What’s your plan for writing HTML content within your application? If you need to write HTML content, and your current software project doesn’t provide a powerful and convenient method for it, there’s benefits for finding and adding one. A rich text editor component helps your customers write high quality, W3C valid HTML code, and easy to add one to your project.
But…wouldn’t it be more beneficial to see a demo, or better still a guide?
Yes: that’s coming up in a second
However: it’s a priority to be clear on exactly what the HTML editor is, and what it can do for your end users (your project’s customers), as well as cover what the text to HTML conversion looks like, plus any other factors, like security and features for your customers 💙.
What is an HTML editor?
Simple answer: Editing software that appears in a box on a screen. It lets you edit HTML, and write text that is actually HTML, even though it doesn’t look like code.
More complex answer: HTML editors are converters. They recognise text designed with something like bold and can convert that design into HTML and back to rich, designed text. So, the above bolded text would be read as <strong>designed with something like bold</strong> by the HTML editor. They allow non-technical writers to create what is essentially HTML to the browser, except it’s one step abstracted from the markup tags.
There are a lot of HTML editor options out there, but it’s important to pick a reliable one that saves you time and resources while delivering broad and deep features for your customers.
TinyMCE is that text editor.
TinyMCE is the world’s most popular rich text editor. It’s trusted by 1.5M developers and used to power 100M+ products worldwide because of its ease of integration and range of features, among other benefits.
Best of all, you can add it directly into your project without much overhead.
Online HTML editor with CSS and JavaScript
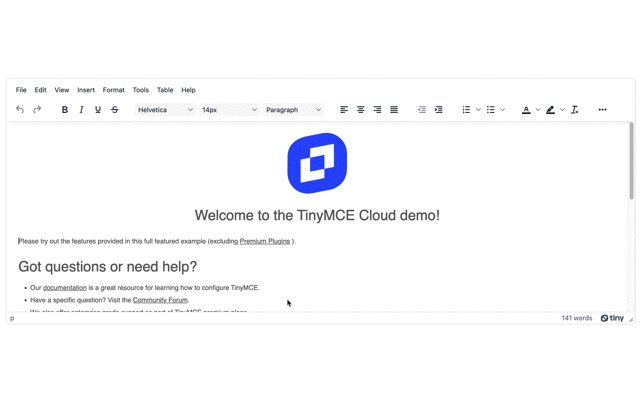
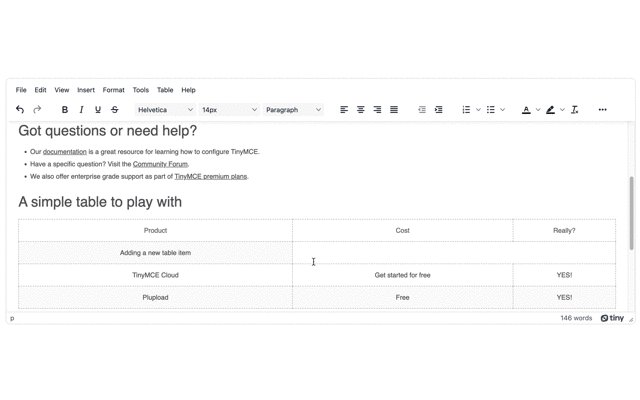
So…here’s that demo. Explore it. Test drive it. Use it as a step toward getting ahead of those requests (demands? Yes, demands). It makes use of TinyMCE for HTML editing:
👉 Click this link – online HTML editor – to open the editor in its own window or tab with more screen real estate. And remember to make it a favorite in your browser.
How to use the HTML editor
Check on the following video – it outlines the procedure on how to integrate TinyMCE, and add online html editing capabilities to your project:
All you need to get started is a FREE API key. From there you can take a look through some of the articles available to understand the different methods for adding TinyMCE as your rich text editor:
- Cloud based integration – Add the TinyMCE CDN link to your index.html or similar file, and set up a TinyMCE initialization script.
- Self-Hosted alongside your application – Download the TinyMCE zip file, and unzip the contents in your project directory. You can then include a local link to the rich text editor.
Using a Framework? There are solutions for integration into the popular frameworks available:
- React – there’s a dedicated TinyMCE npm package you can use, and the documentation has starter App.js content you can try.
- Angular – again, you can make use of the npm tinymce-angular package, as well as the starter configuration for the app.module.ts file in the documentation.
- Vue.js – there are different packages available depending on the version of Vue you are using, and you can check the documentation for steps on adding TinyMCE to your App.vue file.
- Bootstrap – TinyMCE works with Bootstrap similarly to integrating TinyMCE into any project using Bootstrap, except for some adjustments regarding Bootstrap Dialogs, which are documented with the example code to use.
Convert text to HTML
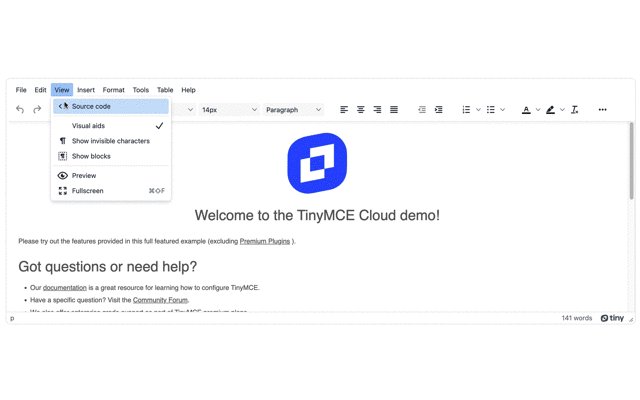
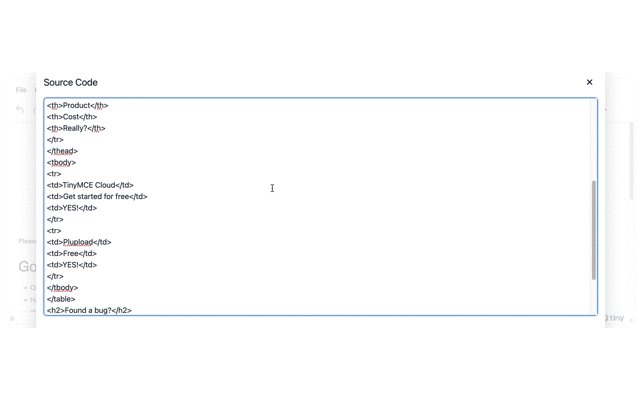
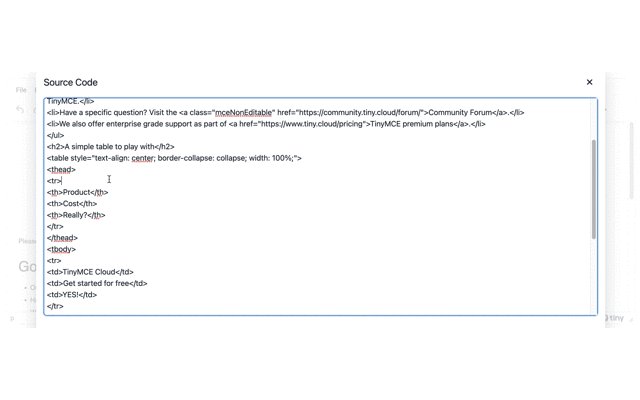
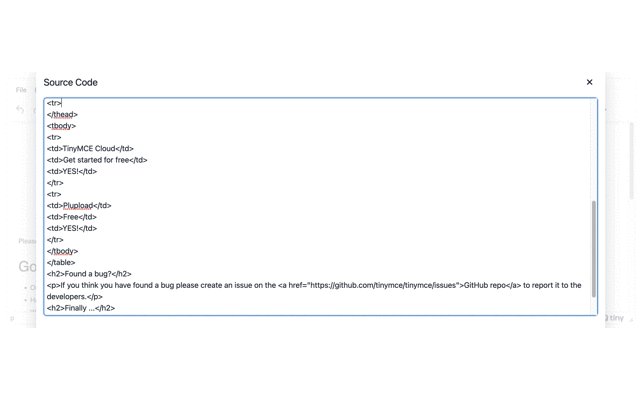
Converting text to HTML happens automatically as customers enter information into TinyMCE. You can see it in action by using the Advanced Code plugin with TinyMCE to check on how text entered appears under the hood (so to speak):

Convert HTML to text
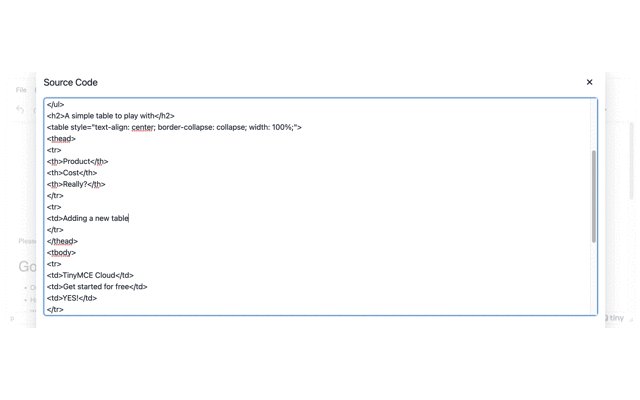
If starting from HTML, TInyMCE can interpret new markup written in the code plugin dialog, and automatically convert it into rich text. Enter the content, and save it to see the result:

Online HTML editing features
So you’ve seen a few plugins that show how TinyMCE converts text to HTML and back, but do you know TinyMCE's other features? TinyMCE comes with a range of premium features that enhance the content creation experience, including:
- Spell Checker Pro – checks that spelling is consistent across all content and content authors in your organization (in up to 13 languages simultaneously)
- Link Checker – checks for broken URLs before sending content out to thousands or millions of customers
- Accessibility Checker – ensures your content is accessible and complies with WCAG standards
How to convert Word files to HTML?
TinyMCE can handle this common need with another Premium Plugin called PowerPaste. PowerPaste copies content from other sources like Word, Excel or GDocs and automatically cleans the HTML formatting so it doesn’t break the HTML.
The result is clean pasted content. You don’t have to go into the code and fix any latent errors leftover after the paste action. TinyMCE handles the whole process for you.
Is using real-time HTML editing safe?
For security specifically, to answer the question…
It depends: Check your dependencies. And check what kind of data will arrive at your server from your HTML editor.
A priority: In production when your project is running, and it’s sending text entered by customers into a database, make sure that no malicious actors can inject any additional content.
Thankfully there are security measures in place to prevent malicious actions. For example, TinyMCE takes one precaution by blocking .svg images. Doing so reduces the risk of XSS attacks.
On your server, you can employ filters like HTML purifier or PHP checks to make sure the only content parsed is specific kinds of HTML content that you know your customers will add in the HTML editor.
| Remember… |
| Security and safety extends past the HTML editor. Investigate how data from your HTML editor connects to your server, or how dependencies connect to your editor. |
Online HTML editing and TinyMCE
If you need the best rich text editor in your software, email builder or otherwise, look at adding TinyMCE to your project. It takes less than 5 minutes to set up, and get started with TinyMCE.
Sign up for your FREE API key – It comes with 14 days free access to the TinyMCE premium plugins, as well as support from the TinyMCE custom success team.