It’s hard to bring something new to your customers, when you’re stuck using the same old toolchain. And older tools in your tech stack can have maintenance management problems. So what’s better in the long run: sticking with a toolchain that’s not keeping up with your users’ evolving needs, or migrating to a new one that gives you more?
Dissatisfaction is a problem in need of a remedy. When customers can’t get what they need from the current tech stack, like the editor component for text entry, look objectively at the value of your current rich text editor. An older editor, that seems to be in maintenance mode, and hasn’t introduced any new features in recent years can be remedied with a new rich text editor component that gives and removes dissatisfaction.
For a component like a rich text editor, the migration from old to new doesn’t have to take a lot of time or resources. For instance, changing to TinyMCE doesn’t require a large investment in either area.
Several other reasons for switching to TinyMCE, are that you may want to:
- Get involved in open source, or explore the advantages of open source
- Take advantage of Tiny's rich set of Premium plugins, or get 24/7 technical support, with our Professional or Flexible plans
- Have the flexibility to integrate your own custom plugins
Often, customers and community members ask about migrating from alternative editors to TinyMCE. With that in mind, here's a handy guide on how to migrate from the Froala editor. This article outlines the basic steps, but if you're after more information, check out our comprehensive guide on migrating from Froala.
Want to better understand how TinyMCE compares to Froala? Read our TinyMCE vs Froala comparison
Which is better, Froala or TinyMCE?
Froala is a basic rich text editor that’s only available via a paid license. TinyMCE has many rich text features, as well as more advanced Premium ones, and it’s available through either:
- A free, open source license (MIT)
- A paid, Premium license
When comparing the two projects, head-to-head, the feature array is the biggest difference.
As an example, Froala doesn’t provide format painting, case changes, image editing, or checklists (some essential features). Find out more about which rich text editor is right for you, and how the editors compare.
As for Premium features, Froala doesn’t include Image editing, Enhanced Media Embed, Checklists, or automatic Table of Contents.
For Text modification, Froala also doesn’t include Advanced Templates, Merge Tags, Format Painter, or Case Change. PowerPaste for clean copy and paste is another Premium feature that TinyMCE provides, and is not available from Froala.
Froala problems users face
Everyone has problems. And rich text editors aren’t immune – each has its own quirks. So it’s worth knowing that there are issues that may come up when running Froala. Some of them have solutions, and some don’t.
Below are some of the most common Froala problems, and where applicable, solutions. If the workarounds don’t suit your needs, maybe it’s time to switch to another editor, like TinyMCE (migration steps in the following sections).
1. Froala editor not working
Issue: This is a problem that emerges from Froala conflicting with other libraries loading into the web page.
Solution: You may need to review the libraries loading into the page.
2. Froala CSS not working
Issue: You may find that default fonts configured with CSS aren’t working. Similarly, when using Froala with the most recent versions of frameworks like Angular JS, you may find that the Froala editor style CSS file isn’t working.
Solution: Downgrading to an earlier version of Froala, that has the correct webpack configuration, may be the best solution.
3. Froala languages not working
Issue: There have been language issues reported in versions of Froala where problems in configuring different languages when attempting to import bundled language files.
Solution: Not available, solved on a case-by-case basis.
4. Froala image upload not working
Issue: In some cases, when scripting image upload with PHP, the image upload may not be working.
Solution: Froala may need to know the exact extension of the file, and the file MIME-type.
5. Froala events not working
Issue: There may be difficulties in configuring events that take place around the Froala editor in your app.
Solution: In some cases, for example, when you want to make use of the blur event, you may have to adjust your JavaScript to make use of the initialized event instead.
How to uninstall Froala
To remove Froala completely, there are three places to look whether you have Froala integrated within an HTML file:
- In the head section of the HTML, remove any linked Froala content
- In the body section, remove the div element with the “froala-editor” id
- Remove any remaining script or link tags between the closing body tag and closing html tag
The migration steps from Froala to TinyMCE, are explained in the next sections. Check on the removing Froala JavaScript and CSS embedded content specifically for more information on uninstalling Froala.
Migrate from Froala Editor 4.0 to TinyMCE 6 in three steps
If you need a reliable and trusted rich text editor, with a thriving developer community behind it, you can migrate from Froala Editor 4.0 to TinyMCE 6 in three easy steps. This procedure assumes that:
- You can access and adjust your app or software dependencies
- Your app or software has an index.html file, or an equivalent file, that holds your Froala configuration
1. Migrate the configuration
Migrate to TinyMCE 6 by replacing the Froala link tag and source script with a TinyMCE source script, and replace the Froala editor variable assignment with the tinymce.init function.
Start with the Froala CSS package. Remove it from the <head> section of the document:
<link href="https://cdn.jsdelivr.net/npm/froala-editor@4.0.8/css/froala_editor.pkgd.min.css"
rel="stylesheet"
type="text/css"
/>;
<link rel="stylesheet" href="froala_editor_4.0.13/css/plugins/emoticons.min.css">When it comes to the CSS and editor style, TinyMCE does not require a separate CSS link. You can manage the appearance within the TinyMCE configuration script with a few lines of CSS. Plugins in Froala generally require a correctly configured CSS link – TinyMCE does not require this additional line.
Locate the script that links to the Froala JavaScript source file, which may not be in the document head section since the Froala documentation places the script in different locations. This example has the Emoticons plugin configured alongside the editor source:
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@4.0.8/js/froala_editor.pkgd.min.js'></script>
<link href='/path/to/froala-editor/base/directory/css/froala_style.min.css' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala_editor_4.0.13/js/plugins/emoticons.min.js"></script>Place the TinyMCE source script into the <head> of the page. Remember to replace api-key with your Tiny Cloud API key. TinyMCE does not require a separate script tag and source link for each plugin you wish to use (more on plugins in section 2 of this article):
<script
src="https://cdn.tiny.cloud/1/api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
Next up is to replace the Froala editor variable assignment with the tinymce.init function. Remove the Froala editor variable assignment script from your HTML head section (or .js file if using a separate file):
<script>
var editor = new FroalaEditor('div#froala-editor', {
key: "Activation_KEY",
heightMin: 100,
heightMax: 200,
direction: 'ltr',
toolbarButtons: [
['bold', 'italic', 'underline', 'paragraphFormat', 'formatOL', 'formatUL'],
['insertHTML', 'undo', 'redo', 'html']
],
emoticonsButtons: ["emoticonsBack", "|"]
});
</script>Add the tinymce.init function inside script tags in your HTML document <head> section (or in your separate file):
<script>
tinymce.init({ selector: 'textarea#myeditor' });
</script>Then add an id that matches the specified id (myeditor) into the document body where you want TinyMCE to appear:
<form method="post">
<textarea id="myeditor">Enter your comment here!</textarea>
</form>;
2. Update the list of plugins and other features
The original Froala configuration had it’s plugins and features set up over the following lines:
<link rel="stylesheet" href="froala_editor_4.0.13/css/plugins/emoticons.min.css">
…
<script>
var editor = new FroalaEditor('div#froala-editor', {
key: "Activation_KEY",
heightMin: 100,
heightMax: 200,
direction: 'ltr',
toolbarButtons: [
['bold', 'italic', 'underline', 'paragraphFormat', 'formatOL', 'formatUL'],
['insertHTML', 'undo', 'redo', 'html']
],
emoticonsButtons: ["emoticonsBack", "|"]
});
</script>TinyMCE ADVANTAGE: For easier maintenance, you can create the same level of functionality with fewer lines of JavaScript. Most of the same rich text editing functions can be brought back after migrating to TinyMCE. For example:
Froala includes ordered lists as part of the core functionality, but the Lists plugin provides ordered lists for TinyMCE
Adding a font size option in Froala requires a plugin, but fontsize is core functionality for TinyMCE
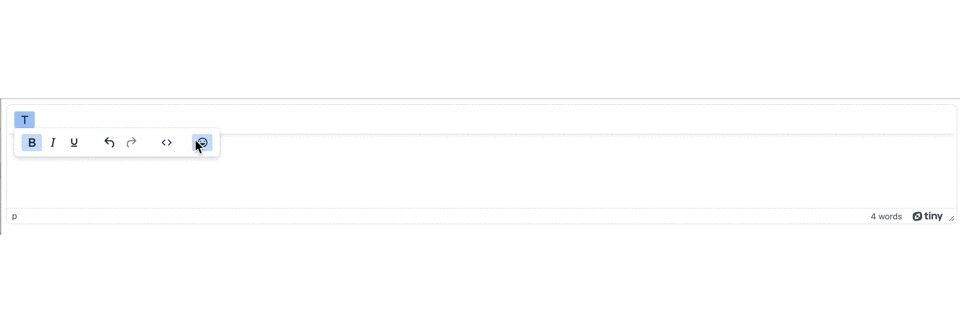
To replicate the plugins and functionality from the Froala example, you can configure the plugins, editor size, and a floating toolbar commonly seen in rich text editors with the following JavaScript:
<script>
tinymce.init({
selector: 'textarea#myeditor',
plugins: 'emoticons wordcount help code lists directionality',
max_height: 200,
min_height: 100,
menubar: false,
toolbar: 'formatgroup',
toolbar_groups: {
formatgroup: {
icon: 'format',
items: 'bold italic underline | undo redo | code | emoticons'
}
}
});
</script>This reproduces all the functionality provided by the Froala example, and does so with fewer lines of code.
This results in less time spent maintaining the rich text editor:

3. Remove any Froala JavaScript or CSS embeds
If you have any of the following additional script and link tags, you can delete the Froala links from your HTML or JS files:
<head>
<meta charset='utf-8'>
<link href='/path/to/froala-editor/base/directory/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/froala_editor.pkgd.min.js'></script>
<link href='/path/to/froala-editor/base/directory/css/froala_style.min.css' rel='stylesheet' type='text/css' />
<!-- Examples of Froala Plugin scripts -->
<!-- Colors plugin -->
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/plugins/colors.min.js'></script>
<link href='/path/to/froala-editor/base/directory/css/plugins/colors.min.css' rel='stylesheet' type='text/css' />
<!-- Emoticons plugin -->
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/plugins/emoticons.min.js'></script>
<link href='../css/plugins/emoticons.min.css' rel='stylesheet' type='text/css' />
<!-- Font Family plugin -->
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/plugins/font_family.min.js'></script>
<!-- Font Size plugin -->
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/plugins/font_size.min.js'></script>
<!-- Help plugin -->
<script type='text/javascript' src='/path/to/froala-editor/base/directory/js/plugins/help.min.js'></script>
<link href='/path/to/froala-editor/base/directory/css/plugins/help.min.css ' rel='stylesheet' type='text/css' />
</head>Migrating any customizations
You may have more specific customizations that you want to migrate. For example:
You'll find that these are straightforward to migrate (follow the links to the docs) from Froala to TinyMCE.
Migrating when using NPM packages
If you've installed Froala with an NPM package, as the Froala documentation recommends, you can remove it following the same steps as the CDN migration, except for an alternative first step.
Run the command to install TinyMCE through NPM:
npm i tinymceRemove the Froala NPM packages from your environment:
npm uninstall -g froala-editorReplace Froala NPM links with TinyMCE NPM links. Froala has several NPM links to remove. Remember that NPM packages are usually stored in the /usr/local/lib/node_modules/ directory.
<link href="/usr/local/lib/node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" /></link>
<link href="/usr/local/lib/node_modules/froala-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" /></link>
<script type="text/javascript" src="/usr/local/lib/node_modules/froala-editor/js/froala_editor.pkgd.min.js"></script>Exchange the Froala NPM content with the TinyMCE package link:
<script
type="text/javascript"
src="/usr/local/lib/node_modules/tinymce/tinymce.min.js"
>
{" "}
</script>;
Finally, replace the Froala editor variable assignment with the tinymce.init function
<script>
tinymce.init({
selector: 'textarea#myeditor',
});
</script>After changing the NPM links, the steps to migrate from Froala are the same as the steps to migration from the CDN. You can follow Step 2, and then on to Step 3 (in the previous section) to completely migrate from Froala to TinyMCE.
Looking for more migration information?
Find out more about customizations or any of the migration process by checking out our comprehensive guide on migrating from Froala in our documentation.
What next?
Once you’ve migrated to TinyMCE, you can scale up and take full advantage of our Premium solutions at any time. Try the PowerPaste live demo while you're there.