If you are thinking about switching out your application’s rich text editor to enhance the power and popularity of your applications, this article provides step by step instructions for migrating from CKEditor 5 to TinyMCE 6.
Which is better – CKEditor or TinyMCE?
Both CKEditor and TinyMCE deserve recognition: both projects have positively shaped and innovated rich text editing. What sets them apart? Its two issues – project licensing and upgrades.
The open source licensing model that CKEditor 5 uses a GPL copy-left license. If you redistribute a program that includes GPL code. While this can be a helpful strategy for encouraging ongoing, open source contributions, it is not ideal for a for-profit business models. In contrast, TinyMCE 6 makes use of an MIT license, and previous versions of TinyMCE have used an LGPL license.
Find out more about how TinyMCE compares in terms of features and support in our TinyMCE alternatives breakdown.
How to migrate from CKEditor 5 to TinyMCE 6
1. Start with the installation
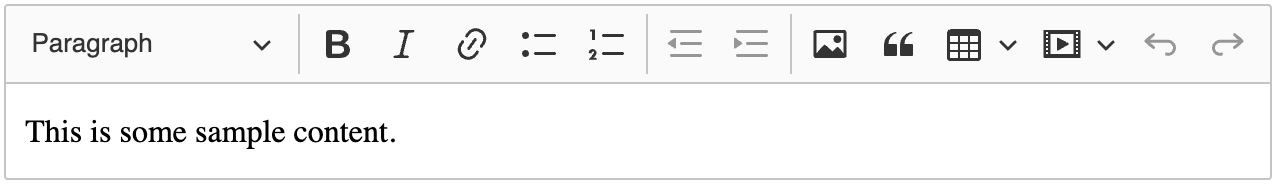
There are myriad ways in which you may have installed and configured the rich text editor in your applications. However, for an illustration of how easy it can be to switch from CKEditor 5 to TinyMCE 6, we’ll use CKEditor’s classic editor build as an example:


When you have the classic CKEditor 5 editor integrated within your applications, you have the following snippets of code in your HTML:
| CKEditor Code | CKEditor Example |
|
An element on which to instantiate the editor |
|
| A reference to the editor code |
|
| The Javascript code that instantiates the editor on the element |
|
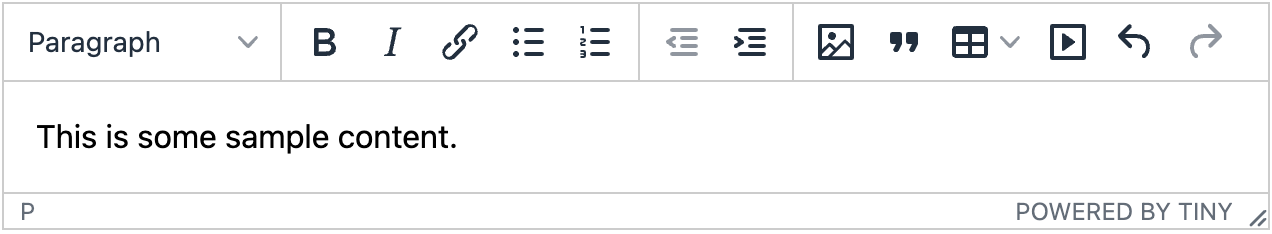
Fortunately, the TinyMCE 6 editor is integrated in much the same way, with more or less the same three snippets of code.
In order to migrate your integration from CKEditor to TinyMCE, the first thing you need to do is change your HTML code so that it references the TinyMCE package and initializes the TinyMCE editor instead. For example:
| TinyMCE Code | TinyMCE Migration |
| An element on which to instantiate the TinyMCE editor |
|
| A reference to the TinyMCE editor code |
|
| The Javascript code that instantiates the TinyMCE editor on the element |
|
Remember to replace no-api-key with your own Tiny API key. If you don’t already have one, you can get a free API key that provides you with access to all the standard text formatting options plus 44 core plugins that you can add or remove as needed, to further enhance the editing experience.
2. Plugins
Once you have the default editor up and running, you’ll find that the two editors differ in the default plugins and toolbar configuration provided to users, however, both can be customized to suit your needs. Fortunately, where CKEditor requires a whole new build to take place in order to add plugins, TinyMCE plugins can be added on the fly with a single line of HTML code.
In order to replicate the functionality provided to users by the classic CKEditor, simply add the link, lists, image, table, and media plugins to your TinyMCE configuration using the plugins option:
tinymce.init({
selector: '#editor',
plugins: 'link, lists, image, table, media'
});3. Toolbar options
Toolbar options are configured and customized in much the same way in both editors. For example, a toolbar configured with formatting styles, bold, italic, undo, and redo options (with separators) is configured in CKEditor 5 as follows:
toolbar: [ 'heading', '|', 'bold', 'italic', '|', 'undo', 'redo' ]In TinyMCE, these same options are configured with the following code:
toolbar: 'styleselect | bold italic | undo redo'So the next step to migrate from the classic CKEditor is to customize the toolbar with the same options provided by the default CKEditor build (and remove the TinyMCE menu bar at the same time):
tinymce.init({
selector: "textarea",
plugins: "link, lists, image, table, media",
menubar: false,
toolbar: "styleselect | bold italic link bullist numlist | outdent indent | image blockquote table media undo redo"
});Complete example
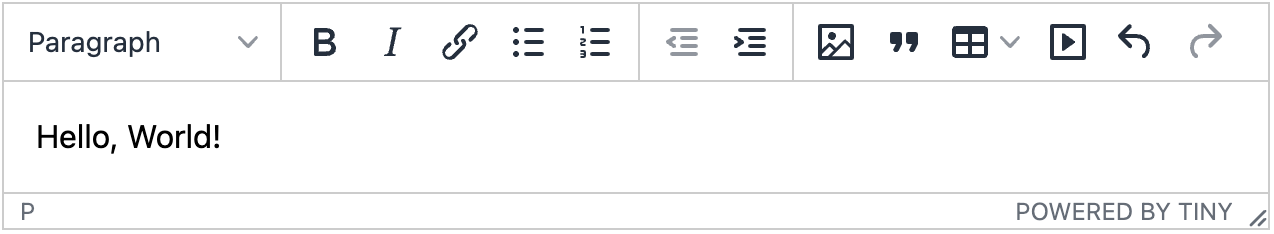
Here is a complete HTML example with the TinyMCE configuration that you can use as a starting point for your migration from CKEditor 5. Simply copy and paste the following code into an HTML file and open it in a browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#editor',
plugins: 'link, lists, image, table, media',
menubar: false,
toolbar: "styleselect | bold italic link bullist numlist | outdent indent | image blockquote table media undo redo"
});
</script>
</head>
<body>
<h1>TinyMCE Example</h1>
<div id="editor">Hello, World!</div>
</body>
</html>

What’s next?
-
Getting and saving data – If you’re integrating with HTML forms, there’s little left for you to do. However, if you are looking for more information on how to work with the editor content, check out our blog post about how to get and set content in TinyMCE and also our documentation about the TinyMCE autosave plugin.
-
Block quotes – Block quotes can make your content significantly more visually appealing. Although rich text editors provide excellent HTML formatting, content styling is left to your UX and development teams to handle. Tiny’s principal designer has written a blog post on how to get started with your own very cool blockquote styling in TinyMCE.
-
Customization Once you’ve migrated to TinyMCE, you have loads of new configuration options and UI customizations available to enhance your application’s user experience. Check out our article about how to customize toolbar options as well as skins and icons.
For additional help and support you can contact our support team at any time for assistance. We are ready to help you take your applications to the next level.
