TinyMCE 5.1 was our best WYSIWYG HTML editor yet, and it just keeps getting better.
With the release of TinyMCE 5.2 comes several new features and enhancements, as well as new versions of some of our premium plugins. For a comprehensive overview of what’s new, check out the TinyMCE 5.2 release notes.
In this article, we’re highlighting five top things developers should look out for:
- Multi-language spell checker
- Stylish skins and icons
- More toolbar configuration options
- Accessibility support for decorative images
- Deprecated features
1. Multi-language spell checker
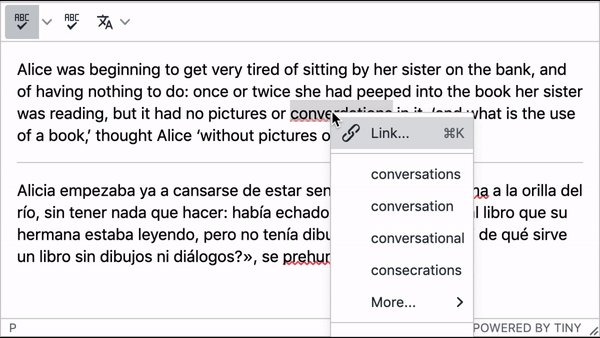
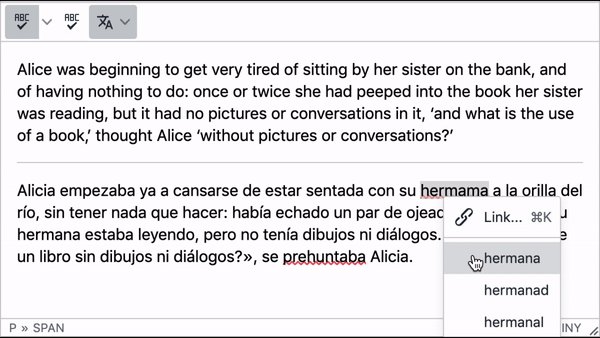
More situations are arising where we need better spell checking solutions for online content consisting of multiple languages. You want:
- Text analyzed in the language it’s written in as you type
- Accurate identification of spelling mistakes
- Suggestions appropriate to the language when correcting spelling mistakes
Previously, TinyMCE could already check up to thirteen languages (plus additional support for medical terminology), one at a time.
With the release of TinyMCE 5.2, we have also released a new version of our Spell Checker Pro premium plugin, which can check any number of these thirteen languages simultaneously.
For more information, refer to the release notes and Spell Checker Pro documentation.
Also check out the related blog post for more information: A multi-language spell checker for our rich text editor.

2. Stylish skins and icons
We’re always adding more options to our skins and icons so you can match TinyMCE with your favorite design systems and the latest trending styles.
With this release, the Skins and Icon Packs premium plugin has also been updated with three new skins and a thin icon pack.

You can see a demo of each new skin in the docs:
For more information, refer to the release notes and Skins and Icon Packs documentation.

3. More toolbar configuration options
To provide you with more flexibility when designing the ultimate UX for your apps, we have introduced more configuration options for TinyMCE toolbars.
The toolbar can now be located on the bottom of the frame by including toolbar_location: 'bottom' in your configuration.

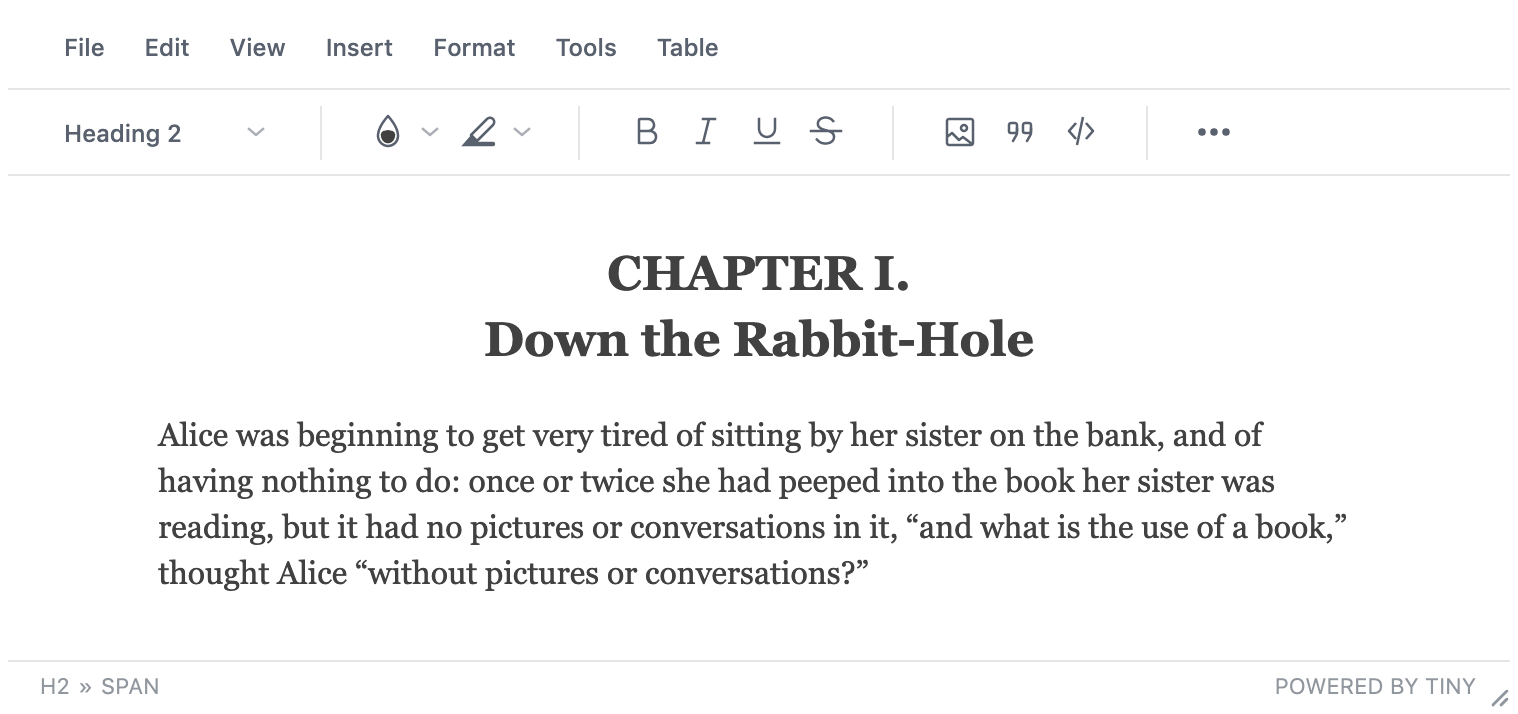
You can also configure toolbar groups so that one icon opens up a menu of related icons within it; for example, clicking on a formatting icon might provide several formatting options (as shown below).

Here’s a link to this configuration running in a TinyMCE Fiddle.
For more information, check out the new toolbar_location and toolbar_groups settings in the release notes, and the various toolbar sections documented in user interface options.
4. Accessibility support for decorative images
How you write alt text for images matters because it impacts your content’s accessibility, especially for users who rely on screen readers.
Previously, users weren’t able to leave alt text empty – it was considered to be an error. However, in some cases it is okay – in fact, preferred – for it to be empty; for example, when the image is decorative or it has sufficient context from the surrounding text or caption.
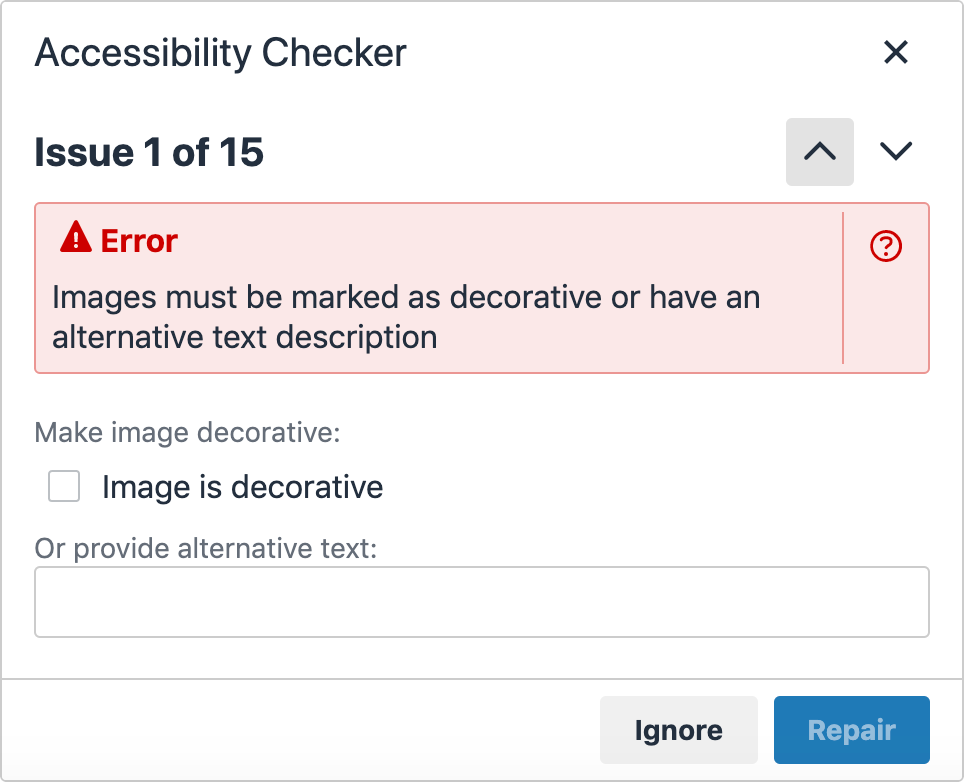
With the release of TinyMCE 5.2, we have also released a new version of our Accessibility Checker premium plugin. Now, when inserting an image, users can mark it as decorative, and the Accessibility checker has been updated to reflect this also.
For more information, refer to the release notes and Accessibility Checker documentation.

5. Deprecated features
Finally, it’s always helpful to know what’s been deprecated, so we’re including this item in this list of top five things to look out for in this release.
The toolbar_drawer option has been deprecated and replaced with the toolbar_mode option. toolbar_mode provides the same functionality as toolbar_drawer. The name change was made to reflect the range of settings available for this option.
The toolbar_drawer: false setting has been deprecated; this behavior is now provided by the toolbar_mode: 'wrap' setting.
For information on the toolbar_mode option, see: User interface options - toolbar_mode.
Get TinyMCE 5.2
If you’re a cloud user, your editor should already be updated with TinyMCE 5.2.
For self-hosted instances and more information about upgrading, refer to the documentation about upgrading to the latest version of TinyMCE 5.
What next?
For a comprehensive overview of what’s new, check out the TinyMCE 5.2 release notes.
Not already using TinyMCE on the cloud? Get a free API Key and try it out. It’s super easy to set up. You also get a 14 day trial of the full suite of TinyMCE premium plugins.
