Published text has a certain, professional look to it. And it’s not just attributable to the font the designer chose. It’s also the way certain symbols and special characters sit neatly alongside the text. If you’re looking for a professional standard of typography that flows from the ability to insert special characters into your content, there’s now a simple solution.
Content production apps need professional presentation. The content needs to be consistent and readable. And with all the other tasks you need to take care of, inserting special characters shouldn’t take a lot of time and energy to manage. That’s why the new, Advanced Typography plugin from TinyMCE WYSIWYG editor allows your app to insert special characters without a huge amount of work.
The plugin works by applying 25+ typographic conventions, and inserts special characters automatically with the click of the button. While the plugin was inspired by the publishing industry, these rules can be applied by any content creator – regardless of the level of your publishing (and typography) knowledge.
It’s not just publishing that benefits: Advanced Typography works across almost any use case or industry.
This article shows how the Advanced Typography plugin can be implemented rapidly, saving time, and allowing your app’s users to insert special characters. Let’s begin.
What is a special character?
A special character is any non-alphanumeric character which your users can create with a standard English-based keyboard. You’ll most likely get what some of these special characters are at a glance, but others might look like something unrecognizable:
Some of the common characters, which are formed with 7-bit ASCII encoding:
|
Special character |
Name |
Character Type |
Typographic meaning |
|
|
Space |
Spacing |
Adds space between words equal to one space character. Advanced Typography can automatically remove extra spaces or non-breaking whitespace. |
|
~ |
Tilde |
Math, Punctuation |
Used to mark a number that is approximately a stated value, or a margin or error around a calculation. Used before a number (example: “it happened ~20 minutes ago”). |
|
! |
Exclamation point |
Punctuation |
Used to add volume or emphasis to a word. Ends a sentence and starts a new one. |
|
@ |
“At” sign |
Symbol |
Represents the English word “at”. |
|
# |
Hash sign |
Symbol |
Represents a number, and is commonly used before a number to show the number is part of an ordered sequence (example: “#1, #2, #3”). |
|
$ |
Dollar sign |
Symbol |
Represents that a number is a certain value of currency - commonly, USD. |
|
% |
Percentage |
Math |
Used to represent that a number is a fraction or a ratio out of 100. |
|
^ |
Caret |
Math |
Used to represent that a number is a square, a cube, or another higher exponential value (example: “2^”). Also used in proofreading. |
|
& |
Ampersand |
Symbol |
Stands in for the latin symbol “et”, meaning “and”, which is what the ampersand has come to mean (example: “this one & this one together”). |
|
* |
Asterisk |
Symbol |
Used in typography to call out to a footnote or other reference on a page |
|
( ) |
Parenthesis |
Punctuation |
Encloses and offsets information in a sentence related to the topic, but not completely connected to it, or is incidental to the sentence's meaning. |
|
_ |
Underscore |
Symbol |
Used to indicate italicized text in typography publishing, but has grown in meaning to separate digital addresses. |
|
+ |
Plus |
Math |
Represents that two numbers are to be added together. |
|
| |
Vertical bar (Pipe) |
Math |
A character used in mathematics for several purposes including: showing a number is of absolute value, divisibility, and conditional probability. |
|
{ } |
Brace |
Math, Punctuation |
Used in mathematical and other technical documents, such as computer programming. |
|
“ ” |
Double quote |
Punctuation |
Identifies when text is a direct quote or speech that a person has stated and had recorded |
|
: |
Colon |
Punctuation |
Used to identify a list, an explanation directly following a statement, or to precede a direct quote. |
|
? |
Question mark |
Symbol |
Shows when a sentence is asking a question (interrogative mood). |
|
< |
Less Than |
Math |
Used to indicate that one number is less than the value of the number on the other side of the symbol |
|
> |
Greater Than |
Math |
Indicates that a number is greater in value compared to the number on the other side of the symbol |
|
[ ] |
Bracket |
Math, Punctuation |
Used in technical and mathematics notation, and in certain punctuation situations such as additions to quoted statements. |
|
/ |
Slash |
Punctuation |
A marker that represents the word “or” when used in a sentence |
|
\ |
Backslash |
Symbol |
Used in some programming and computer contexts. |
|
; |
Semicolon |
Punctuation |
A more complicated punctuation character. Check on the following resource for more information. The second sentence can also have a semicolon appear before it if it has one of the following structures:
|
|
’ |
Single quote |
Punctuation |
Used to show direct speech, or a statement that was said and recorded. |
|
. |
Full stop (Period) |
Punctuation |
Marks the end of a sentence that is not asking a question, or making a statement (with the “!” character). |
|
- |
Minus |
Math |
Represents that one number is subtracted from another |
|
= |
Equals |
Math |
Used to show the result of arithmetic mathematics on a series of numbers. |
Why does advanced typography matter?
Being able to easily access (and use) advanced typography, removes the skill burden from your app’s users – so they don’t have to know when,how and where to insert special characters – once the plugin is enabled.
Once the plugin is configured, your users can apply the rules and insert special characters into their content with the click of a button. And If they want to apply typography rules to just a small part of their content, all that’s needed is to select the target content, and then run Advanced Typography on the selection.
How can you insert special characters with TinyMCE?
Advanced Typography, combined with Spelling Autocorrect and Spell Checker Pro, gives users the ability to insert special characters into the TinyMCE text area. Together, they can greatly increase the quality of content without needing to know the ins and outs of language.
You can also configure special characters at a granular level using replacement patterns. This requires setting up an array of text patterns, and specifying the start and replacement values in the array. You can discover more about these in the Replacement Pattern documentation.
How to automatically add special characters with Advanced Typography
The first step is setting up a demo TinyMCE instance, and then put the Advanced Typography plugin to the test.
Setting up the TinyMCE demo
Get started by collecting your TinyMCE API key. This key gives you free access to TinyMCE premium plugins for 14 days. To get it, navigate to the Get-tiny sign up page and follow the steps. You can also use your Google Account or GitHub credentials to gain access to your TinyMCE API key.
With the key collected, you can get started building the demo:
-
In your development workstation, create an index.html file.
-
With your file open, in the head section, add script tags, and reference TinyMCE Cloud through a CDN link within the script tags. This is what the link looks like:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
Note: For the Tiny Cloud connection, creating an account with TinyMCE gets you a FREE API key. When you use this key, you get access to Premium TinyMCE plugins for 14 days, as well as no warning messages concerning API keys in the text area.
-
Add another pair of script tags, add the following JavaScript. It’s the tinymce.init method, and it’s how you control TinyMCE:
<script>
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: '700px'
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form id="post">
<textarea id="editor">Hello, World!</textarea>
</form>
</body>;
-
Test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

How to enable Advanced Typography for special characters
-
Add the Advanced Typography plugin to your TinyMCE configuration:
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave typography',-
Include the plugin’s button to the toolbar:
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | typography',-
Include the typography_default_lang option to set up the default language. This is a required option for the plugin to work correctly:
…
height: '700px',
typography_default_lang: [ "en-US" ]
});
</script>-
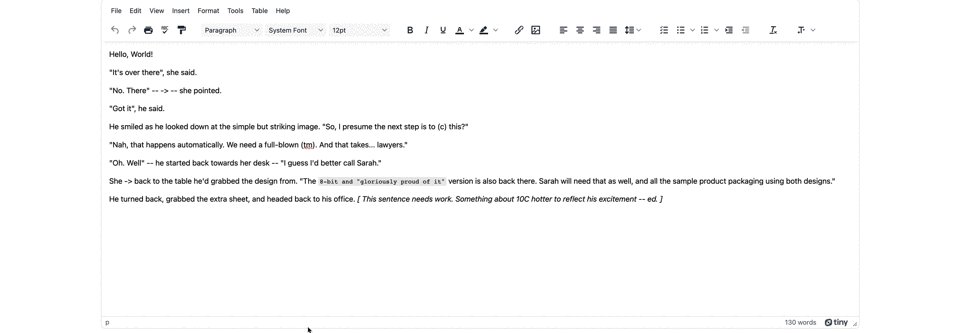
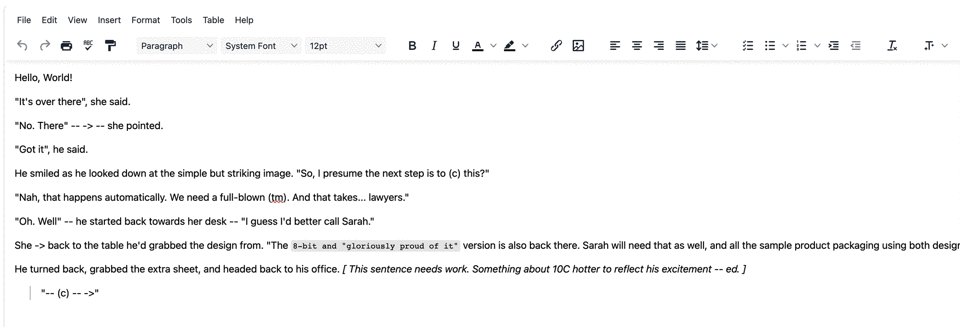
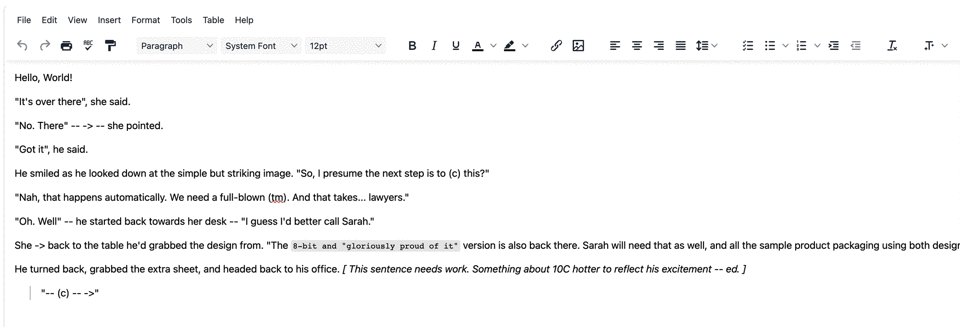
Save the changes, and copy the following test content into the demo TinyMCE text area:
<textarea id="editor">
Hello, World!
<p>"It's over there", she said.</p>
<p>"No. There" -- -> -- she pointed.</p>
<p>"Got it", he said.</p>
<p>
He smiled as he looked down at the simple but striking image. "So, I presume
the next step is to (c) this?"
</p>
<p>
"Nah, that happens automatically. We need a full-blown (tm). And that
takes... lawyers."
</p>
<p>
"Oh. Well" -- he started back towards her desk -- "I guess I'd better call
Sarah."
</p>
<p>
She -> back to the table he'd grabbed the design from. "The{" "}
<code>8-bit and "gloriously proud of it"</code> version is also back there.
Sarah will need that as well, and all the sample product packaging using
both designs."
</p>
<p>
He turned back, grabbed the extra sheet, and headed back to his office.{" "}
<em>
[ This sentence needs work. Something about 10C hotter to reflect his
excitement -- ed. ]
</em>
</p>
</textarea>;
-
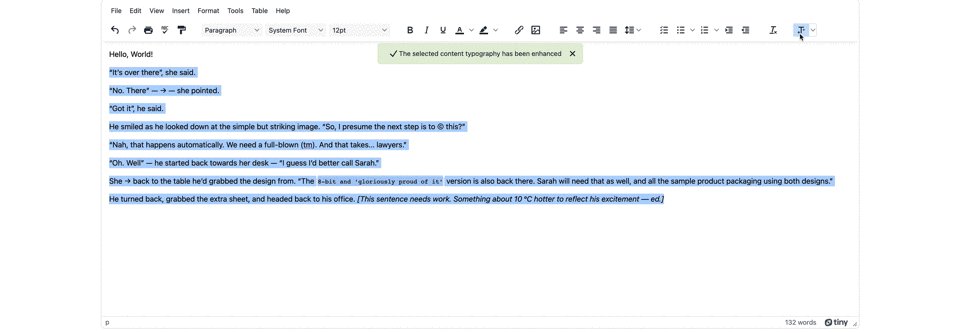
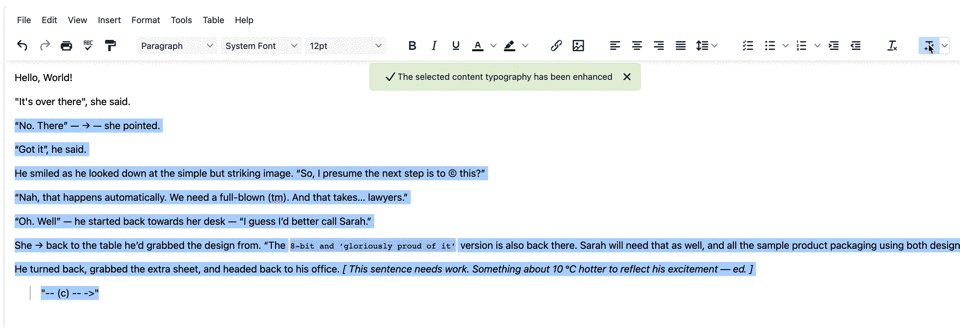
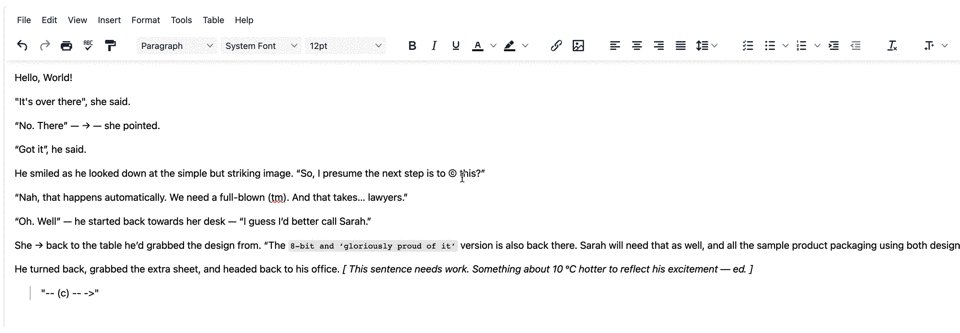
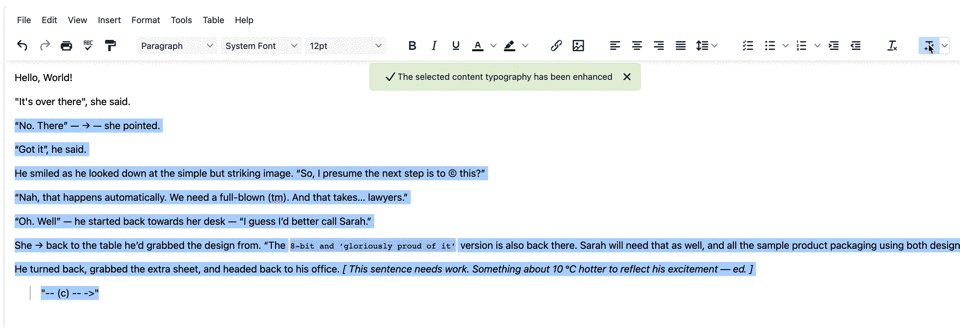
Select the new text, and then press the Advanced Typography button to see the plugin in action:

How to refine the Advanced Typography configuration
For even more control, specify the rules you want applied to your app using the typography_rules option. You can see the complete list of rules on the Typograph project repository.
For example:
-
Add the typography_rules option to your demo TinyMCE configuration. It requires an array to set up the exact rules to follow:
typography_rules: [ ],-
Include within the array the following rules for the plugin. This array removes the “en-US/dash/main” rule:
typography_rules: [
'common/punctuation/quote',
'common/nbsp/afterParagraphMark',
'common/nbsp/afterSectionMark',
'common/nbsp/afterShortWord',
'common/nbsp/beforeShortLastNumber',
'common/nbsp/beforeShortLastWord',
'common/nbsp/dpi',
'common/punctuation/apostrophe',
'common/space/delBeforePunctuation',
'common/space/afterComma',
'common/space/afterColon',
'common/number/mathSigns',
'common/number/times',
'common/number/fraction',
'common/symbols/arrow',
'common/symbols/cf',
'common/symbols/copy',
'common/punctuation/delDoublePunctuation',
'common/punctuation/hellip'
],-
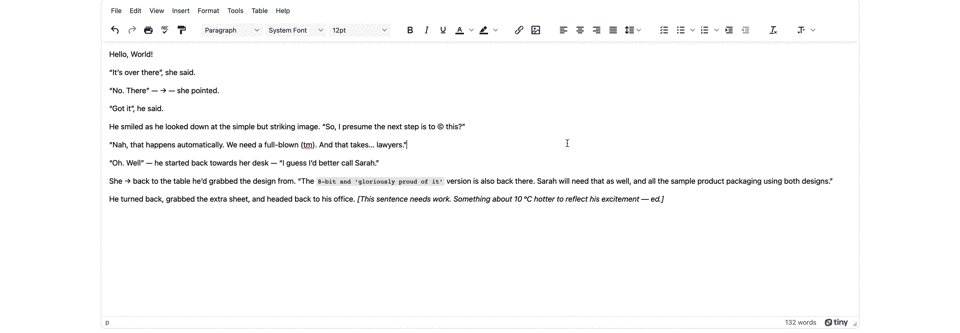
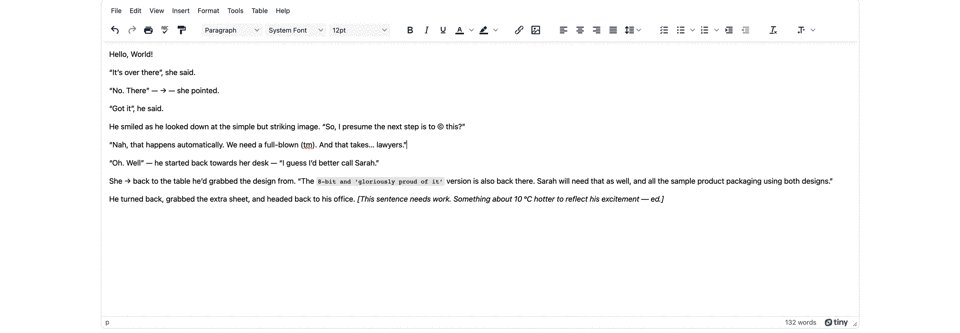
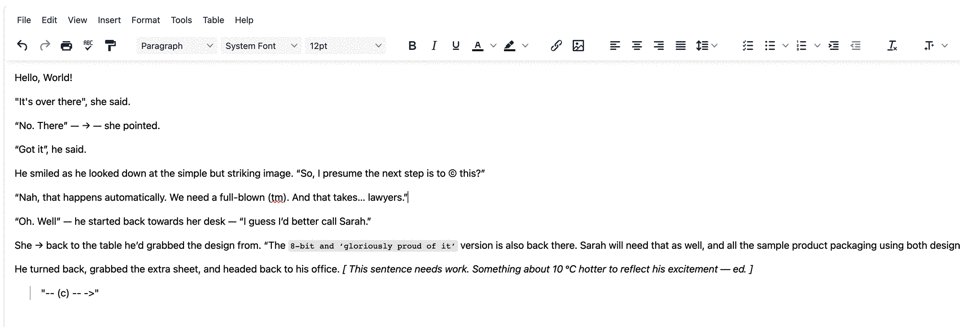
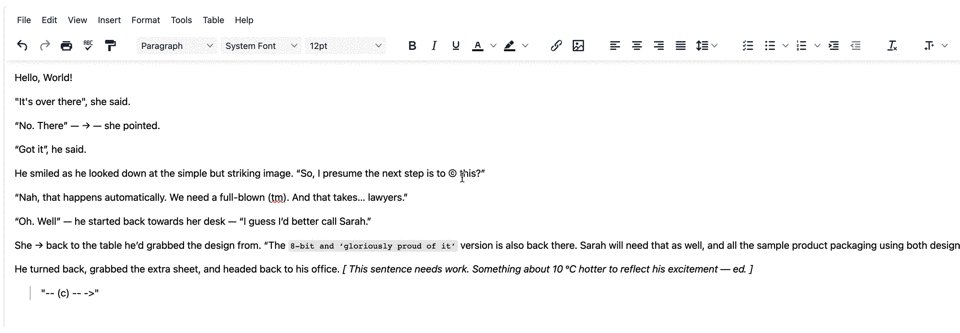
Save the changes, and test out how the special characters change with the exact configuration.

How to ignore inserted special characters
If you want Advanced Typography to specifically ignore content within specific HTML tags, or within tags with specific attributes, you can use the typography_ignore option:
-
Set up the typography_ignore option in your TinyMCE demo configuration:
typography_ignore: [];
-
Test out the option by setting it up to ignore text within a blockquote:
typography_ignore: ["blockquote"];
-
Add the following block quote to the textarea HTML:
<blockquote>
"-- (c) -- ->"
</blockquote>-
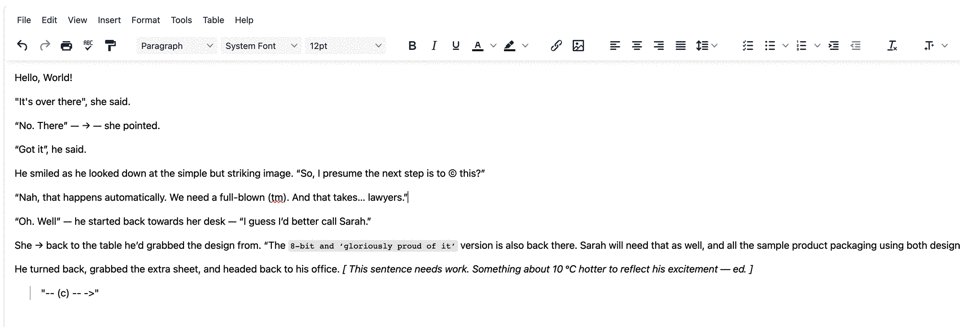
Save the changes, and test how blockquote characters are now ignored when running the plugin:

How to insert special characters in a specific language
You can also specify the languages you want available to users and the default language:
-
Add the typography_langs and typography_default_lang options to your TinyMCE demo configuration. The following example sets up English, Spanish, and German.
typography_default_lang: 'en-US',
typography_langs: [
'en-US',
'es',
'de'
],-
Save the changes.
Automatic special characters improves content and reputation
The Advanced Typography plugin provides publisher-standard typographic conventions for any content added to your app. End users don’t need to have a deep understanding of the conventions of the publishing industry to create professional content. And you don’t need to manually create scripts to iterate through the content and check for typographical conventions that need changes.
Advanced Typography is also available in over 27 languages, with the ability to run the plugin on different parts of users’ content in different languages, inserting special characters as needed. It’s available for the TinyMCE Professional plan and above. You can reach out to ask any questions about Advanced Typography in action.
