Customer relationships – they’re at the heart of every business.
One method to keep and build customer relationships is a constant flow of personalized communication with each client. But what if, in the creation of those personal touches, you need your own equally personalized control over the tools you’re using? There are certain tools that can accomodate that exact need.
One such tool is a key component within every Customer Relationship Manager (CRM) software: a versatile WYSIWYG text editor. But you need one that works with both Self-hosted and Cloud setups.
The best CRM editor component that can support you, is TinyMCE. It’s the world’s most trusted WYSIWYG component that enables rich text editing capabilities within an application.
What this article covers is how to run a CRM with TinyMCE Self-hosted and TinyMCE Cloud working together, as a WYSIWYG component for your communication. It explains the steps of setting up TinyMCE Self-hosted, and then how to include TinyMCE Cloud for Premium Plugins. Finally, you can discover how to add TinyMCE as a versatile component inside an example CRM config.
How to set up TinyMCE Self-hosted
You can follow the tutorial video:
And the video transcript:
The very first step – download a copy of TinyMCE in .zip format.
-
On the Get-tiny sign up page, click the Download TinyMCE SDK Now button. A .zip file then starts downloading into your downloads folder.
This .zip file holds the rich text editor. This is what you host on your own workstation.
-
Unzip the TinyMCE file you downloaded in the previous step (the file name - tinymce_6.0.3.zip or similar).
-
Create a new folder on your workstation, and move the unzipped TinyMCE file into the folder.
-
Create a new index.html file in the directory. Include the initial HTML content to get a web page going:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TinyMCE CRM Starter Config (Email Functionality)</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#editor',
});
</script>
</head>
<body>
<main>
<textarea id="editor"></textarea>
</main>
</body>
</html>-
Inside the head HTML tags of the document, reference the local tinymce.min.js file, that is, the address of the tinymce.min.js file stored in the folder next to your index.html file:
<script src="/tinymce/js/tinymce/tinymce.min.js"></script>-
To get TinyMCE started in the file, place another script tag after the Self-hosted content, and include the tinymce.init content:
<script>
tinymce.init({
selector: '#editor',
});
</script>-
Add a pair of textarea tags into your html file body. Give them the id of “editor”:
<textarea id="editor">
</textarea>With these steps complete, you’ve successfully set up an essential TinyMCE Self-hosted (excellent work!). Now to combine it with TinyMCE Cloud.
TinyMCE Cloud and TinyMCE Self-hosted together
The TinyMCE Cloud component
First of all, to get TinyMCE set up as a hybrid configuration, you’ll need a TinyMCE API key.
Getting your TinyMCE API key
This key gives you free access to TinyMCE Premium plugins for 14 days. Why seek out the API key?
- The Premium plugin preview gives you 14 days to try out features for your CRM
- A TinyMCE API key prevents the editor changing into read-only mode
- Adding your API key to your CRM removes warning messages (see below) in the text area
- Check on the CRM Solutions page to see the wealth of premium features
Yes, you can use TinyMCE without an API key – however, that triggers warning messages concerning read-only mode, or domain registration that appear in the text area that will only disappear if you add an API key.
You can get your TinyMCE API key two ways:
-
Navigate to the pricing plans for TinyMCE. Choose the plan that fits your app.
-
Go directly to the Get-tiny sign up page to get your FREE API key.
Enter an email and password, and click Sign up. When you arrive at the TinyMCE dashboard, your API key appears in the middle of the page.
How to add the TinyMCE Cloud component
-
Add a link to TinyMCE with your API key in your index.html head before the TinyMCE Self-host link:
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/plugins.min.js" referrerpolicy="origin"></script>- With the TinyMCE Cloud link added, you can now try out Premium plugins.
Replace the inital tinymce.script content from the previous steps with the following:
<script>
tinymce.init({
selector: '#editor',
plugins: 'advcode autocorrect autoresize editimage emoticons image link linkchecker lists mergetags powerpaste template tinymcespellchecker',
menubar: false,
statusbar: false,
min_height: 300,
max_height: 500,
autoresize_bottom_margin: 20,
toolbar: 'undo redo spellchecker | formatgroup | link emoticons image template mergetags | code',
toolbar_groups: {
formatgroup: {
icon: 'format',
tooltip: 'Formatting',
items: 'blocks fontfamily fontsize | bold italic underline strikethrough forecolor | align bullist numlist outdent indent blockquote'
}
},
toolbar_location: 'bottom',
font_size_formats: "8px 10px 12px 14px 18px 24px 36px",
formats: {
h1: {block: 'h1'},
h2: {block: 'h2'},
p: [
{block: 'p'},
{selector: 'p'}
],
small: {block: 'small', styles: {fontSize: '12px', color: '#aaaaaa'}}
},
block_formats: 'Normal=p; Heading=h1; Sub heading=h2; Small=small',
forced_root_block: 'p',
forced_root_block_attrs: {'style': 'font-size: 14px; font-family: helvetica, arial, sans-serif;'},
images_file_types: "jpeg,jpg,png,gif",
spellchecker_active: false,
powerpaste_word_import: 'clean',
powerpaste_googledocs_import: 'clean',
powerpaste_html_import: 'clean',
link_target_list: false,
link_list: [
{ title: "Product demo", value: "https://www.tiny.cloud/" },
{ title: "Pricing", value: "https://www.tiny.cloud/pricing/" },
{ title: "Sign up", value: "https://www.tiny.cloud/signup/" },
{
title: "Case studies",
value: "https://www.tiny.cloud/solutions/content-authoring-tool/",
menu: [
{ title: "Thomson Reuters", value: "https://assets.ctfassets.net/sn6g75ou164i/529dmerPtej8eu8wxRFSIQ/9eeeacaf7c7f45b43db991a7064c354d/tiny-case-study-thomson-reuters.pdf" },
{ title: "Morning Brew", value: "https://assets.ctfassets.net/sn6g75ou164i/5Y5ETFsqsbxrn8KrfxxuSn/eba8bdd4be3b378b167bc9e9016f9206/tiny-case-study-morning-brew_1_.pdf" },
{ title: "Accelo", value: "https://assets.ctfassets.net/sn6g75ou164i/4Zg8kQr3vcRpwWCcjwuwTy/0363c30c76032d69d25b68a6a625126b/tiny-case-study-accelo.pdf" }
]
}
],
mergetags_list: [
{
title: "Lead",
menu: [{
value: 'Lead.FirstName',
title: 'Lead First Name'
},
{
value: 'Lead.LastName',
title: 'Lead Last Name'
},
{
value: 'Lead.Organization',
title: 'Lead Organization'
},
{
value: 'Lead.Email',
title: 'Lead Email'
}
]
},
{
title: "Sender",
menu: [{
value: 'Sender.FirstName',
title: 'Sender First Name'
},
{
value: 'Sender.LastName',
title: 'Sender Last Name'
},
{
value: 'Sender.Organization',
title: 'Sender Organization'
},
{
value: 'Sender.Email',
title: 'Sender Email'
}
]
},
{
title: 'Subscription',
menu: [{
value: 'Subscription.UnsubscribeLink',
title: 'Unsubscribe Link'
},
{
value: 'Subscription.Preferences',
title: 'Subscription Preferences'
}
]
}
],
content_style: `
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.5rem;
}
h1 {
font-size: 24px;
}
h2 {
font-size: 18px;
}
`
});
</script>- Save these changes
Next steps
What you’ve just completed is the initial CRM editor configuration, and you can now integrate it into your CRM as a component for text entry.
The next section builds on this essential configuration.
Configuring a CRM editor around TinyMCE
This CRM editor config draws some sample content from the TinyMCE CRM config.
The first change to make is showing how TinyMCE fits into a CRM. So, here’s how to shape the CRM config, and further add to TinyMCE functionality with more premium plugins:
- Add the templates plugin values into the tinymce.init script after the autoresize plugin configuration:
templates: [
{
title: 'Outbound email',
description: 'Outbound cold email for prospects',
content: '<p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Hi {{Lead.FirstName}},</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">My name is {{Sender.FirstName}} with {{Sender.Organization}}.</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">We help companies just like yours securely store data in the cloud. I wanted to learn how you handle data storage at {{Lead.Organization}} and show you some of the exciting technology we\'re working on.</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Are you available for a quick call tomorrow afternoon?</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">{{Sender.FirstName}}</p>'
},
{
title: 'Follow-up email',
description: 'Follow-up to be sent immediately after discovery meetings',
content: '<p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Hi {{Lead.FirstName}},</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Thank you for taking the time to explore a potential partnership today! It felt like our product could help you solve some of the issues that you’re having within {{Lead.Organization}}, especially in these areas:</p><ul><li style="font-size: 14px; font-family: helvetica, arial, sans-serif;">The offsite data warehouse will allow you to guarantee business continuity</li><li style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Metered usage will ensure you only pay for what you consume</li><li style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Level III security protocols will mean you will meet security requirements for your jurisdiction</li></ul><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">I understand that now you will discuss and agree internally on the next step. Please let me know if you have any questions or if there is anything I can do to help. If not, I’ll talk to you next week.</p><p style="font-size: 14px; font-family: helvetica, arial, sans-serif;">Best,<br>{{Sender.FirstName}}</p>'
}
],- Add style content for the rich text editor after the templates plugin configuration:
content_style: `
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.5rem;
}
h1 {
font-size: 24px;
}
h2 {
font-size: 18px;
}
`
});- Next add style tags inside the head section of the HTML file, and include some CSS:
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 14px;
margin: 2rem;
}
main {
max-width: 800px;
margin: auto;
}
</style>- Place some more CRM HTML content inside the body section before the TinyMCE textarea:
<textarea id="editor">
<p>Hi {{Lead.FirstName}},</p>
<h2>What's your CRM editor project?</h2>
<p>Are you:</p>
<ul>
<li>Building a new CRM and need to add rich text editing capabilities?</li>
<li>Extending your existing CRM and need a more extensive rich text editor?</li>
</ul>
<p>Then use the only WYSIWYG CRM editor that’s trusted by 1.5M devs.</p>
<p><strong>Curious about TinyMCE? </strong>Play with this demo to see how our CRM editor works 😊</p>
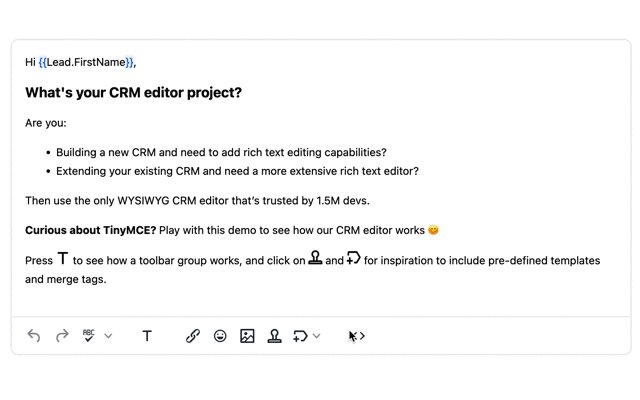
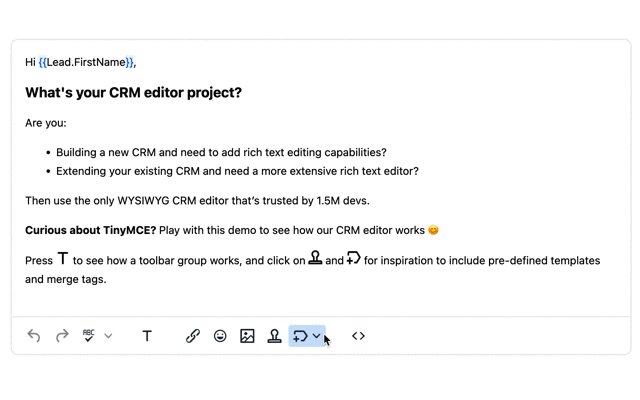
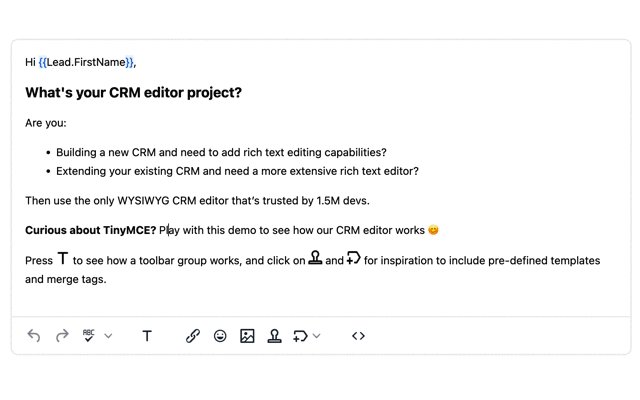
<p>Press <img src="https://tiny.cloud/images/solutions/crm-editor/demo/i_formatting.png" width="18" height="18" alt="Formatting"> to see how a toolbar group works, and click on <img src="<a href="https://tiny.cloud/images/solutions/crm-editor/demo/i_insert_template.png">https://tiny.cloud/images/solutions/crm-editor/demo/i_insert_template.png</a>" width="18" height="18" alt="Insert Template"> and <img src="<a href="https://tiny.cloud/images/solutions/crm-editor/demo/i_insert_token.png">https://tiny.cloud/images/solutions/crm-editor/demo/i_insert_token.png</a>" width="18" height="18" alt="Insert Token"> for inspiration to include pre-defined templates and merge tags.</p>
</textarea>- Save the changes, and load the HTML file in your browser:

With a combined TinyMCE Cloud and Self-hosted setup, you can work knowing that the core editor is supported on your local workstation, and that you have access to an array of premium features through the TinyMCE Cloud CDN connection.
|
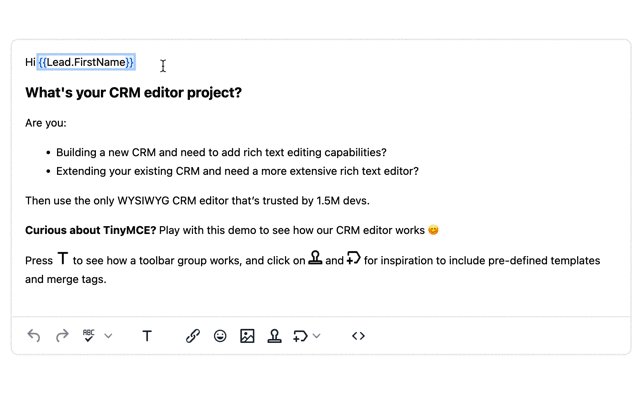
A note on non-editable content |
|
Any content wrapped in the “{{ }}” curly bracers appears non-editable. This prevents change to vital customer information. The appearance of the non-editable areas are styled with a class – the CSS style applied to the class in the tinymce.init script controls and changes their appearance. |
The next steps for your CRM editor
Check out our CRM editor page next – the procedure in this article covers just one facet of the TinyMCE configuration that works best for a CRM – there are a wealth of opportunities and plugins that you can adapt to fit your CRM project plans.
Remember that your FREE API key grants free access to Premium Plugin functionality for 14 days, after which you need to either choose a Premium Plan or remove the TinyMCE premium features.
