A glitch is frustrating, and usually means something beyond our control has gone wrong in either the hardware or software we’re using. But it isn't always a bad thing. Sometimes, glitches can make captivating and even intriguing design effects for visual elements. But what is it that makes the visual effects intriguing, and how can you make glitch text effects?
One property that makes glitch text effects intriguing is the chance to break away from traditional design norms and explore something new. And when you know how to make glitch text effects, you can take inspiration and apply it to your own front end design or text. The result is a design that stands out, captures attention, and leaves a lasting impression on your audience.
In this blog post, you’ll find a step-by-step guide on how to create glitch text effects using the TinyMCE WYSIWYG (What You See Is What You Get) editor. TinyMCE has an effortlessly customizable design and a familiar UI that you can use to make glitch text effects for your content design.
CSS and its role in text styling
CSS plays a crucial role in text style in front-end design in websites and applications. CSS animation properties specifically play an important role when setting out to make glitch text effects. CSS glitch text effects usually require the following properties configured in the style sheet:
The following demo makes use of these properties to create a CSS glitch effect.
The anatomy of a glitch effect in CSS
The CSS at the heart of the following example created by Christine Banlawi are the animation and the text-shadow properties:
When combined with the @keyframes property, the CSS glitch effect appears by shifting around the color and position of the text. This kind of glitch is a color distortion, which is one of the three common kinds of CSS glitch text effects.
The taxonomy of glitch effects
CSS Glitch text effects tend to fall into three common categories:
1. Color distortions: The text has an "echo" of alternative colors that rapidly appear and disappear behind the main text.
2. Scanline distortions: Video Home System (VHS) tape technology often had line distortions appear. These could be horizontal, vertical, or radial lines. Glitch text effects can replicate the scanline effects. This glitch text effect can also be called "noise" effects.
3. Size and position distortions: The position of the text on the page, and the size of the text rapidly shifts. This effect is also called a "transformation" glitch effect.
How to make a glitch text effect: step-by-step
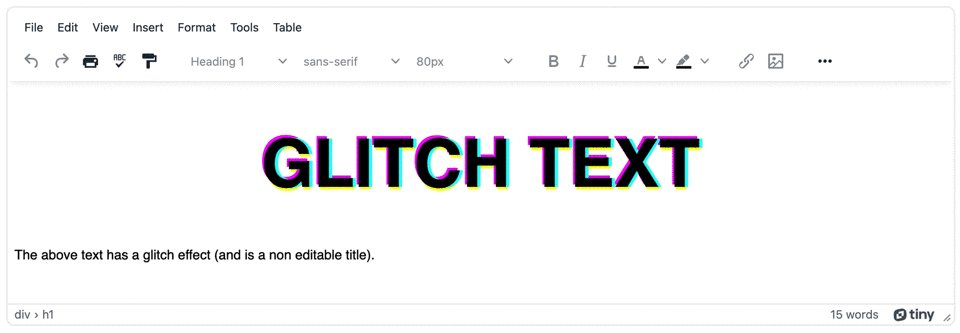
To set up glitch text effects in TinyMCE, the following demo recreates the example built by Christine Banlawi.
First, you need an API key. This key gives you free access to TinyMCE Premium plugins, for 14 days. Navigate to the Get-tiny sign up page to get your FREE API key.
-
Create an index.html file in your development environment, and add the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
</head>
<body>
</body>
</html>-
Copy the following script tag into the head section of your demo file. This script tag links the demo to TinyMCE through the Cloud:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
-
Replace the “your-api-key” string with your TinyMCE API key. To get your TinyMCE API key, log in to the TinyMCE account page, and create an account. You can also sign in with Social Media or Google account credentials.
NOTE: When you use this key, you get access to Premium TinyMCE plugins for 14 days, as well as no warning messages concerning API keys in the text area.
-
Copy the following script tag, which contains the TinyMCE init method:
<script>
tinymce.init({
selector: '#editor',
plugins: 'advcode, advlist, advtable, anchor, autosave, autolink, charmap, checklist, directionality, editimage, emoticons, export, formatpainter, image, insertdatetime, link, linkchecker, lists, media, mediaembed, nonbreaking, pagebreak, permanentpen, powerpaste, searchreplace, table, tableofcontents, tinymcespellchecker, visualblocks, visualchars, wordcount',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
editable_root: false,
editable_class: 'editable'
});
</script>-
Add a textarea element to the HTML body, and include the ‘ id=”editor” ’ CSS selector. For example:
<body>
<textarea id="editor"></textarea>
</body>-
In the same directory as your index.html file, create a CSS file for containing the glitch text CSS
touch style.css-
Copy the following CSS into the new CSS file:
.container {
text-align: center;
}
.glitch {
font-size: 5rem;
font-weight: bold;
text-transform: uppercase;
position: relative;
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
animation: glitch 725ms infinite;
}
@keyframes glitch {
0% {
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
}
15% {
text-shadow: 0.05em 0 0 #00fffc, -0.03em -0.04em 0 #fc00ff,
0.025em 0.04em 0 #fffc00;
}
16% {
text-shadow: -0.05em -0.025em 0 #00fffc, 0.025em 0.035em 0 #fc00ff,
-0.05em -0.05em 0 #fffc00;
}
49% {
text-shadow: -0.05em -0.025em 0 #00fffc, 0.025em 0.035em 0 #fc00ff,
-0.05em -0.05em 0 #fffc00;
}
50% {
text-shadow: 0.05em 0.035em 0 #00fffc, 0.03em 0 0 #fc00ff,
0 -0.04em 0 #fffc00;
}
99% {
text-shadow: 0.05em 0.035em 0 #00fffc, 0.03em 0 0 #fc00ff,
0 -0.04em 0 #fffc00;
}
100% {
text-shadow: -0.05em 0 0 #00fffc, -0.025em -0.04em 0 #fc00ff,
-0.04em -0.025em 0 #fffc00;
}
}-
Save the changes, and then navigate back to the index.html file
-
In the TinyMCE init script, connect the glitch text CSS to the editor content using the content_css option:
tinymce.init({
selector: "#editor",
plugins:
"advcode, advlist, advtable, anchor, autosave, autolink, charmap, checklist, directionality, editimage, emoticons, export, formatpainter, image, insertdatetime, link, linkchecker, lists, media, mediaembed, nonbreaking, pagebreak, permanentpen, powerpaste, searchreplace, table, tableofcontents, tinymcespellchecker, visualblocks, visualchars, wordcount",
toolbar:
"undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat",
editable_root: false,
editable_class: "editable",
content_css: "style.css",
});
-
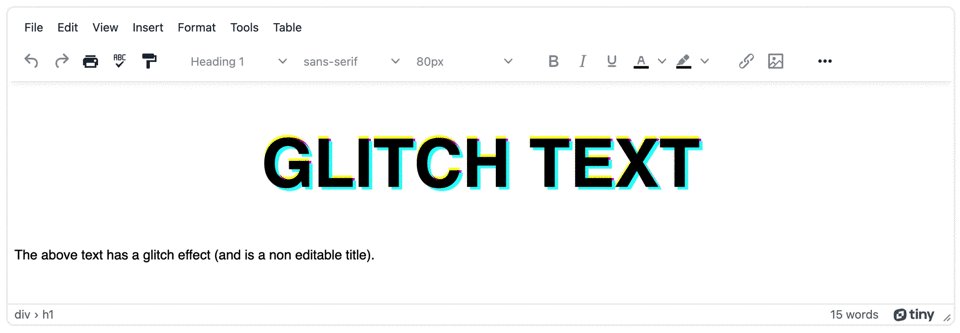
Copy the following HTML content into the textarea tag to test out the glitch text effect:
<div class="container">
<h1 class="glitch">
Glitch Text
</h1>
</div>
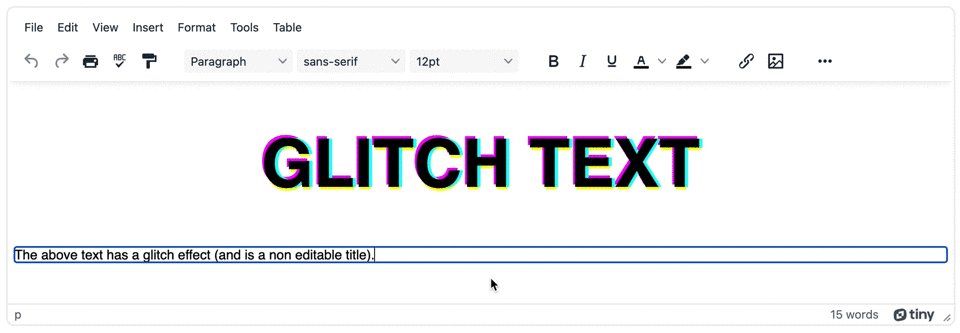
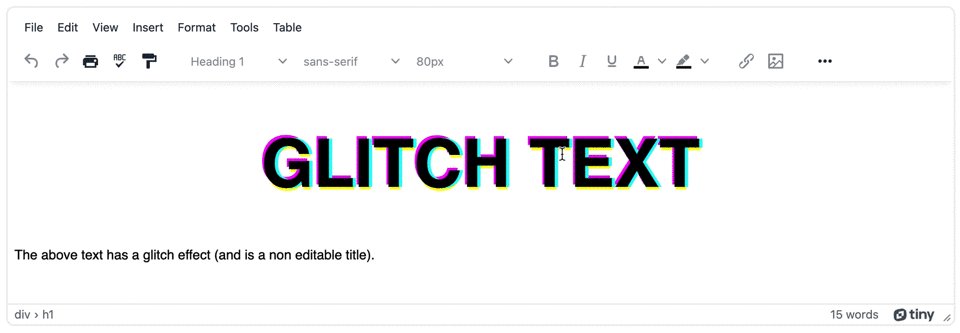
<p class="editable">The above text has a glitch effect (and is a non editable title).</p>
</div>-
Save the changes, and then test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

This is one method on how to make a glitch text effect in TinyMCE. Combined with multi-root editing in the textarea (configured with the editable_root: false option) you’re on the way to creating content with vibrant text effects.
Glitch text effects and intriguing content
Along with glitch text effects, there are a variety of other text effects you can configure in TinyMCE. Check on the following how-to guides for information about:
- Designing with neon fonts and glowing text effects
- Converting text into 3D text effects
- Improving text with gold and silver metallic effects
- Creating text with animation effects
- Constructing scrolling text (like a Star Wars title crawl)
You can contact the TinyMCE customer support team for further information about text effects, and start creating content with TinyMCE as your rich text editor.