In the long run, writing solid, automated tests for your apps saves a lot of time and effort. And if your app contains components from third parties, you want to run tests to make sure they work well with other libraries and components, and respond properly to changes.
For your app’s WYSIWYG component, you can save a lot more time and energy if the tests are grouped into a clear directory, for ease of access. This is where TinyMCE provides something helpful – a set of tests you can run with a built-in test runner (called bedrock).
There are also tests available for each TinyMCE plugin. You can check on the test source code in the public GitHub repository.
And that’s what this article explains – how to run TinyMCE tests from the command line, as well as information about testing.
Why automate tests?
Writing an automated test saves time and effort, but it also provides future proofing for your application. Most importantly, it confirms that the code that makes up the application runs as you intend it to run. As an example, TinyMCE runs a lot of tests on the WYSIWYG before changes are released. Tests are automatically executed each time a new change is added to the GitHub repository.
High levels of regular testing ensure TinyMCE remains an enterprise-grade WYSIWYG. The types of TinyMCE tests carried out include unit tests, and integration tests. However, there are other testing options available for you to try.
Smoke tests vs unit tests
What is a smoke test?
A smoke test is a test of critical functions. When run, the test determines if a simple failure in the basic functions of software appears or not. Smoke testing usually happens first, when software is built, on the pathway to a potential release.
What is a unit test?
A unit test is the processing of testing smaller pieces of code that make up the larger application. The “unit” in unit testing refers to the test process targeting smaller units of code for analysis. The size of a unit is usually the smallest possible functioning sections of the larger source code.
The key difference between smoke testing and unit testing is the scope of testing. Smoke tests are large scale, and check to see if basic functions work. Unit tests are small, specific, and have a narrow and defined direction and expected result. Both play an important role in the testing phase of software development.
Smoke testing vs sanity testing
Sanity testing has a specific goal – to verify change such as bug fixes, and usually runs on relatively stable versions of an application. Sanity testing usually verifies a particular component.
The difference between the two is that smoke testing is testing software at a high level, whereas sanity testing gets specific. Another difference is that smoke testing is documented and scripted, whereas sanity testing may not always be documented and scripted. In other words, smoke testing is a general health check, and sanity testing is a specialized symptom check and test.
Running a TinyMCE test
If you’ve made a change to the TinyMCE source for your application and you need to test it, Or you’re adding TinyMCE to your application, and you’d like to see how the testing process works, here’s how to get started:
How to run a TinyMCE test – Prerequisites
- TinyMCE SDK downloaded and added to your application libraries OR the TinyMCE GitHub repository cloned and available on your workstation (use git clone https://github.com/tinymce/tinymce.git)
- Yarn installed on your workstation (npm install --global yarn)
- Bedrock installed on your workstation (npm install -g @ephox/bedrock)
How to run a TinyMCE test – the process
-
Change into the directory containing TinyMCE (the cloned repository, or the downloaded SDK)
cd tinymce/-
Run the yarn command to set up the TinyMCE test environment
yarn;
-
Run the yarn build command
yarn build-
Run the yarn dev command to complete the environment setup:
yarn devYou can now run different TinyMCE tests. TinyMCE uses Learn to determine what has changed since the last release, and then test those changes. You can run all tests that need a browser or GUI, or all tests that can be run without Chrome. You can also run a test on a specific file or folder. For example:
-
Use the Bedrock commands to test a specific file, or a specific folder. Make sure you specify the pathway to folder or file you want to test:
yarn bedrock -f modules/tinymce/src/core/test/ts/browser/AddOnManagerTest.ts -
If the test requires a GUI, like the example browser/ folder tests, open the localhost address provided on the command line, and to start the tests running in the browser. You should see command line output similar to this result:
yarn run vx.xx.xx
bedrock --customRoutes modules/tinymce/src/core/test/json/routes.json -f modules/tinymce/src/core/test/ts/browser/AddOnManagerTest.ts
bedrock-manual vxx.x.x starting...
Loading 1 test files...
bedrock-manual vxx.x.x available at: http://localhost:8000And once you open the localhost link, the test runs, and you receive a response:
300 modules
webpack compiled successfully in 10173 ms
Issues checking in progress...
Current test: browser.tinymce.core.AddOnManagerTest / requireLangPack - la
Session: 38624857, Status: COMPLETE, Progress: 3/3, Failed: 0, Skipped: 0 ...
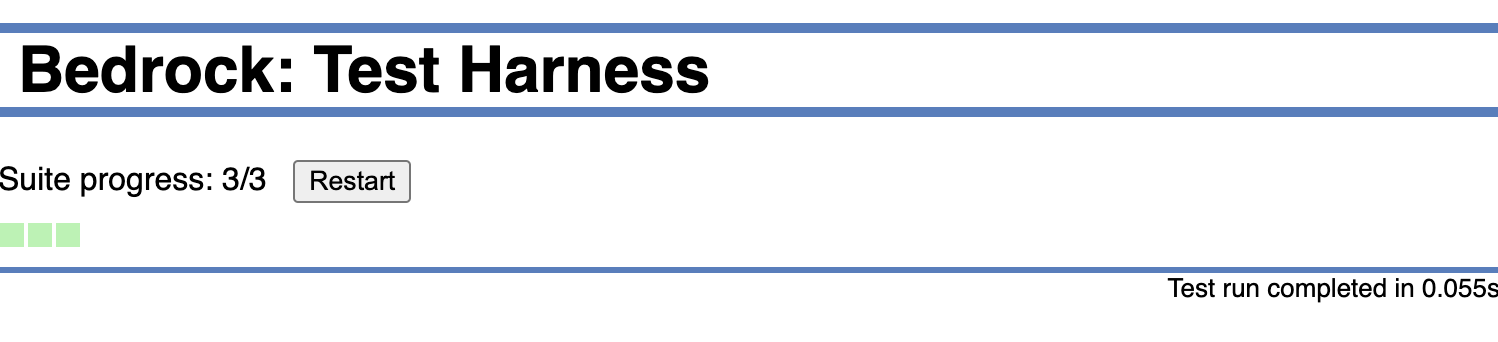
No issues found.When you open the localhost link, you can see something like following:

-
Test the whole browser folder using the -d argument with the bedrock command:
yarn bedrock -d modules/tinymce/src/core/test/ts/browser/-
Open the localhost link when it appears in the command line to start the tests:
yarn run vx.xx.xx
$ bedrock --customRoutes modules/tinymce/src/core/test/json/routes.json -d modules/tinymce/src/core/test/ts/browser/
bedrock-manual vxx.x.x starting...
Loading 273 test files...
bedrock-manual vxx.x.x available at: http://localhost:8000-
Check on the results when the test is completed:
2020 modules
webpack compiled successfully in 13667 ms
No issues found.
Current test: browser.tinymce.core.util.UriTest / isDomSafe - should be sa
Session: 34791030, Status: COMPLETE, Progress: 3664/3664, Failed: 1, Skipped: 16 …-
Press the CTRL + C key combination to close the localhost link once the tests finish.
TinyMCE tests and your application
With TinyMCE, you can make changes and test the WYSIWYG to make sure any modifications work. You can run the automated tests any time within the TinyMCE directory on your workstation to see the tests in action.
The value of automated testing is that actions that would normally need to be carried out manually, can be completed quickly. For instance, the browser tests alone in TinyMCE totaled 3664 (at time of writing), and automating these tests has saved time and energy checking through each of these actions manually.
You can contact us to find out more about how including TinyMCE in your application can help you meet your goals, and if you need more information about contributing to TinyMCE or TinyMCE testing.