TinyMCE’s rich text editing capabilities have earned the trust of over 1.5 million developers. And if you’re building a platform to help design that irresistible email, you can quickly get TinyMCE up and running with TinyMCE Cloud.
This article explains Tiny Cloud for email app developers – using an email marketing software demo, it demonstrates how to get started including TinyMCE as your text editor.
It’s important to note that like other rich text editors, TinyMCE doesn’t provide the drag-and-drop functionality that many email builders employ – rather, it provides the rich text editing capabilities you would find within the builder.
What you need to get started
First get your API key:
- Navigate to the pricing plans for TinyMCE. Choose the plan that fits your app.
- Or go directly to sign up page to get your FREE API key
When you sign up for an account, and get your API key, you have 14 days FREE access to TinyMCE premium plugins. The free access activates when you use the key in your editor, and load it into a browser with premium plugins configured in the tiny.init script.
If you don’t have an API key or a TinyMCE account, you cannot access Premium Plugins, and the text area produces a warning message:
This domain is not registered with Tiny Cloud. Please see the quick start guide or create an accountYou may also see messages about read-only mode. Adding your TinyMCE API key to your configuration also prevents TinyMCE switching to read-only mode. Check on the docs for more information.
Using your API key, and registering your application’s URL, prevents these messages popping up in the text area.
How to start adding Tiny Cloud to your email app
These instructions show how to make a demo with TinyMCE from the cloud, using our purpose-built email starter config. It contains all of the plugins and features common to any market-leading email builder platform.
The demo contains three instances of TinyMCE, one for each rich text block. It’s meant to simulate how an email builder might layout an email. You can add as many instances as you like to your email builder without worrying about conflicts or errors (as mentioned, drag-and-drop functionality found in email builders is outside TinyMCE scope.)
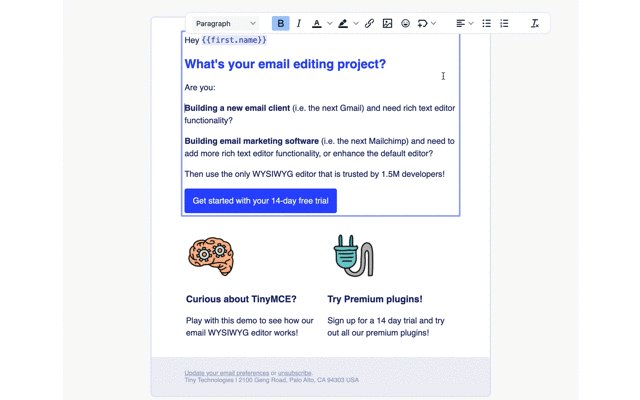
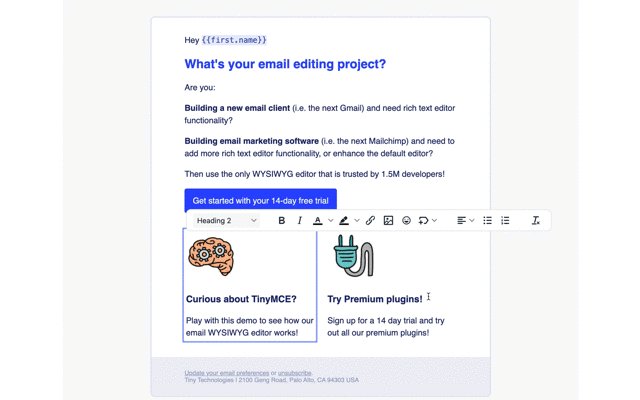
This demo uses TinyMCE inline mode, and uses more than one text editor on the email app page.
Inline mode allows for the text editor to work with different HTML elements on a page, and keeps the toolbar hidden until it’s needed.
The follow video tutorial gives an overview of the steps:
And here's the transcript:
Configure the API key:
- Log into your account, and make sure you note your TinyMCE API key
- Create an index.html file
- Paste the config into your new file:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Marketing email editor using inline mode</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '.tinymce',
</script>
</head>
<body>
</body>
<html>- Replace the "your-api-key" string with your new API key from your account
Reconfigure the TinyMCE script
- Paste the following email app config in place of the <script> tags containing the default tinymce.init script:
<script>
tinymce.init({
selector: '.tinymce',
plugins: 'advcode a11ychecker autocorrect autolink editimage emoticons image link linkchecker lists mergetags powerpaste tinymcespellchecker',
toolbar: 'undo redo | styles | bold italic forecolor backcolor | link image emoticons mergetags | align bullist numlist | spellcheckdialog a11ycheck | code removeformat',
menubar: false,
inline: true,
fixed_toolbar_container: '.toolbar',
auto_focus: 'editor-1',
link_target_list: false,
link_list: [
{ title: "Features", value: 'https://www.tiny.cloud/tinymce/features/' },
{ title: "Docs", value: 'https://www.tiny.cloud/pricing/' },
{ title: "Pricing", value: 'https://www.tiny.cloud/docs/tinymce/6/' }
],
object_resizing : false,
formats: {
h1: { block: 'h1', styles: { fontSize: '24px', color: '#335dff' } },
h2: { block: 'h2', styles: { fontSize: '18px' } },
calltoaction: { selector: 'a', styles: { backgroundColor: '#335dff', padding: '12px 16px', color: '#ffffff', borderRadius: '4px', textDecoration: 'none', display: 'inline-block'} }
},
style_formats: [
{ title: 'Paragraph', format: 'p' },
{ title: 'Heading 1', format: 'h1' },
{ title: 'Heading 2', format: 'h2' },
{ title: 'Button styles'},
{ title: 'Call-to-action', format: 'calltoaction' },
],
placeholder: "Write here...",
images_file_types: "jpeg,jpg,png,gif",
toolbar_mode: "wrap",
mergetags_list: [
{
title: "Contact",
menu: [{
value: 'Contact.FirstName',
title: 'Contact First Name'
},
{
value: 'Contact.LastName',
title: 'Contact Last Name'
},
{
value: 'Contact.Email',
title: 'Contact Email'
}
]
},
{
title: "Sender",
menu: [{
value: 'Sender.FirstName',
title: 'Sender First Name'
},
{
value: 'Sender.LastName',
title: 'Sender Last name'
},
{
value: 'Sender.Email',
title: 'Sender Email'
}
]
},
{
title: 'Subscription',
menu: [{
value: 'Subscription.UnsubscribeLink',
title: 'Unsubscribe Link'
},
{
value: 'Subscription.Preferences',
title: 'Subscription Preferences'
}
]
}
]
});
</script>Add email app styling
- Create space after the script tags with the tinymce.init, and paste the following CSS content to style the email app:
<style>
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
background-color: #f9f9fb;
margin: 0 auto;
max-width: 1000px;
}
.email {
max-width: 840px;
margin: auto;
}
.toolbar {
background-color: #f9f9fb;
height: 42px;
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
z-index: 1;
}
.tinymce:focus {
border-radius: 0.5px;
box-shadow: 0 0 0 4px #fff, 0 0 0 7px #99afff;
outline: 0;
}
</style>-
Update the HTML content with the demo email editor app HTML:
<body>
<div class="container">
<div class="toolbar"></div>
<div class="email">
<table style="background-color: #f9f9fb; width: 100%; padding: 32px 0" border="0">
<tr>
<td align="center">
<table border="0" width="100%" style="max-width: 660px; width: 100%; background-color: #ffffff; border: 2px solid #eee; border-radius: 8px; overflow: hidden" cellpadding="0" cellspacing="0">
<tr>
<td style="padding: 16px 64px 0;">
<div class="tinymce" id="editor-1" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p>Hey {{Contact.FirstName}},</p>
<h1 style="font-size: 24px; color: rgb(51, 93, 255);">What's your email editing project?</h1>
<p>Are you:</p>
<p><strong>Building a new email client</strong> (i.e. the next Gmail) and need rich text editor functionality?</p>
<p><strong>Building email marketing software</strong> (i.e. the next Mail Chimp) and need to add more rich text editor functionality, or enhance the default editor?</p>
<p>Then use the only WYSIWYG editor that is trusted by 1.5M developers.</p>
<p><a style="background-color: rgb(51, 93, 255); padding: 12px 16px; color: rgb(255, 255, 255); border-radius: 4px; text-decoration: none; display: inline-block;" href="<a href="https://tiny.cloud/pricing">https://tiny.cloud/pricing</a>">Get started with your 14-day free trial</a></p>
</div>
</td>
</tr>
<tr>
<td style="padding: 0 64px 16px;">
<table border="0" style="width: 100%;">
<tr>
<td style="width: 48%; vertical-align: top;">
<div class="tinymce" id="editor-2" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p><img src="https://img.icons8.com/doodle/96/000000/critical-thinking.png" alt="" width="96" height="96"></p>
<h2 style="font-size: 18px;">Curious about TinyMCE?</h2>
<p>Play with this demo to see how our email WYSIWYG editor works.</p>
</div>
</td>
<td style="width: 4%"></td>
<td style="width: 48%; vertical-align: top;">
<div class="tinymce" id="editor-3" style="font-family: 'helvetica', sans-serif; color: #243376; font-size: 16px; line-height: 1.5;">
<p><img src="https://img.icons8.com/doodle/96/000000/electrical--v1.png" width="96" height="96"></p>
<h2 style="font-size: 18px;">Try Premium plugins</h2>
<p>Sign up for a 14-day trial and try out all our premium plugins.</p>
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="background-color: #eff0f6; padding: 24px 64px;">
<p style="margin: 0; font-family: 'helvetica'; font-size: 12px; color: #a0a9c5;"><a href="#" style="color: #a0a9c5;">Update your email preferences</a> or <a href="#" style="color: #a0a9c5;">unsubscribe</a>.</p>
<p style="margin: 0; font-family: 'helvetica'; font-size: 12px; color: #a0a9c5;">Tiny Technologies | 2100 Geng Road, Palo Alto, CA 94303 USA</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
</body>-
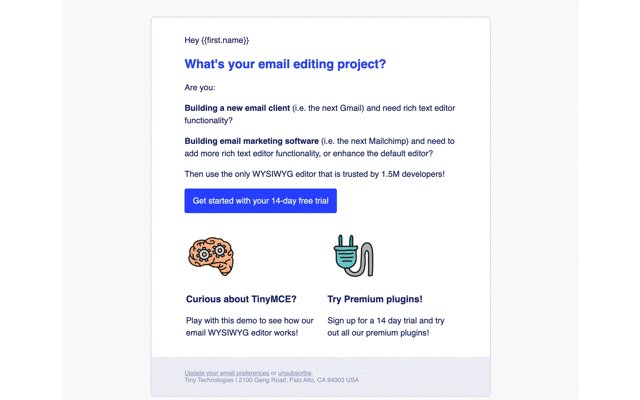
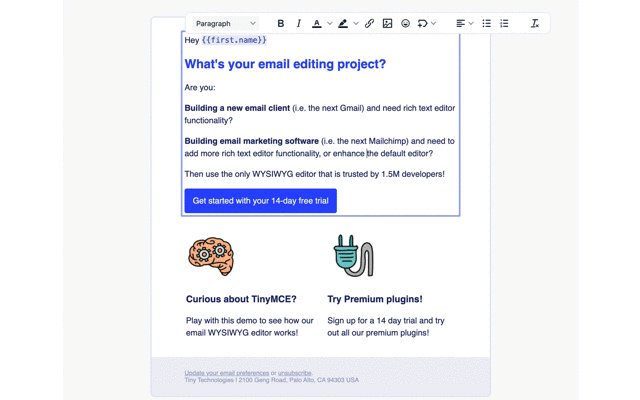
Save the changes, and load the app in a browser:

More information for email app
Check on our email editor page for further information, and remember that your FREE API key grants access to Premium Plugin functionality for 14 days, after which you will need to either choose a premium plan or remove TinyMCE premium features.
|
What you get from TinyMCE’s Premium Plugins |
Sign up today to try these Premium Plugins in your email editor |
Contact us for more information if you have any questions on adding TinyMCE to your email app. Premium customers and anyone on a 14-day free trial has access to our enterprise-grade professional support team.