Text editors are everywhere. And there are so many different kinds, because they’re essential to almost every application. So, how do you tell apart the different types of text editors? Like what the differences are between plain text vs rich text editors for instance?
One way is to look at the type of text editor that's in front of you, the text that’s produced defines the difference: either ‘plain’ or ‘rich’.
- If you see a text entry without any formatting options, it’s likely a plain text editor.
They can only provide basic functionality and it most likely stands alone as a separate software application or web page.
- A rich text editor provides far more style and text editing capability.
It has the ability to integrate into a website (and integrate into frameworks if it’s reliable) and it reduces the amount of time and effort it takes to build a page. They can also preview how text looks when it’s live in a web browser, and some rich text editors even have plugins that can provide additional types of text editing.
But then, there are types of text editors that handle code, like HTML. If the differences between them are still a bit fuzzy, this article compares and explains their differences in more detail.
Types of text editors compared
The text that’s produced defines the difference between editors. If the editor excels at producing HTML for websites, then it’s most likely an HTML editor, but It can be difficult to determine a plain text editor from an HTML editor as neither have formatting options (rich text editors are defined by these formatting options). What to look for? The answer is in how the types of editors handle HTML code, and what features they provide website designers and front end developers.
HTML vs plain text editors
HTML editors are specialized for creating and evaluating HTML code. A plain text editor is built to handle basic text files regardless of the format. The point of difference is that an HTML editor automatically detects and highlights HTML syntax. It also provides support like automatically closing open HTML tags after the website designer or front end developer types them into the editor. Plain text editors are not capable of this support without modification.
HTML vs rich text editors
A rich text editor might provide the ability to edit HTML with a plugin like the Advanced Code Editor from TinyMCE. It might also provide syntax highlighting and automatic closing for open HTML tags. But an HTML editor provides further, specific HTML features for front end development and website design like a side-by-side preview available by default. Quick rendering of content defines an HTML editor.
Another useful feature that separates HTML editors from rich text editors is HTML evaluation. HTML editors often provide out-of-the box code checking (also called linting) to make sure code formatting and syntax has met specific standards.
Types of text editors: HTML editor examples
Some of the HTML editors you might find available online include:
- Notepad++
- Sublime Text
- Brackets.io
These three types of editors provide a solid set of features for HTML editing.
Plain text vs rich text editors comparison
When it comes to Plain text vs Rich text editors, there’s more to look at than only how they handle text. Imagine the two editors taking to a stage.
The audience applauds.
The two begin their performances, but only one editor steals the show: the rich text editor.
Here’s the performance comparison through the lens of some examples of both plain text vs rich text editors:
|
Plain Text Editor |
Rich Text Editor |
|
Writing and text with none of, or only the basics of, the formatting options possible with text entry Example: The textarea HTML tag |
Writing and text with different kinds of formatting beyond the basics of bold, italics, underline, fonts Example: TinyMCE basic example |
|
Content saved from the plain text editor is mostly likely in .txt format Example: Notepad |
Content saved in formats that support the additional styling and formatting like .rtf, odt, docx, and can export to .pdf if needed Example: MSWord |
|
Images not available Example: Vim editor |
Can display images Example: TinyMCE full feature demo |
|
What plain text editors would say if they could speak: “My charm lies in my simplicity.” |
What rich text editors would say if they could speak: “There’s so much I can offer you! I provide everything you need for your content writing.” |
As you can see, the comparison between a plain text editor vs rich text editor, comes down to the features available:
- Simplicity vs complexity in layout, style, and text modification
- Basic text vs visual text content, where plain text editors do not manipulate images, but rich text editors can
- Exporting content in plain text format vs exporting content with rich text formats (rich text files contain stylesheets and images).
Types of text editors and coding projects
But what if you’re looking for an editor, and you need additional functions for code editing?
- Plain text editors do not allow you to edit HTML code very effectively. They can show HTML tags inside them. But they’re missing syntax highlighting, which makes the experience of writing HTML code and editing it less time consuming.
VERSUS…
- Rich text editors allow you to edit HTML content, and they can highlight the syntax into something easier to read and understand.
VERSUS
- HTML editors that provide useful website design and front end development functionality…but you need more features that are not available.
Note: Some plain text editing software (it’s plain text because they don’t support styling and images) have the ability to highlight syntax for code editing in different languages. And some plain text editors even have the ability to run code projects, by providing features like compiling. These are called Integrated Development Environments (IDEs).
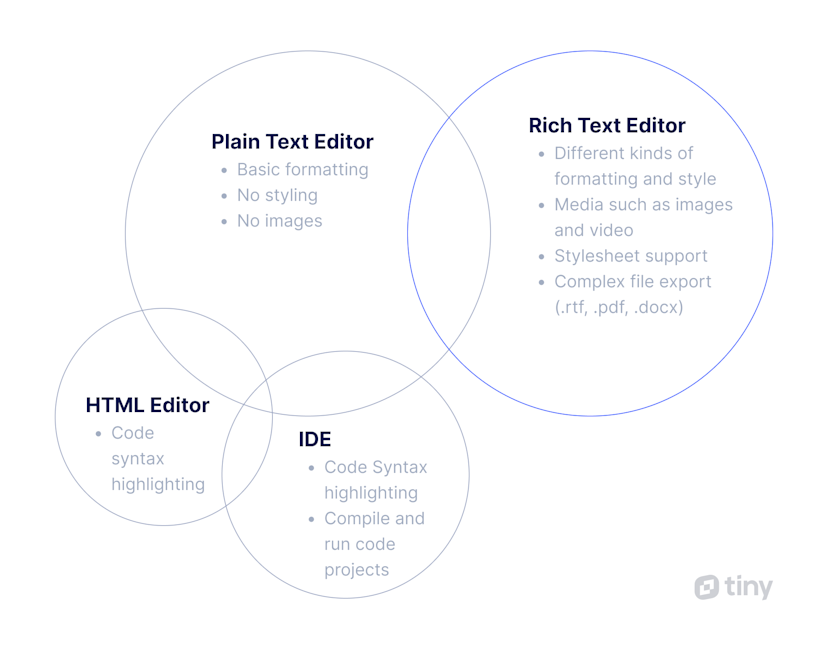
The following diagram shows how IDEs exist alongside other types of editors:

Plain text vs rich text editor and WYSIWYG
But how about if you want to build web pages, but don’t want to change the underlying HTML? There is a variety of rich text editor that’s called the WYSIWYG (meaning What You See Is What You Get - find out more in the summary article).
As a rich text editor, a WYSIWYG editor has one additional feature: the content you see in the editor interface is exactly what will appear when the content is published. In other words, what you see when you hit ‘publish’ is what you’ll get when the web content is live.
Plain text vs rich text editors and additional features
Compared to a plain text editor, a rich text editor can save you time and boost productivity – because it has a range of additional features.
For instance:
- Spell check as you type
- Thesaurus and hyperlink checking
- A built-in image editor
- Commenting
- Built-in source code editor (with syntax highlighting – useful if you only need to check on HTML rather than spend time refining it)
- Clean content import
- Accessibility checking
The other advantage of a rich text editor is flexibility – versus a plain text editor that takes one form as standalone software and usually stays with that shape and purpose without changing.
TinyMCE, as a rich text editor, changes to fit a variety of different use cases, such Content Management Systems (CMS), Document System Managers (DMS), and Email editors to name a few. Check on the TinyMCE solutions pages to see what’s possible.
Our support team is ready to help you decide on the right rich text editor solution for you. Contact us, or try out TinyMCE for yourself with a free rich text editor API key.