When your customers use templates in your app, it may increase their productivity, but they may also have to copy and paste a lot of content at the same time. However, if those templates could automatically check clipboards and paste clipboard content...that could remove the burden. The question is, if you have time to design and script these kinds of useful capabilities.
Fortunately there’s solutions available if you need to paste clipboard content directly into a template. With TinyMCE as your app’s rich text editor, you can take advantage of the powerful Advanced Templates plugin (one of TinyMCE’s Premium plugins) to activate the functionality to copy and paste clipboard content into your templates automatically.
The steps in this guide explain how to set up the TinyMCE Advanced Templates (Premium) plugin and then automatically paste clipboard content into a template using the options available from Advanced Templates.
Paste clipboard content with permission
When you want to automate copy and paste clipboard functionality, an application running in the browser needs permissions. Specifically, permission to access content saved in the clipboard. Automated clipboard features that ask for permission usually do so in an alert window. In TinyMCE, you can set these permissions manually, and there are a few options available. It can help to check on what content is currently in the clipboard first when testing out this feature.
Paste clipboard content and operating system
Depending on your operating system, you can check on your system clipboard contents. This is useful to know before testing a plugin that accesses and automatically pastes clipboard content into TinyMCE:
- For Windows customers: Use the Windows logo key and V key shortcut to view the clipboard
- For Mac customers: Access the clipboard permission option by clicking on Finder > Edit > Show Clipboard to show the clipboard history
- For Linux customers: There are different extensions and bash commands to check on your clipboard history, for example the GPaste Reloaded extension
✏️NOTE: You can revoke clipboard permission in your browser of choice by checking on the specific security settings for your browser. It’s important to investigate if your browser does or doesn’t support direct access to the clipboard.
If your browser doesn’t support direct access to the clipboard
Not all browsers allow your customers to quickly allow or deny direct access to the clipboard. You might receive an alert, warning you that your browser doesn’t support direct access to the clipboard. The following list provides individual steps for investigating browser clipboard permissions:
Paste clipboard content permissions by browser
- Check Chrome browser clipboard permissions: Select Security & Privacy > Site Settings > Permissions > Clipboard. Check if clipboard permissions are set to allow or not.
- In the Edge browser: Select the lock icon, and then Change the Permissions for this site > Clipboard setting and check if it’s allowed or not.
- On Firefox:
- In the address bar, type about:config, and then search
- In the new window, an option appears titled “Accept the Risk and Continue’
- Close the window to keep the clipboard permissions as they are.
- If you’d like to modify permissions in Firefox, click the button to Accept the risk, and then set the following two parameters to true: dom.events.asyncClipboard.readText and dom.events.testing.asyncClipboard.
✨IMPORTANT: At the time of writing, Firefox doesn’t support clipboard interactivity, such as the Clipboard: read() and Clipboard: readText() methods. This prevents TinyMCE from automatically adding clipboard content to a template in Firefox.
TinyMCE does have feature detection in place with a TypeScript optional chaining structure to check and evaluate if clipboard access is available in the browser, and then access the clipboard if it can.
How to automatically paste clipboard content into templates
To configure Advanced Templates to automatically paste clipboard content, set up TinyMCE, and then configure a static template.
Step 1. Configure TinyMCE
Copy the following TinyMCE init script into an new index.html file in your development environment:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clipboard content and advanced template</title>
<script src="https://cdn.tiny.cloud/1/add-your-api-key/tinymce/6-dev/tinymce.min.js"
referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "#editor",
plugins: "advlist anchor autolink charmap code fullscreen help image insertdatetime link lists mergetags media preview searchreplace table visualblocks advtemplate",
toolbar: "undo redo | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | inserttemplate mergetags",💡NOTE: Make sure you get your FREE TinyMCE API key. Replace the “add-your-api-key” string with the key once you have it. You can log into the TinyMCE dashboard using Google or GitHub credentials.
Your key comes with 14 days free access to TinyMCE’s Premium plugins. An API key also prevents any error messages about domain names or read-only mode from appearing in the browser window.
Step 2. Set up Advanced Templates options
Add the following options to the TinyMCE init script:
tinymce.init({
selector: "#editor",
plugins:
"advlist anchor autolink charmap code fullscreen help image insertdatetime link lists mergetags media preview searchreplace table visualblocks advtemplate",
toolbar:
"undo redo | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | inserttemplate mergetags",
advtemplate_templates: [
{
id: "2",
title: "Message received",
content:
'<p dir="ltr">Hey {*Customer.FirstName*}!</p>\n<p dir="ltr">Just a quick note to say we’ve received your message, and will get back to you within 48 hours.</p>\n<p dir="ltr">For reference, your ticket number is: {*Ticket.Number*}</p>\n<p dir="ltr">Should you have any questions in the meantime, just reply to this email and it will be attached to this {{mce-cursor}}ticket.</p>\n<p><strong> </strong></p>\n<p dir="ltr">Regards,</p>\n<p dir="ltr">{*Agent.FirstName*}</p>',
},
{
id: "Clipboard",
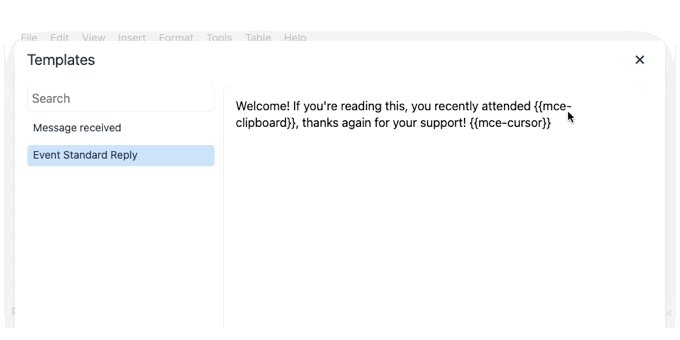
title: "Event Standard Reply",
content:
"Welcome! If you're reading this, you recently attended {{mce-clipboard}}, thanks again for your support! {{mce-cursor}}",
},
],
});
The Advanced Templates plugin works effectively with the Merge Tags plugin. This plugin provides a way to set up “mail merge” capability along with a way to save and reuse standard messages. When combined, these two plugins offer productivity gains through the time saved when rewriting and manually adding messages and customer names and emails.
Include the following merge tags configuration after the Advanced Template configuration:
],
mergetags_prefix: '{*',
mergetags_suffix: '*}',
mergetags_list: [
{
title: 'Useful Information',
menu: [
{
value: 'Customer.FirstName',
title: 'Customer Firstname'
},
{
value: 'Agent.FirstName',
title: 'Agent Firstname'
}
]
},
{
title: 'Ticket Information',
menu: [
{
value: 'Ticket.Number',
title: 'Ticket number'
}
]
}
],
});
</script>
</head>✏️NOTE: This demo also makes use of the {{mce-cursor}} option. This is another option provided by Advanced Templates that lets you essentially mark a location for the cursor to appear once the template content is added to the browser.
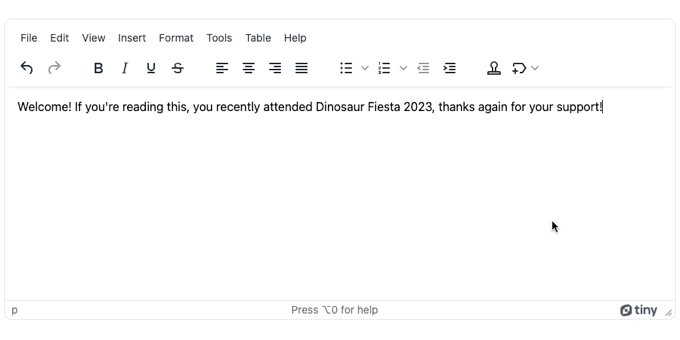
The cursor is placed at the point that the {{mce-cursor}} option is set in your template. The string "{{mce-cursor}}” won't appear in the text area. The cursor essentially takes the place of the tag in the TinyMCE text area.
Step 3. Test and paste clipboard content
Make sure that the index.html file has a HTML textarea tag for TinyMCE to work on. The id should match the id value set up for the selector option:
<body>
<textarea id="editor">
<h1>Try adding templated contents to the text area.</h1>
</textarea>
</body>
</html>Save the changes, and then test out the demo by using a localhost testing command line tool, or similar option, to open the index.html file in your browser. Copy some content, and then add the template with the mce-clipboard option included within it to automatically paste clipboard content into the template:

Beyond clipboard tools for templates with TinyMCE
TinyMCE’s Advanced Template (Premium) plugin is designed to provide faster content building with templates. Combined with the mce-clipboard option, you can help unblock your customers who are building content in a procedure that requires more intensive copy and paste steps.
Combined with merge tags, you can provide your customer’s with everything they need to get their content building faster, and their overall workday more productive.
Contact us if you have any questions about Advanced Templates (Premium) plugin, or need any support setting up Advanced Templates to paste clipboard content into TinyMCE templates automatically.
