Being a newbie to anything can be challenging, and accessibility is no exception.
A couple of years ago, I wrote a picture book for kids about how learning something challenging doesn’t have to be so difficult when you break it down into a set of smaller challenges and take them on one by one.
It’s called Jasper Juggles Jellyfish.
“By the corals of the ocean, where it’s quiet, calm, and cool,
An octopus named Jasper dragged his tentacles to school.”He felt that counting jellyfish was too much of a struggle.
“I just can’t do it!” Jasper said, “I’d rather learn to juggle.”…

What I love about juggling, and the process of learning to juggle, is that it’s a perfect example of how something that seems really difficult is easier than you think when you break it down into a smaller series of steps and build up to it.
But, a few other things are going on in this story that I wasn’t really aware of when I wrote it – the concept of being open to your community about what you don’t know, and being open to learning from it. Not to mention the importance of celebrating your wins together as you go.
I must admit, I haven’t always been very good at this – usually out of fear and insecurity, afraid of looking silly for my lack of knowledge and experience, and of not being able to contribute something of value. Sometimes being vulnerable can be the hardest thing, especially at work where you are expected to be the expert in everything.
However, I’d like to share a recent experience in which opening up to my local accessibility community, despite having little accessibility experience myself, has led to some positive changes in a short period of time. I’ll also share some of the challenges, or steps, I encountered along the way, as well as a few tips as I go.
Let’s begin
Last year I started a new job as the Developer Advocate at Tiny in our Brisbane, Australia office.
Our flagship project is the TinyMCE rich text editor, which, put simply, is the word processing component in content management systems (CMSs) and learning management systems (LMSs), among other things.

Among its advanced features is an Accessibility Checker that checks if the content you’re writing is accessible.
Now, one of my favorite quotes is this:
Nothing in science has any value to society if it is not communicated.
So, I thought, if we’re providing an accessibility solution, and we’re located in Brisbane, then I need to connect with the local accessibility community, because we might be able to help some of the locals who don’t yet know we exist; and, furthermore, they might be able to help us make our solution better!
A little known fact about Brisbane, is that we have a vibrant developer community and a number of large billion dollar companies headquartered out of our city, so there are always plenty of experts to learn from!
So, three months ago, at the start of November, I went along to my local accessibility meetup in Brisbane, hosted by Morgan Strong and Gerry Neustatl.
Which brings me to challenge #1.
Challenge #1: Making connections

We can’t all know everyone, or everything about everyone, but the more people we do know, and the more we know about them, the more opportunities there are for some great collaborations. Sometimes you don’t even know what collaboration or innovation could exist until the right people, with the right set of skills and interests, come together, and the magic really happens.
At events like meetups and conferences, there are a lot of strangers, and there can be a lot of awkwardness. Some people find it more difficult than others to strike up a conversation with someone they don’t know. Some people look like they have no trouble with that at all, but I reckon they often feel just as awkward on the inside. I know, first-hand, a number of Tiny people struggle with this when they go to conferences 😉
So, when you’re at a meetup, or a conference, it’s absolutely fine to be part of the audience and listen and learn from others. And you don’t have to talk to people you don’t know. But, if you’re someone who is reluctant to do so, I encourage you to give it more of a go.
But how?
- Be honest. At my first accessibility meetup, I simply said something along the lines of, “Hi, my name is Ben, and I just started a new job at a company called Tiny, and it has an accessibility checker, and I don’t know much about accessibility yet, but I thought it would be a good idea for me to get involved in this community, and maybe we can learn from each other.” Yeah, it was probably a bit awkward, and it might have, kind of, come out all at once. But it broke the ice, and the conversations followed.
- Follow up. Ask for a business card, email address, or Twitter handle so you can keep in touch. If you really enjoyed meeting someone, reach out to them after and say, “Hi, it was great meeting you. Let’s keep in touch!”
Once we’re making connections, it’s time for challenge #2.
Challenge #2. Identifying opportunities for change
Opportunities for change and collaboration don’t always just land in your lap. But, when one does, act on it!
When I was at the meetup, one of the topics we got onto was how to write alt text for images, and how sometimes it’s okay – and, in fact, preferred – for alt text to be empty. At this point, one man, Brian Reaves, asked me how TinyMCE handles this. I wasn’t entirely sure at the time, which is totally fine – it’s okay not to have all the answers right away. So, I got his email address and tested it first thing the next morning.
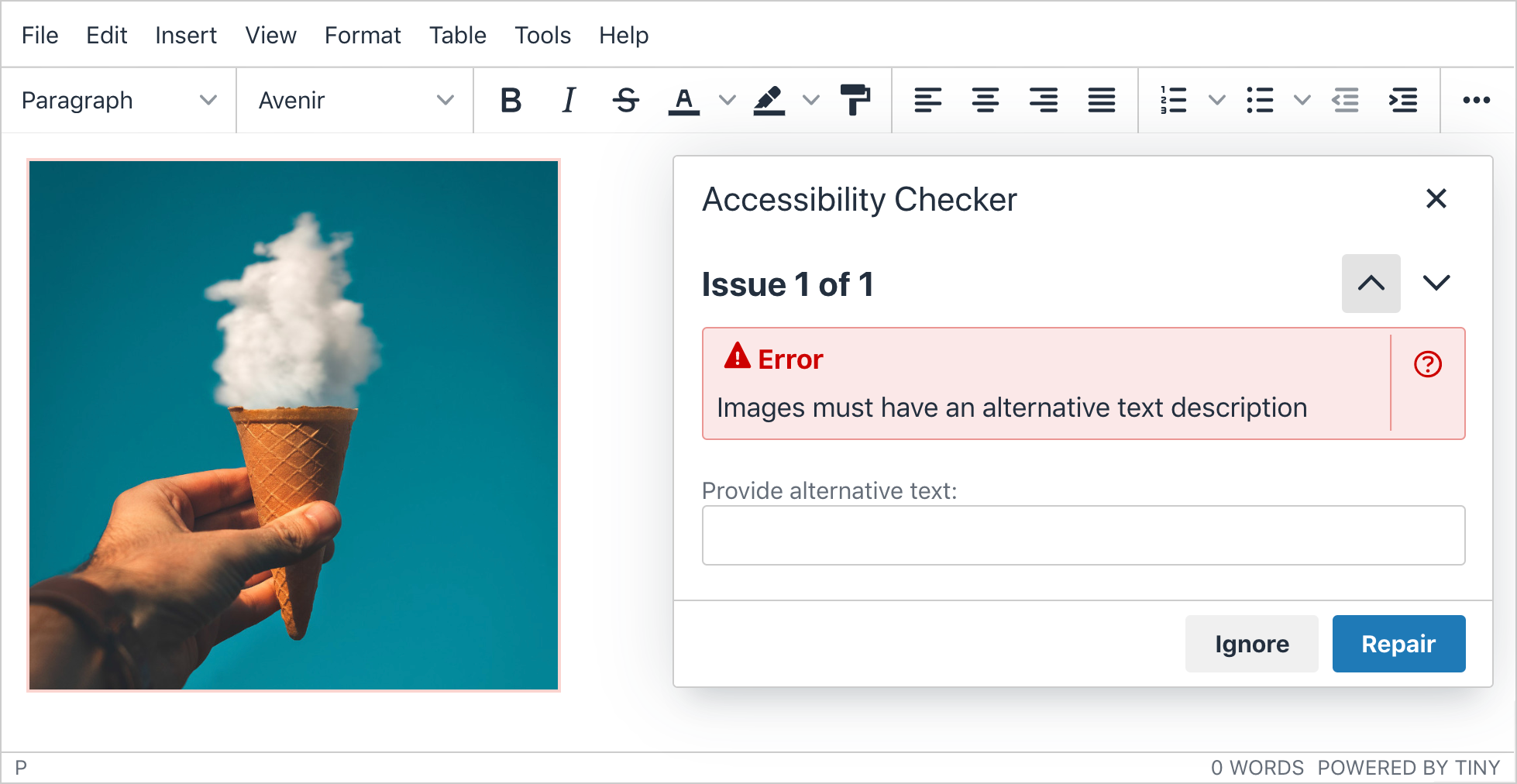
What I found was that when the Accessibility Checker encountered an image with empty alt text, it presented an error message saying “Images must have an alternative text description”. Empty alt text was simply considered to be an invalid option.

Furthermore, when I went to add an image in my content, the field where you type alt text was labeled “Image description”. I mean, was that even alt text? I wasn’t sure.

Here was an opportunity for change.
I sent off an email to Brian, along with my discoveries, acknowledging that I knew we could do this better, together with some ideas for improvement.
Brian then copied in Gerry and Morgan, and opinions started flying back and forth.
To be honest, at this point, my anxiety levels were going up, and I was starting to wonder why I even opened this whole can of worms in the first place. Why did I have to get involved?
But then, some of our Tiny core values are to build things in excellent ways and get people talking, so I reminded myself that, in the end, you always get a better result when you take multiple opinions into consideration! It’s still up to you to decide what you do and don’t do about it. Or what you can do now, and what you can do later.
But it wasn’t up to me. It was really up to my engineering team.
Challenge #3. Getting your engineering team involved
How was I going to get my engineering team on board? Why should they prioritize my thing over anything else?
I knew that someone on the team would need to see this opportunity as I saw it, and to feel it the same way I felt it. So, I sat down with one of our engineers, Millie Macdonald, and I set the scene.
“Millie, I went to an accessibility meetup last night, and one guy asked some questions about how our accessibility checker handles alt text. We have a great product, but there’s always room for improvement, and I think we have a great opportunity here to work with our local accessibility community to make some positive changes.”
Simply by providing context – painting the picture – she got it. She was on board.
I then copied Millie in on the discussion to bring her even closer to the situation, and because, let’s face it, when it comes to our product, she’s the real expert, not me.
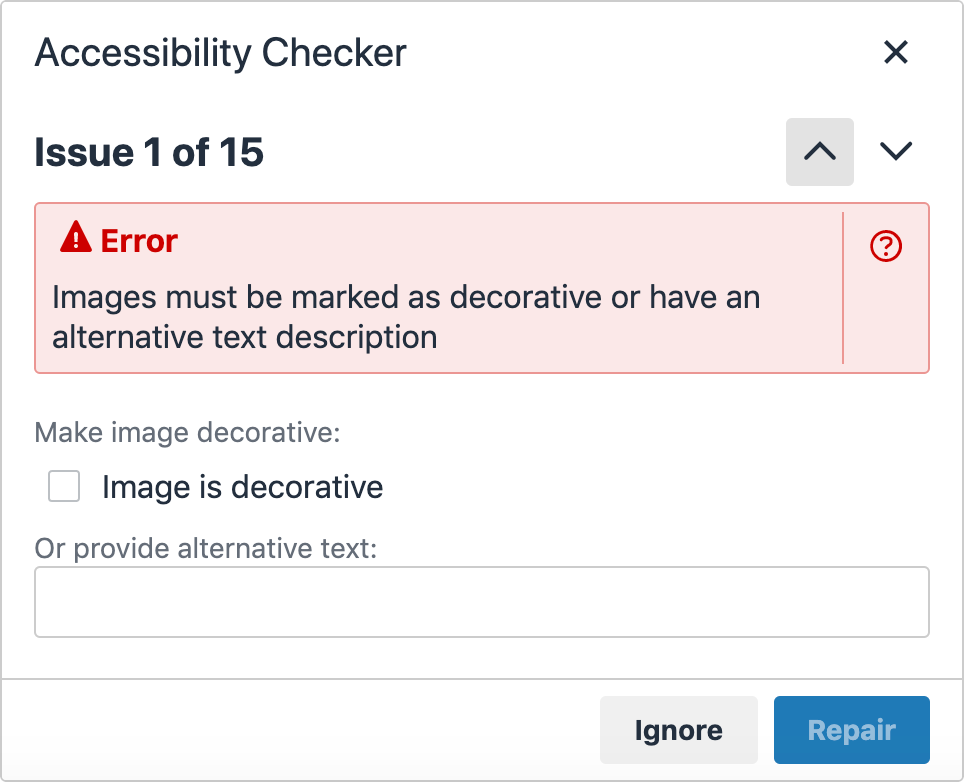
It was during these discussions that Gerry suggested we include a checkbox for users to indicate that an image is decorative (and therefore does not require alt text).
As a result, we settled on these high-level requirements.
- When a user inserts an image:
- The alt text field should be labeled more clearly
- The user should be able to mark an image as decorative
- When a user runs the accessibility checker:
- The error message should be more along the lines of “images must have an alternative text description or be marked as decorative”
- There should be options to mark it as decorative or to provide an alt text description
So it is with great pleasure that I can now announce, on behalf of myself, Millie, and the Brisbane accessibility community, that these updates are going live with the release of TinyMCE 5.2.

I have no doubt our solution here could be improved even further, but this is the thing – we need to take time to celebrate our wins together.
Challenge #4. Celebrating your wins

When you’re teaching someone to juggle, it’s only natural to celebrate their wins, as they graduate from one level to the next – as they go from one ball to two, to three.
Similarly, I was reminded of this recently when my daughter graduated to a larger bicycle, and there were a whole new bunch of challenges for her to overcome as she got to grips with the new size. I didn’t stand there saying nothing – I was cheering her on as she first got up more speed, then started to curve from left to right, then was doing full circles without stopping.
Celebration is an important part of the learning process.
But how can we go about it? Some ideas...
- Send an email to the people who contributed. You might say some things along the lines of:
- “Thanks for your suggestions!”
- “We’ve implemented those changes.”
- “Let’s do it again some time 🙂”
- If you have a workplace rewards or recognition program, send one to the engineers who got involved. To them you might say something like:
- “Thanks so much for being proactive!”
- “You’ve really helped me put the customer first.”
- “Thanks for making time in your already busy schedule.”
- Speak at your local accessibility community.
- Report back on the changes made as a result of being part of that community, so they can feel and celebrate the impact they have made, and so others might learn from you.
I ended up sharing and celebrating this win at both my local accessibility meetup in Brisbane and the Australian Accessibility Conference in Perth, where I presented on Lessons from an a11y noob: It’s all about community.
Lessons learned
So, in summary, there are a few key things I’d like to encourage others to take away from this experience:
- Accessibility can be overwhelming, but it doesn’t need to be. Take one step at a time. You can do as much or as little as you’re comfortable with at the time.
- Make connections. Be open and honest, and genuine conversations will follow.
- Act on opportunities for change. Seek help from others, and provide them with context so they “buy-in” to what you’d like help with.
- Celebrate your wins!
At a higher level:
- With community, you can make a greater impact, and start making a difference faster.
- As a community, we can think more about helping others connect, enable them to contribute, and take every opportunity to celebrate those contributions.
I’m not saying what I have done here is hugely innovative, and I know there are a lot of people out there who have a lot more experience than me and are doing amazing things in this space. But my intention here is not so much to celebrate what I have done, but to celebrate the power of community. If this is what I can achieve in a short space of time, with the community, imagine what more we can do as a community.
What next?
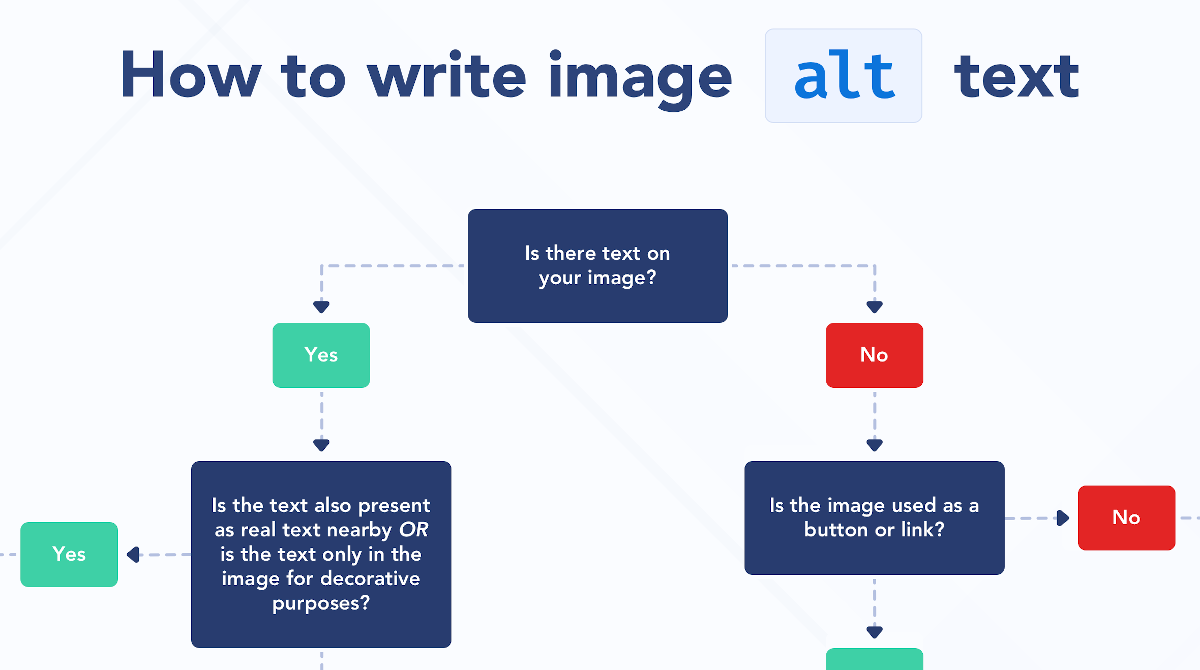
Of course, how you go about writing alt text is another matter altogether. This is the topic of some of my recent articles on accessibility, including one article with a decision tree infographic on how to write alt text for images that you can download and use as a resource in your office.

If you’d like to find out more about how TinyMCE can assist in creating accessible content, and how the editor itself is accessible for its users who are creating content, you can check out the Accessibility Checker demo.
Or contact us any time to discuss what you need from a rich text editor in your apps.
You can also find me on twitter @benlongdev.
