if it’s open.
Introducing style to new Angular projects
Before adding components to the new Angular projects, adjusting the style of the demo is an important step. Here’s how to style an application with bootstrap:
-
Run the following Yarn command to get the latest version of Twitter Bootstrap:
yarn add bootstrap-
Chang into the textEntry app src/ directory, and modify the styles.scss file to use Twitter Bootstrap
/* You can add global styles to this file, and also import other style files */
@import "../node_modules/bootstrap/scss/bootstrap";
body {
padding-top: 5rem;
}
-
Change into the app/ directory, and open the app.component.html file.
-
Modify it to make use of the new library with this fixed nav bar content.
<!-- Fixed navbar -->
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Angular Notes</a>
</nav>
<div class="container-fluid text-center pb-4">
<div style="text-align:center">
<h1>
Welcome to {{title}}!
</h1>
</div>
</div>
This getting-started component replaces some of the boilerplate content so you can see how the content fits:

Adding a component
Components are cards that appear on the page, and hold potential content – they can hold text or image content as needed. To create a component for the demo project:
-
Run the generate component command to create a new component:
ng generate component CardWhich results in the following:
CREATE src/app/card/card.component.scss (0 bytes)
CREATE src/app/card/card.component.html (19 bytes)
CREATE src/app/card/card.component.spec.ts (585 bytes)
CREATE src/app/card/card.component.ts (268 bytes)
UPDATE src/app/app.module.ts (467 bytes)- Modify the new Card component by changing into src/app/card/, and then opening the card.component.html file. Change the content to the following:
<div class="card">
<div class="card-block">
<p class="card-text">Text</p>
</div>
</div>-
In the ap.component.html file, you modify app to have a list of card components component:
<div class="container-fluid text-center pb-5">
<div class="row">
<app-card class="col-4"></app-card>
<app-card class="col-4"></app-card>
<app-card class="col-4"></app-card>
</div>
</div>-
Save the changes and you'll be able to see the HTML set up as the card list component appears in the demo Angular getting started app.
With this complete, the demo app has some modifications beyond the standard boilerplate. It's ready to start moving toward something closer to production. The next step is adding TinyMCE for text entry.
Configure TinyMCE for the new Angular project
-
Download the TinyMCE Angular integration for the demo project:
npm install --save @tinymce/tinymce-angular-
Add the EditorModule to the app.module.ts file by entering the following: import the editor, and then add the editor to the @NGModule list of arrays:
...
import { EditorModule } from '@tinymce/tinymce-angular';
...
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
EditorModule // <- Important part
],
providers: [],
bootstrap: [AppComponent]
})-
Create a new component for the Editor to live in. This one is called new-card-input:
ng generate component card-input-
Configure the editor element in the new-card-input component by opening the new card-input.component.html file, adding the following:
<editor [init]="{plugins: 'link code powerpaste'}" cloudChannel="6"></editor>-
Set up your editor with a TinyMCE API key. You can sign up for an API key using a Google or GitHub account, and when you get your API key, it comes with a 14-day FREE trial of all our Premium plugins. Using a TinyMCE API key also removes any warning dialogs about domain names in the text area:
<editor apiKey="no-api-key" [init]="{plugins: 'link code powerpaste'}" cloudChannel="6"></editor>-
Add the new-card-input selector to the app.component.html file to render the rich text editor in the app:
<div class="container-fluid text-center p-4">
<div style="text-align:center">
<h1>Welcome to {{title}}</h1>
</div>
</div>
<div class="container-fluid text-center pb-5">
<div class="row">
<app-card class="col-4"></app-card>
<app-card class="col-4"></app-card>
<app-card class="col-4"></app-card>
</div>
</div>
<app-card-input></app-card-input>
Moving toward new Angular project for production
In production, the app could have the ability to add more card items as needed. To start this behaviour, the following configures the app to add card items based on an array rather than repeating HTML content.
-
Update the app.component.ts file, adding the cards object to the app component array. The cards object is made out of an array of with numbered card values:
export class AppComponent {
public cards: Array<any> = [
{ text: "Card 1" },
{ text: "Card 2" },
{ text: "Card 3" },
{ text: "Card 4" },
{ text: "Card 5" },
{ text: "Card 6" },
{ text: "Card 7" },
{ text: "Card 8" },
{ text: "Card 9" },
{ text: "Card 10" },
];
}-
In the card component directory, change the card.component.ts file to set up a variable called "cards" as an array. Make sure to import "Input" from angular/core:
import { Component, Input, OnInit } from "@angular/core";
/* ... */
export class CardListComponent implements OnInit {
@Input() cards!: Array<any>;
/* ... */
}This configuration makes use of "Any" which is not strict typing. In production, this would be configured along the lines of an "interface card", which would contain all the properties of a card.
-
Set up a structural directive, which is an Angular convention, in the app.component.html file by modifying the app-card component tag:
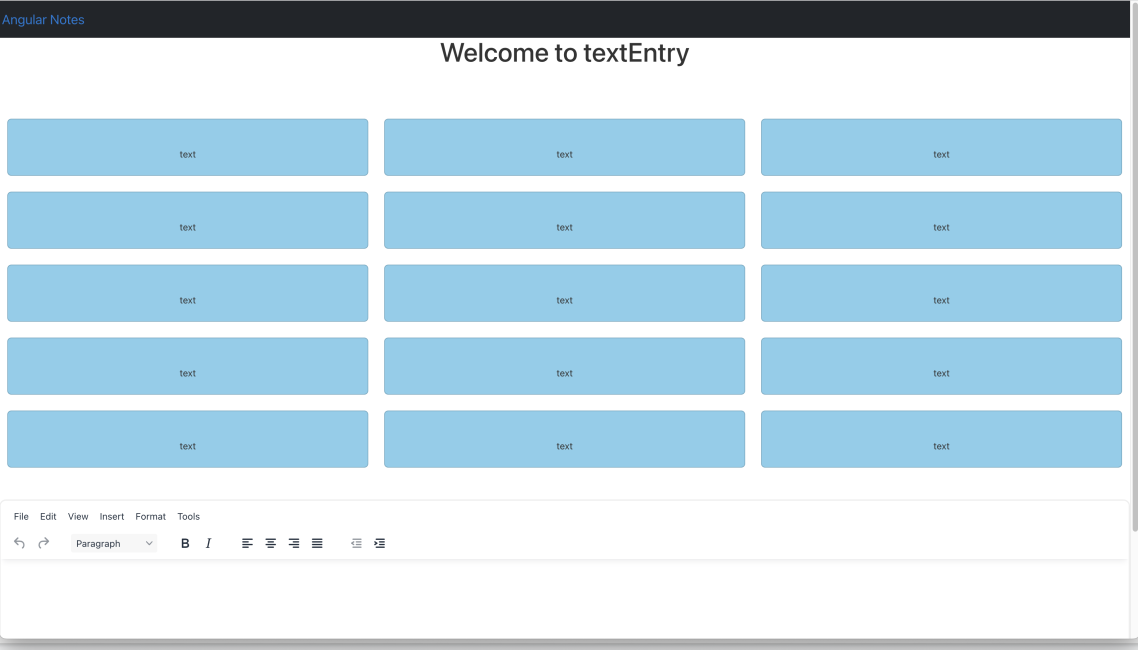
<div class="container-fluid text-center pb-5">
<div class="row">
<app-card class="col-4" *ngFor="let card of cards" [cards]="card"></app-card>
<app-card class="col-4" *ngFor="let card of cards" [cards]="card"></app-card>
<app-card class="col-4" *ngFor="let card of cards" [cards]="card"></app-card>
</div>
</div>- Update the card component SCSS file to change the style of the cards:
.card {
margin-top: 1.5rem;
background-color: skyblue;
}The card components are ready, and now the number of cards in the demo app can be adjusted by adding to the array in the app.component.ts file.

Next steps for the demo app
The main next step, which is beyond the scope of this tutorial, is setting up TinyMCE and the card items to interact such that when content in the text editor is saved that it updates the card item, taking the place of the "text" value.
With the previous steps completed, you can continue to expand on the demo and move it closer to production. Following the examples application, the next steps could be:
- Connect the demo to a working back-end, like Firebase
- Include an About page to the application and set up routing between the pages
- Configure Internationalization with Angular making use of i18n
- Place the app in a container with Docker
A new Angular project for learning more
Having completed this tutorial, you’ve worked through the first steps for making a project with Angular, creating components, installing a third party integration, styling it, and modifying the components.
There are different directions to go forward from here. The Angular documentation is a good place to start for learning more about how the framework’s intricacies can work.
For more information about integrating TinyMCE, check on the integration page, as well as the documentation on TinyMCE’s Angular integration.
