For the devs who (behind the scenes) make email work, there’s a lot of different configurations to control and manage.
However, control over email and its dependencies shouldn’t be something that software developers have to think about too much. This is where TinyMCE can provide support.
TinyMCE’s rich text editing capabilities have earned the trust of over 1.5 million developers. If you’re already familiar with TinyMCE through self-hosting, you may be looking for more control and expansion by adding Premium Plugins through Tiny Cloud.
Or, if you want extra control with a self-hosted deployment of TinyMCE, and want to try out Tiny Cloud, it’s possible to configure both. Either way, A hybrid approach is exactly what you need.
This article explains how a hybrid approach works for email app developers – using a demo email builder app as a demo. The demo uses the TinyMCE Email starter config, which contains all of the plugins and features common to a market-leading email builder platform.
It’s important to note that like other rich text editors, TinyMCE doesn’t provide the drag-and-drop functionality that many email builders employ – rather, it provides the rich text editing capabilities that you’d find within the builder.
Getting started with an email builder app
To leverage TinyMCE Cloud Premium Plugins, you’ll need an API key.
To get your API key:
- Check on the pricing plans for TinyMCE, and choose the plan that works for you.
- Or go directly to the sign up page to get your FREE API key
The email editor config:
- Check on the email editor starter config for TinyMCE to find the code snippet you need to get started
You can also check on the following video to see the email starter config set up, and running.
And here's the transcript:
Finding your FREE API key
Log into your TinyMCE account. Check out the top section of the page as it loads. The API key shown there gives you 14 days FREE access to TinyMCE premium plugins. The free trial begins when you use the key in your editor, and load it into a browser with premium plugins configured in the tiny.init script.
You may also see messages about read-only mode. Adding your TinyMCE API key to your configuration also prevents TinyMCE switching to read-only mode. Check on the docs for more information.
Create your demo email editor project
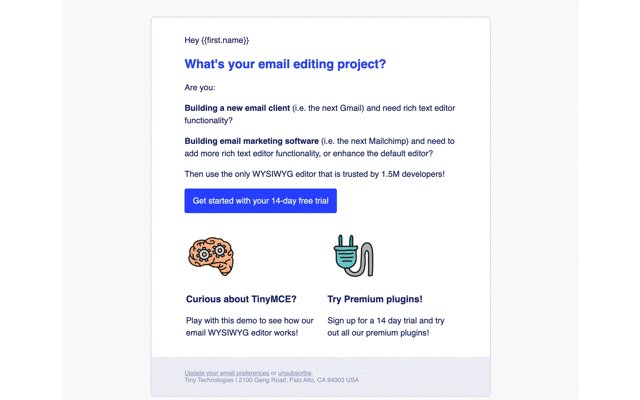
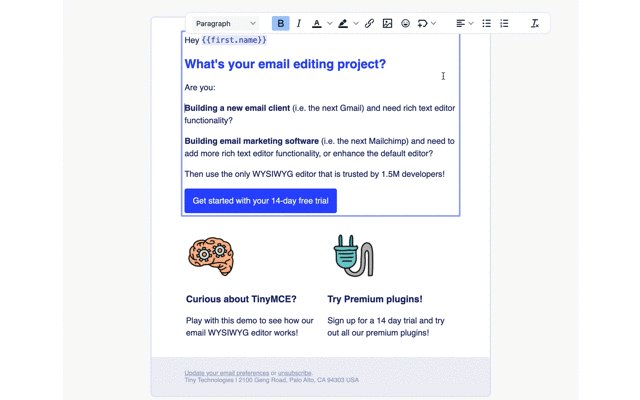
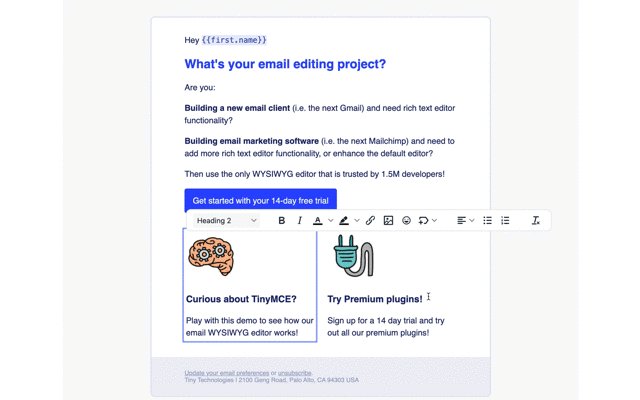
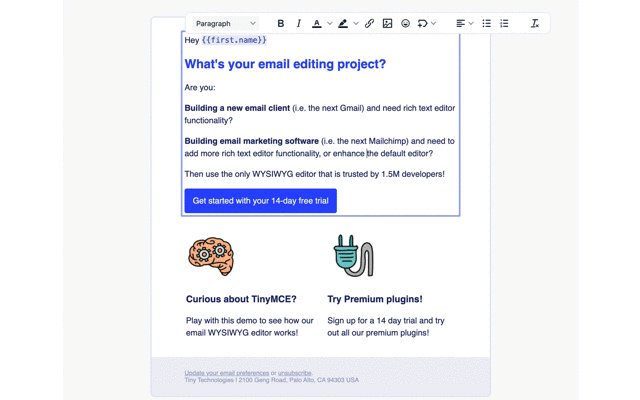
The demo email editor mimics the UI of an email design app. It includes a combination of TinyMCE Cloud and Self-hosted premium plugins. Adapt these instructions to add TinyMCE to your existing or new email editor. As mentioned previously, the common drag-and-drop functionality found in email builders is outside the scope of TinyMCE.
To get started:
- Set up a folder inside your workstation environment, and include an index.html file inside it.
- Copy the following email editor demo HTML into your index file.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Marketing email editor using inline mode</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '.tinymce',
</script>
</head>
<body>
<div class="tinymce" id="editor-1" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p>Hey {{Contact.FirstName}},</p>
<h1 style="font-size: 24px; color: rgb(51, 93, 255)">What's your email editing project?</h1>
</div>
</body>
<html>Download and configure the TinyMCE Self-Hosting file
- Go to the TinyMCE get Tiny page
- Click on the Download TinyMCE SDK Now button
- When the Download is finished, unzip the .zip file, and move it into the same folder directory as your demo email app
- Reference TinyMCE with a script tag, specifying the source of the TinyMCE Self-Host folder you unzipped and added to your project:
<script src="/tinymce/js/tinymce/tinymce.min.js"></script>;
Configure the CDN link and API key
- Head to the Email and Message Solution page
- Copy the config tinymce.init script from the page, and paste it into the head section of your index.html file:
<script>
tinymce.init({
selector: '.tinymce',
plugins: 'advcode a11ychecker autocorrect autolink editimage emoticons image link linkchecker lists mergetags powerpaste tinymcespellchecker',
toolbar: 'undo redo | styles | bold italic forecolor backcolor | link image emoticons mergetags | align bullist numlist | spellcheckdialog a11ycheck | code removeformat',
menubar: false,
inline: true,
fixed_toolbar_container: '.toolbar',
auto_focus: 'editor-1',
link_target_list: false,
link_list: [
{ title: "Features", value: 'https://www.tiny.cloud/tinymce/features/' },
{ title: "Docs", value: 'https://www.tiny.cloud/pricing/' },
{ title: "Pricing", value: 'https://www.tiny.cloud/docs/tinymce/6/' }
],
object_resizing : false,
formats: {
h1: { block: 'h1', styles: { fontSize: '24px', color: '#335dff' } },
h2: { block: 'h2', styles: { fontSize: '18px' } },
calltoaction: { selector: 'a', styles: { backgroundColor: '#335dff', padding: '12px 16px', color: '#ffffff', borderRadius: '4px', textDecoration: 'none', display: 'inline-block'} }
},
style_formats: [
{ title: 'Paragraph', format: 'p' },
{ title: 'Heading 1', format: 'h1' },
{ title: 'Heading 2', format: 'h2' },
{ title: 'Button styles'},
{ title: 'Call-to-action', format: 'calltoaction' },
],
placeholder: "Write here...",
images_file_types: "jpeg,jpg,png,gif",
toolbar_mode: "wrap",
mergetags_list: [
{
title: "Contact",
menu: [{
value: 'Contact.FirstName',
title: 'Contact First Name'
},
{
value: 'Contact.LastName',
title: 'Contact Last Name'
},
{
value: 'Contact.Email',
title: 'Contact Email'
}
]
},
{
title: "Sender",
menu: [{
value: 'Sender.FirstName',
title: 'Sender First Name'
},
{
value: 'Sender.LastName',
title: 'Sender Last name'
},
{
value: 'Sender.Email',
title: 'Sender Email'
}
]
},
{
title: 'Subscription',
menu: [{
value: 'Subscription.UnsubscribeLink',
title: 'Unsubscribe Link'
},
{
value: 'Subscription.Preferences',
title: 'Subscription Preferences'
}
]
}
]
});
</script>- Head to your TinyMCE account, and copy the example CDN script
- Paste the CDN script before the tinymce.init script in your index.html file
<script
src="https://cdn.tiny.cloud/1/api-key-goes-here/tinymce/6/plugins.min.js"
referrerpolicy="origin"
></script>;
- Save the changes
Note: If you’re not developing on localhost, you’ll need to whitelist your domain inside your Tiny.cloud account screen
Configure the email app interface
- Copy the style tag content from the email config, and paste it into your index.html file after the tinymce.init content:
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
background-color: #f9f9fb;
margin: 0 auto;
max-width: 1000px;
}
.email {
max-width: 840px;
margin: auto;
}
.toolbar {
background-color: #f9f9fb;
height: 42px;
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
z-index: 1;
}
.tinymce:focus {
border-radius: 0.5px;
box-shadow: 0 0 0 4px #fff, 0 0 0 7px #99afff;
outline: 0;
}
</style>- Copy the HTML content, and paste it into the body section of the index.html file:
<body>
<div class="container">
<div class="toolbar"></div>
<div class="email">
<table style="background-color: #f9f9fb; width: 100%; padding: 32px 0" border="0">
<tr>
<td align="center">
<table border="0" width="100%" style="max-width: 660px; width: 100%; background-color: #ffffff; border: 2px solid #eee; border-radius: 8px; overflow: hidden" cellpadding="0" cellspacing="0">
<tr>
<td style="padding: 16px 64px 0;">
<div class="tinymce" id="editor-1" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p>Hey {{Contact.FirstName}},</p>
<h1 style="font-size: 24px; color: rgb(51, 93, 255);">What's your email editing project?</h1>
<p>Are you:</p>
<p><strong>Building a new email client</strong> (i.e. the next Gmail) and need rich text editor functionality?</p>
<p><strong>Building email marketing software</strong> (i.e. the next Mail Chimp) and need to add more rich text editor functionality, or enhance the default editor?</p>
<p>Then use the only WYSIWYG editor that is trusted by 1.5M developers.</p>
<p><a style="background-color: rgb(51, 93, 255); padding: 12px 16px; color: rgb(255, 255, 255); border-radius: 4px; text-decoration: none; display: inline-block;" href="<a href="https://tiny.cloud/pricing">https://tiny.cloud/pricing</a>">Get started with your 14-day free trial</a></p>
</div>
</td>
</tr>
<tr>
<td style="padding: 0 64px 16px;">
<table border="0" style="width: 100%;">
<tr>
<td style="width: 48%; vertical-align: top;">
<div class="tinymce" id="editor-2" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p><img src="https://img.icons8.com/doodle/96/000000/critical-thinking.png" alt="" width="96" height="96"></p>
<h2 style="font-size: 18px;">Curious about TinyMCE?</h2>
<p>Play with this demo to see how our email WYSIWYG editor works.</p>
</div>
</td>
<td style="width: 4%"></td>
<td style="width: 48%; vertical-align: top;">
<div class="tinymce" id="editor-3" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p><img src="https://img.icons8.com/doodle/96/000000/electrical--v1.png" width="96" height="96"></p>
<h2 style="font-size: 18px;">Try Premium plugins</h2>
<p>Sign up for a 14-day trial and try out all our premium plugins.</p>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="background-color: #eff0f6; padding: 24px 64px;">
<p style="margin: 0; font-family: 'helvetica'; font-size: 12px; color: #a0a9c5;"><a href="#" style="color: #a0a9c5;">Update your email preferences</a> or <a href="#" style="color: #a0a9c5;">unsubscribe</a>.</p>
<p style="margin: 0; font-family: 'helvetica'; font-size: 12px; color: #a0a9c5;">Tiny Technologies | 2100 Geng Road, Palo Alto, CA 94303 USA</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
</body>- Save the changes, and load the demo in your browser:

Need more email editor information?
Read through the email editor page to find out more information. The email starter config that’s available comes with and without comments in the HTML, to explain what each aspect of TinyMCE is doing.
Signing up for a FREE rich text editor API key gives you access to Premium Plugin functionality for 14 days before you need to consider using the Core plan without premium plugins, or signing up for one of the TinyMCE Paid plans.
And, while you’re in your 14-day free trial period (or after you’ve signed up for a paid plan), you can contact support if you have any questions on adding TinyMCE to your email app.
|
