Living in a mobile-first, digitally-driven world, it’s easy to get lost in the glory of our devices. They absorb our attention, speed up our lives and lure us into using shortcuts and pictures, over words and faces.
Yes, everyone loves emojis. They’re the bitesize emotion-carrying pictures that can say so much and are increasingly hard to avoid. Thanks to emojis, we’ve added back the feelings that had been lost in our increasingly non-verbal conversations, and they’ve literally given a face to our text 🤩
But there’s a catch. In amongst all that revelry, are you being co-opted into assuming that the messaging shortcuts you’re using are interpreted (and seen), the way you intend? Or could they be causing confusion?
Yes it sounds weird, but despite your emoji-filled social posts and messages seeming to add more depth and breadth, those little pictures could be affecting your content – because they’re not digitally accessible to every reader. Let’s find out why.
TABLE OF CONTENTS
How are images made accessible?
How emojis appear to a screen reader
What emojis look like with low vision
How emojis can be accessible to everyone
What is accessible content?
Creating accessible content, means being inclusive for all your user’s needs (impaired, disabled or otherwise) and thereby improving everyone’s user experience.
Don’t be deceived though, accessibility is in no way, shape, or form an edge case – it impacts 100% of your users – because on a daily basis, in certain circumstances, everyone experiences situational and temporary disabilities. And when those situations happen, everybody who is using your product (digital or physical), experiences the same or similar limitations as someone with a more permanent impairment.
So, being accessible benefits everyone.
Who is affected?
In the instance of sight impairments, the World Health Organization (WHO) estimates that at least 2.2 billion people have a near or distance vision impairment, across the world. The majority of people with vision impairment and blindness are over the age of 50 years (old age here we all come), however, vision loss affects people of all ages.
When it comes to reading content, blind or visually impaired people, and people with learning disabilities often use assistive technology (like screen readers) to convert your digital text into synthesized speech, or transcribe it into braille. Known as text-to-speech technology, it empowers users to hear content and navigate your content by using the keyboard – giving them the same level of independence, enjoyment and access, as anyone else.
How are images made accessible?
In the case of images, screen readers ‘translate’ them by reading aloud the alt text for each image within the context of the digital text. So, unless the alt text is descriptive of the image, it won’t make the screen reader’s translation easy to understand. However, if you’re creating the content in a rich text editor that carries a premium accessibility checker, it’s easy to ensure your image alt text is suitable for screen readers.
In the case of emojis, you may think they’re adding visual interest and emotion. But for visually impaired or blind users, they frequently have a negative impact on the clarity of your content, social updates and messages.
How emojis appear to a screen reader
A screen reader translates an image’s meaning via its alt text, and emojis are also ‘read’ through a type of alt text – the Unicode string – which represents each emoji. Screen readers interpret the Unicode character string used by browsers and operating systems, to understand and display emojis.
However, when those technologies read out the description or name of an emoji, it frequently doesn’t make sense to the listener or there’s a mismatch.
An example of mismatching (and the confusion caused) is the use of either the peach or eggplant/aubergine emojis (🍑+🍆). As emojis, of late both fruits and vegetables have taken on new meanings and they’re now rarely used in their literal sense. But do your vision-impaired readers know that?
Given these examples, it’s worth considering how often screen reader listeners aren’t able to interpret your meaning when the alt text is being used as the descriptor.
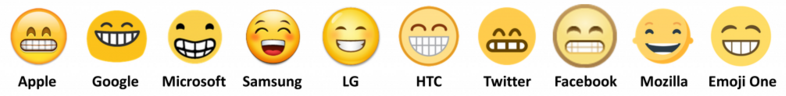
To further complicate the issue, different platforms and devices depict the same emoji in similar but different ways, as can be seen with the ‘smiling’ emoji. A study by Grouplens looked at popular emojis and how they’re rendered on different operating systems and platforms, as well as how the recipient interpreted them. Unsurprisingly, each emoji was interpreted a little differently – some more positive than others.

What emojis look like with low vision
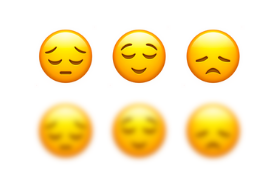
Some emojis look extremely similar. For example, the pensive, relieved and disappointed emojis have only small differences – that are often not visible when rendered on a smaller screen, let alone if you’re viewing them with a vision impairment. When blurred to simulate low vision, it's incredibly difficult to discern the difference between the pensive, relieved and disappointed emojis. 
Equally, if multiple emojis are used in a string and are the same color, some eyes (including older people) may have difficulty distinguishing one emoji from another.
How emojis can be accessible to everyone
Generally, it’s best to use emojis sparingly and to ensure both the figurative and literal meaning (and alt text) reflect what you intend. It’s also important to check that assistive technology can read your emoji (because not all screen readers read them).
Best practices to ensure your emoji and accessibility work for your content are:
1. Don’t use an emojis as a replacement for text
It goes without saying, but no matter the cleverness or emotion that an emoji adds to your content, they should never replace words – they’re only ever an enhancement.
Using just an emoji (and no text) increases the cognitive load for people using assistive technology – because they’re only relying on the alt text that’s being read to them, for their interpretation. Misunderstandings can also lead to people feeling excluded, instead of included, which is contrary to what accessibility aims to achieve.
2. Be careful where you place your emojis
For accessibility, emojis are best placed at the end of your message, social caption or sentence.
Whenever they’re placed within a string of text, the screen reader expresses them with the emoji’s alt text, so it disrupts the flow for visually impaired users and delivers a poor user experience. Keeping them at the end, makes it much easier for screen reader listeners to follow.
3. Use emojis sparingly and avoid a long emoji string
While emojis are a quick shortcut that sighted people understand in a matter of seconds, screen readers express and explain emoji by text and sound, which can result in a much slower and repetitive user experience.
For example, if lots of emojis are used in a string, they’re read accordingly, so the screen reader may read “party popper, party popper, party popper, party popper, party popper” when you send (what you thought was) a simple birthday greeting.
4. Double-check emojis alt text descriptions
Not every emoji’s description suits what you’re trying to say. Some may even be contrary to what you intend, so check and change them accordingly, or alternatively mark them as ‘decorative only’ so the reader ignores them altogether. You can wrap an emoji in span tags, and use the role = “img” and aria=“alt text” inside the span tags to change the alt text description.
5. Don’t rely on emojis to convey your message to a screen reader
Emojis should only ever be used to ‘add’ to the context of your text – never as a replacement.
Despite the popularity of screen readers (JAWS, Zoomtext, Windows Etes, Voiceover and NVDA) not all of them read out emojis – so don’t rely on the emoji to carry any part of the communication load, otherwise your true meaning may be lost to a portion of your audience.
6. Be aware that the same emojis varies across platforms
Both the descriptions and visual look of emojis vary across platforms and devices.
If you want to double-check the description of the emojis you’re using in your content, an excellent resource is the website emojipedia.org. It lists every known emoji, as well as appearances and descriptions and is a great resource for content creators.
7. Avoid ambiguous emojis
Not all emojis are equal, as far as clarity goes. Accessibility is just a part of being more broadly inclusive with your content, and given your audience likely comprises people from varied age groups, cultures, religions and nationalities, the emoji you’ve chosen may be interpreted differently than what you intend. That potentially can cause not only confusion, but also offense to your audience.
Final thoughts
The bottom line with emojis and accessibility, is ensuring that they work for, not against your content.
It’s about delivering equality of access in all circumstances, and creating a benefit for everyone through the creation of inclusive content. That sentiment is probably best expressed by the author and user experience professional, Steve Krug:
“The argument for accessibility, that doesn't get made nearly enough, is how extraordinarily better it makes some people’s lives. How many opportunities do we have to dramatically improve people’s lives just by doing our job a little better?”
Steve Krug, User Experience professional and Author “Don’t Make Me Think”
Further reading
How to add emoji picker to textarea