URLs should be easy to read and follow, and URL rewrite scripts can easily take care of this for you. However, when a URL rewrite procedure isn’t tested, you may find yourself swamped by confused administrators and customers. Making a URL rewrite plan, using the right tools, can avoid mountains of support requests and save you time.
Your website’s WYSIWYG can help with your URL rewrite plan, and if it doesn’t, you should consider changing to one that does. For instance, the TinyMCE rich text editor provides URL rewrite and URL conversion options.
The following article explains URL rewriting, with some background on what is url rewriting, as well as how to configure it in TinyMCE. It also includes an introduction to URI encode functions.
TL;DR
- A URL rewrite script in your website’s server can make URLs easier to read and easier to manage. Viewers can get an idea of the page content from the URL
- TinyMCE supports several configuration options for URL rewriting that automatically work when customers build content and paste URLs within the WYSIWYG.
- This simplifies your URL rewrite plan – with TinyMCE’s URL rewrite options configured, you can know that all URLs entered into the text editor will be consistent in their patterns.
The basics of URL rewriting
URL rewrites are needed to create URLs that are readable by website viewers, and to translate those URLs into something server-side scripts can interpret. The PHP scripts running on servers using Apache or Microsoft systems, are used in practice to support URL rewrite processes. The steps involved are generally:
- Pattern match the URL to rewrite
- Substitute the parts of the URL
- Flag that explain how to apply the URL rewrite plan
An article on the basics of URL rewrites by Dave Child is a useful guide if you’re looking for an introduction to URL rewriting.
How to use URL rewrite processes in TinyMCE
TinyMCE’s URL converter options allow for changing URLs when content is added to the rich text editor. With TinyMCE, you can set up a base URL for new content created in the editor to reuse, and even customize how URLs are formed when customers create content.
URL conversion with TinyMCE
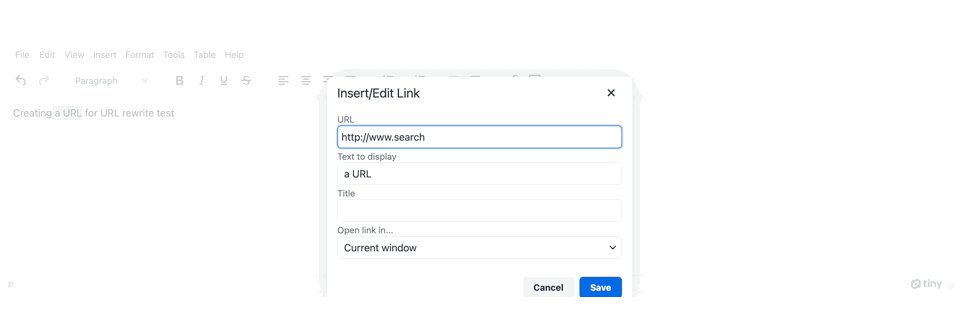
There are three options to know about when starting out with TinyMCE URL rewrites:
- The document_base_url option: This option is used to specify what the base URL for all relative URLs will become when content is built within TinyMCE.
- The relative_urls option: When set to true, all URLs created within TinyMCE will be set as a link relative to the document_base_url option.
- The convert_url option: When set to true, this ensures that any URLs added to the editor are the original URL, and not changed or altered by the browser.
For customizing how TinyMCE handles URLs, the important option to know about is urlconverter_callback. This option allows you to take control of TinyMCE’s URL conversion abilities, and introduce your own URL rewrite logic. The callback needs the following properties:
- url: The specific string to convert
- node: The element that contains the URL that is to be converted. Set it to null if there is no element for the URL.
- on_save: This property is always set to true.
- name: The specific attribute name you want to set
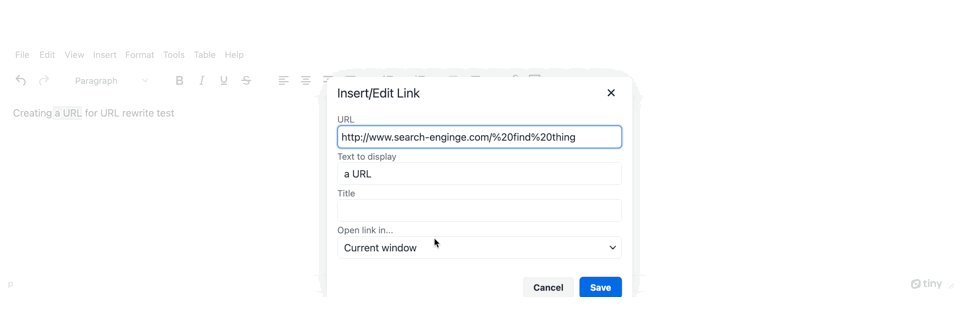
The callback also must return the URL in a string format. The following example shows how this could work, rewriting URLs to change “%20” into “-” characters:
const convertURL = new Promise((resolve, reject) => {
(url, node, on_save, name) => {
if (/%20/i.test(url)) {
url = url.replace(/%20/g, '-');
resolve(url.substring(3));
} else {
resolve(url.substring(3));
}
}
}).then(convertedURL => {
console.log('Converted URL:', convertedURL);
}).catch(error => {
console.error('Error occurred:', error);
});
tinymce.init({
selector: 'textarea',
urlconverter_callback: convertURL
});
});When incorporated into TinyMCE, you can use JavaScript to create different URL rewrite patterns to line up with your server-side scripts.
💡NOTE: The urlconverter_callback is a synchronous function that automatically detects any URLs added to the editor. You don’t need to configure any methods for detecting URLs copied into the editor when using this option with TinyMCE.

URL rewriting and conversion best practices
One important best practice to know about is understanding the difference between encodeURI()
encodeURI() and encodeURIComponent(). These two JavaScript functions are a part of URI conversion, and not directly used for URL rewrites.
A URL is the address of a resource on a server, and a URI contains the address and more information – since URLs are a part of URIs, knowing about URI encoding is relevant. It can help you better understand what you need for URL rewrite planning.
- The encodeURI() JavaScript function: Replaces instances of certain characters with an escape sequence. The escape sequence represents the UTF-8 version encoding of the characters selected for replacement. UTF-8 is a common character encoding process used by websites worldwide to directly translate.
- The encodeURIComponent function: In comparison, has a larger scope compared to encodeURI(). It can encode more characters, and make a longer escape sequence of UTF-8 characters compared to encodeURI().
- HTTP GET and POST requests and encodeURIComponent(): The function also can form complete HTTP GET and POST requests as it can translate the &, +, and = characters that are essential to HTTP requests.
URL rewrite planning and TinyMCE
For your URL rewrite plan, remember that the urlconverter_callback option allows you to customize how TinyMCE saves URLs added to the content. With TinyMCE as your rich text editor, you have the flexibility to create the URL patterns required during content building, which frees up time for testing and improving server-side URL rewriting.
You can contact us if you need any more information about how TinyMCE’s flexibility or plugins like Enhanced Image Editing (Premium) and PowerPaste (Premium) can best support your applications.