API connection and API integration are essential for connecting outside components into software projects. This can be a direct connection – a relative or absolute connection to files in a project, or an outside connection through a Content Delivery Network (CDN).
If you’re currently developing a plugin for TinyMCE, or you’re at the stage where you’re trying to connect it to the TinyMCE rich text editor, you need a specific API to enable the TinyMCE plugin API integration – the add() method. Without it, you cannot connect your plugin and use it in the TinyMCE editor.
Here’s how to go about connecting a plugin to TinyMCE through the add() method. The following steps work through making a basic, example plugin that writes a title (H1 HTML tags) into the TinyMCE WYSIWYG textarea.
The tinymce.AddOnManager add() API connection is essential
The add() method is a part of the PluginManager API. The plugin manager represents an instance of the tinymceAddOnManager API. The class handles loading of add-ons, and any language packs required for those add-ons. Sounds simple, but the API plays a vital role in connecting custom plugins to the TinyMCE rich text editor.
Here’s the The API syntax:
- The API connection for loading plugins does not need tinymceAddOnManager
- It does need tinymce.PluginManager.add();
- Include the id as a string – tinymce.PluginManager.add(‘plugin-name’);
- Include the addOn parameters, which is the theme or plugins to connect to – tinymce.PluginManager.add(‘plugin-name’, tinymce.plugins.plugin-name);
- The value returned by the API is tinymce.Plugin if loading a plugin and tinymce.Theme for a theme (the following example only focuses on the plugin, however).
Creating a basic plugin as an example
The scope of this basic plugin includes the following:
- An HTML index file with the TinyMCE CDN link, and theTinyMCE init call back script.
- A JavaScript plugin file with the tinymce.PluginManager.add() method.
- The HTML index file also includes the external_plugins option to complete the connection between TinyMCE and the example plugin.
This tutorial also requires the following prerequisites:
- Access to a text editor with or without a terminal option such as VSCode
- Access to a command line prompt
- Python3 installed
- The TinyMCE docs on creating a plugin
Creating and setting up the HTML index file
-
In your local file system, create a new directory, and navigate inside it.
-
Create a new HTML index file inside the directory.
-
Add the TinyMCE CDN script with your TinyMCE API key:
<script src="https://cdn.tiny.cloud/1/api-key-goes-here/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
If you don’t have a key, you can sign up for a free API key anytime.
-
Include the TinyMCE init callback. This example only has the emoticons plugin:
<script>
tinymce.init({
selector: 'textarea',
plugins: 'emoticons',
toolbar: 'emoticons',
height: 650,
width: 750
});
</script>-
Add the external_plugins option, and reference a file called testplugin.js. This is what the file containing the plugin is named in the next procedure.
<script>
tinymce.init({ //3.Add the tinymce init callback
selector: 'textarea',
external_plugins: {
pluginId: '/testplugin.js'
},
plugins: 'emoticons test',
toolbar: 'emoticons | test',
height: 650,
width: 750
});
</script>-
Add in more HTML content, including the textarea tag:
<body>
<form action="">
<textarea name="" id="" cols="30" rows="10">
<p>
TinyMCE AddOnManager API - PluginManager.add API method test. This
Paragraph needs a title
</p>
</textarea>
</form>
</body>;
Creating and setting up the JavaScript plugin file
-
Create a new JavaScript file inside the directory, and name the file testplugin.js
-
Open testplugin.js, and include the PluginManager API call with the add() method:
tinymce.PluginManager.add("test", function (editor, url) {});
For the plugin itself, the JavaScript mostly comes from the example plugin included in the Creating a Plugin documentation. It makes use of several other TinyMCE APIs to include a new button in the TinyMCE toolbar. The button automatically creates a title element based on the writer’s input. The APIs used are:
- TinyMCE editor Window Manager API
- TinyMCE editor UI registry AddButton API
- TinyMCE editor UI registry addMenItem API
-
Set up a function with editor and url parameters, and include a variable called openDialog that links to a function.
tinymce.PluginManager.add('test', function(editor, url) {
var openDialog = function () {}-
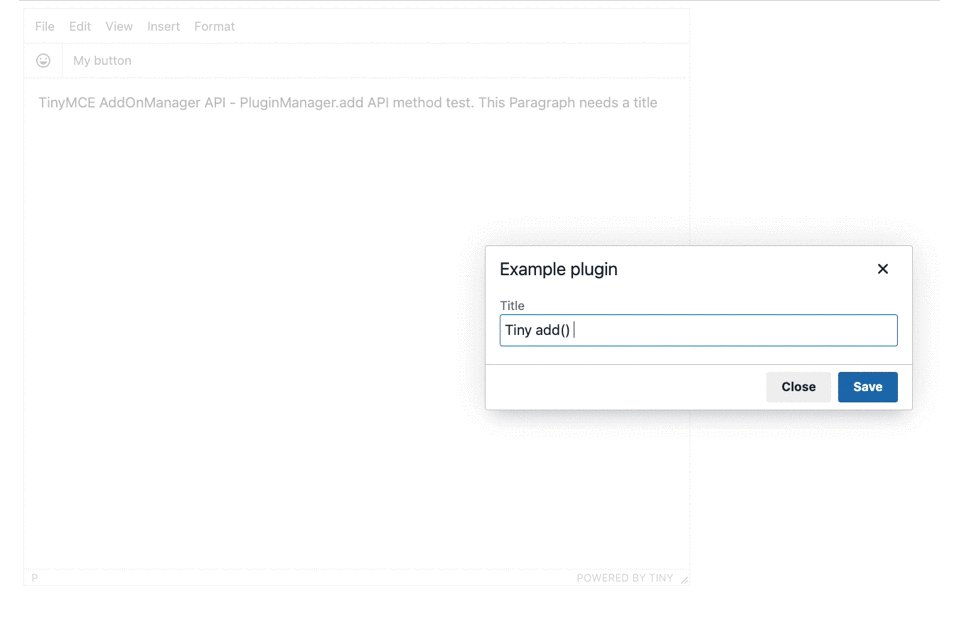
Create the function to use the Window Manager API, setting up the elements that the plugin adds to the page:
tinymce.PluginManager.add('test', function(editor, url) {
var openDialog = function () {
return editor.windowManager.open({
title: 'Example plugin',
body: {
type: 'panel',
items: [
{
type: 'input',
name: 'title',
label: 'Title'
}
]
},
buttons: [
{
type: 'cancel',
text: 'Close'
},
{
type: 'submit',
text: 'Save',
primary: true
}
],
onSubmit: function (api) {
var data = api.getData();
/* Insert content when the window form is submitted */
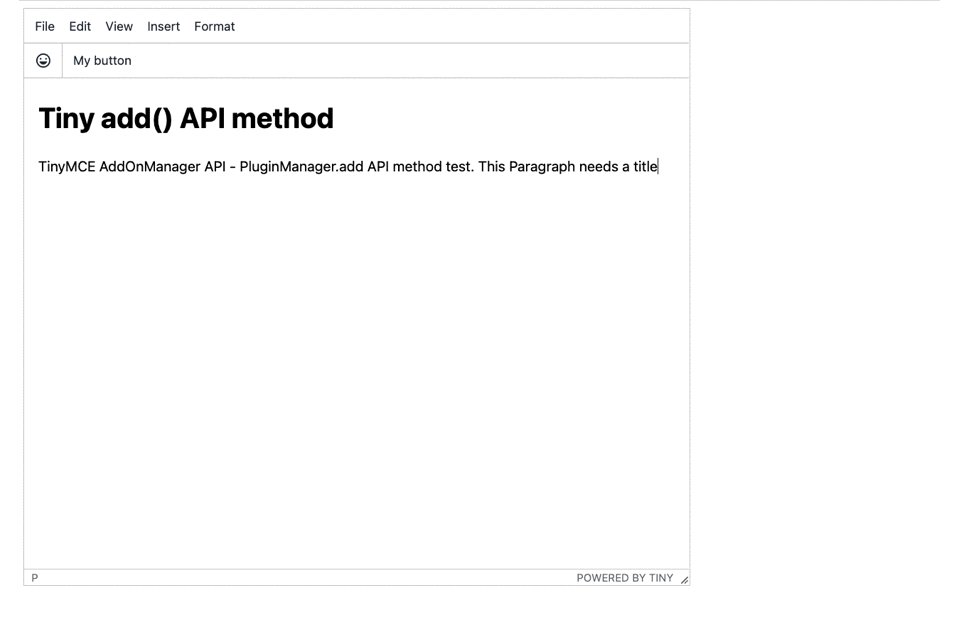
editor.insertContent('<h1>' + data.title + '</h1>');
api.close();
}
});
};-
Add the UI registry elements following the openDialog function:
/* Add a button that opens a window */
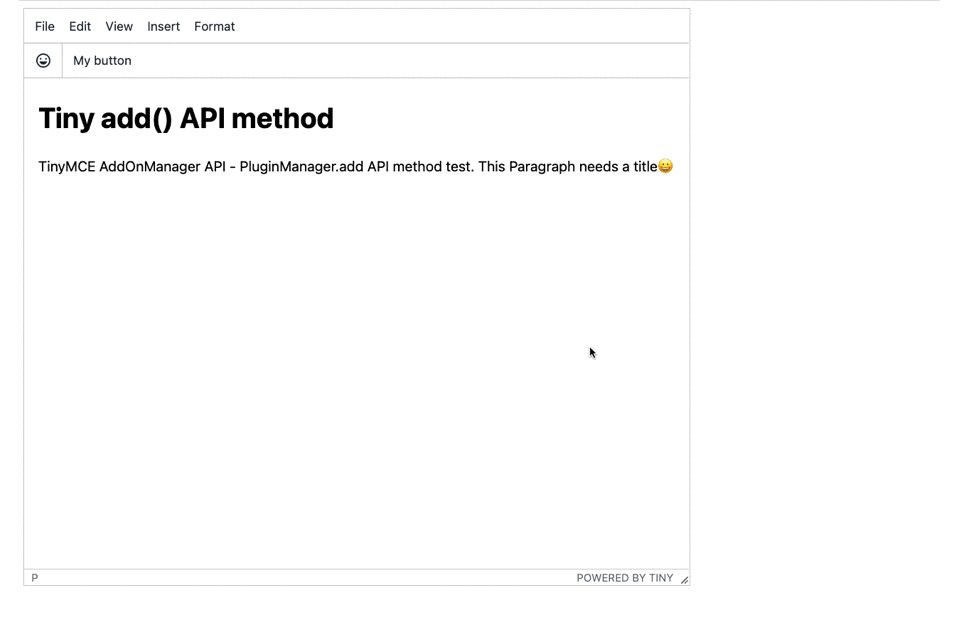
editor.ui.registry.addButton('test', {
text: 'My button',
onAction: function () {
/* Open window */
openDialog();
}
});
/* Adds a menu item, which can then be included in any menu via the menu/menubar configuration */
editor.ui.registry.addMenuItem('test', {
text: 'test plugin',
onAction: function() {
/* Open window */
openDialog();
}
});
/* Return the metadata for the help plugin */
return {
getMetadata: function () {
return {
name: 'test plugin',
url: 'http://testplugindocsurl.com'
};
}
};
});-
Save the testplugin.js file
Trying out the example plugin
Now that the example plugin is setup, and the testplugin.js file includes the PluginManager API with the add() method, use the terminal to start a basic server:
-
Navigate on the command line prompt to the directory containing the HTML index file and the testplugin.js file.
-
Run the python3 command to start a server:
python3 -m http.serverThe http.server runs on localhost through port 8000 by default,
-
Open the HTML index file, and test out the example plugin button:

Final thoughts, and next steps
The add() method alongside the Plugin.Manager API is essential to including a custom made plugin, connecting the plugin to the TinyMCE WYSIWYG.
When you develop a new plugin, ensure you make use of the tinymce.PluginManager.add() API to connect your plugin once it’s ready.
If you have any questions on plugin development, you can join the discussion on our GitHub space. If you have not already, sign up for a free API key so you can test out all the plugins so you can access a 30-day FREE trial of all of our premium plugins.
