If you manage web content for a public sector organization in the European Union, legislation requires that you implement accessibility measures on your website, app, or platform, so that your web content is accessible to all users.
Web accessibility is important for all people, not only those with a physical or cognitive disability. According to the European Commissions’ web accessibility statement:
“With the rapid growth of information and interactive services provided through the web and mobile devices, a part of the population risks being excluded from basic services from both the private and public sector such as getting information from public services, grocery shopping, medical consultations, online banking, messaging and video-calling services, to name but a few.
Simple changes that make websites and apps more “accessible” can help everyone, not just users with disabilities.”
Is website accessibility a legal requirement in the EU?
Yes, website accessibility is a legal requirement in the EU and it specifies that all websites, apps and digital content are equally accessible to all users:
- Public sector organizations must ensure their digital content is accessible in accordance with the EU Web Accessibility Directive.
- Private sector organizations, companies, businesses and individuals running ‘for profit’ operations must ensure their digital content is accessible in accordance with the European Accessibility Act.
Introduction to the Web Accessibility Directive
The Web Accessibility Directive is a piece of EU law that applies in all EU countries, as well as in countries of the European Economic Area. Also known as Directive (EU) 2016/2102, the Web Accessibility Directive came into effect on 22 December 2016, to ensure people with disabilities are given equal access to the websites and mobile apps of public service organizations.
According to the directive, all public sector organizations must ensure their content is accessible to all people – this impacts websites, content management systems, apps, internet, extranets, and learning management systems.
Who does the EU Web Accessibility Directive apply to?
The Web Accessibility Directive applies to all organizations in the public sector, which includes government-run or owned organizations, or entities. This covers organizations at the federal, national, regional, state, and local level.
Public sector organizations include:
- Education (schools and libraries)
- Electricity
- Emergency services
- Fire services
- Gas and oil
- Healthcare
- Infrastructure
- Law enforcement
- Police services
- Postal services
- Public transport
- Social services
- Waste management
- The government itself
What requirements meet the EU Accessibility Directive?
If you’re responsible for managing web content for a public sector organization in the EU, your content is legally required to meet the requirements of the Accessibility Directive, which can be broadly summarized as:
- Write an accessibility statement for each website and mobile app
- Create a feedback mechanism so accessibility problems can be flagged, and users can request access to inaccessible content
- Regularly monitor and update your (public sector) websites, apps and digital content for their accessibility
Crafting an effective accessibility statement for your website
Under the Web Accessibility Directive, EU organizations are required to write and publish an accessibility statement, and it should be available on every page of the site – for example, via a link in the footer. In addition, the accessibility statement should include a feedback mechanism (embed a form or provide contact details) so users can contact the organization to let them know about an accessibility issue.
This feedback mechanism should also facilitate requests for alternative formats – when content is deemed inaccessible. This is a legal requirement.
An effective accessibility statement:
- Briefly outlines your commitment to making your site or app accessible – in line with local laws.
- States your overall compliance status with Web Content Accessibility Guidelines (WCAG) 2.0 (whether A, AA, or AAA).
- Outlines and links to your enforcement procedures for non-compliance and standards used for monitoring and reporting.
- Includes the date of the accessibility statement and when it was last reviewed
Website accessibility statement examples
Examples of public sector websites that have accessibility statements, are:
- The official website of the European Union – Given it’s their legislation, you can trust their accessibility statement is exemplary
- The University of Oxford – This accessibility statement includes lots of detail, but is still structured for clear, concise reading
- The University of Amsterdam – This statement may be short and to the point, but it effectively manages user expectations around what is and isn’t accessible.
W3C has a useful Accessibility Statement Generator that you can use to write and format your own statement.
Ways to monitor and update website accessibility
Part of the EU Web Accessibility Directive requirements are that you ensure, on an ongoing basis, the complete accessibility of your website and app content.
The start point for this, is to first evaluate the accessibility of your existing site/content so you’re aware of the issues. You don’t need to be an expert to do this – there are some simple checks you can do to assess the accessibility of a web page and you’ll start to spot common accessibility issues.
Once you’ve evaluated the accessibility errors, you need to improve your content on an ongoing basis, to bring it in line with the most current web accessibility standards. Most organizations refer to Web Content Accessibility Guidelines (WCAG) 2.1 when evaluating and improving accessibility.
✏️NOTE: The Web Accessibility Directive requirements don’t apply to all content. Exemptions are listed in Article 1 of the EU Web Accessibility Directive.
Some of the content related exceptions are:
- Most time-based media (content that is played/experienced with a duration), like audio and video content
- Mapping services
- Third-party content
- Content published before September 23, 2019
For a full list of exemptions, refer to the Web Accessibility Directive FAQs.
Which European mandates are similar to Section 508 and ADA in the United States?
Accessibility legislation varies across the world, but the single unifying truth is that they are aimed at giving all people equal access to digital content online – whether those people have a cognitive or physical disability, or are simply aging.
“This is the European accessibility standard for information and communications technology (ICT) products and services. It’s similar to Section 508 in the United States in that it sets the accessibility standard for public procurement of ICT in Europe.”
The European Accessibility Act:
As the EU equivalent of the ADA in the United States, “This produces direct relief by improving the function on the internal market for accessible services and products. It removes barriers created by divergent rules in Member States, including those for accessing transport, education, and the open labor market.”
“Under the wide-ranging EQA, UK goods and service providers (this includes both public and private sector organizations) have a legal obligation not to discriminate against people based on a number of protected characteristics – including disability.”
As the French equivalent of ADA in the United States, “The RGAA provides a framework for France's law regarding website accessibility. This includes details adopted from the WCAG 2.0 and technical information that goes into detail about how a website can be accessible for people with disabilities.”
European Accessibility Act and its Implications
The European Accessibility Act (EAA) covers all private sector (for profit) organizations, companies, businesses and individuals. It mandates that a range of products and services, including many types of digital technology, are accessible to people with disabilities.
Coming into force on 27 June 2019, all European Member States had three years to transpose it into national law – requiring them to introduce new and/or update existing national legislation to comply with the EAA by June 2022.
All private sector businesses have a maximum of three years (from June 2022) to implement the EAA accessibility requirements to comply with the EAA – no later than June 2025.
The products and services covered by the EAA include:
- Computers and operating systems
- ATMs, ticketing and check-in machines, payment terminals
- Smartphones
- TV equipment related to digital television services
- Telephony services and related equipment
- The 112 EU emergency number
- Audio-visual media services such as television broadcast and related consumer equipment
- Services related to air, bus, rail and waterborne passenger transport
- Banking services
- e-books
- e-commerce
What's the difference between the EU Web Accessibility Directive and the European Accessibility Act?
While the Web Accessibility Directive applies to websites and apps of public sector bodies, the EAA applies to the private sector and covers a wider range of products and services, including websites and mobile applications.
TinyMCE and web accessibility in the EU
The TinyMCE rich text editor component and Accessibility Checker (Premium) plugin provides an accessible authoring experience out-of-the-box. Authors who may have limited training and experience in accessibility (and who may not even be full-time content authors) can automatically create accessible content using TinyMCE’s built-in features and prompts.
EpiServer, a CMS that uses TinyMCE, is an example of how our editor and plugins enable built-in web accessibility for content authors.
TinyMCE is also part of a research project on web accessibility. Fredrik and Joakim, from our Sweden TinyMCE team, joined an EU project called We4Authors Cluster. They’re acting as observers and advisors to help CMSs produce more accessible content, alongside other experts and organizations, including Funka, who is managing the project.
Funka is a Swedish company that works with accessibility in digital interfaces (across content, design, technology, web, apps, ATMs, and more). They’re experts in their field and conduct ongoing testing and research to develop methodologies for accessibility, as well as measuring the status of web accessibility in Europe and other parts of the world.

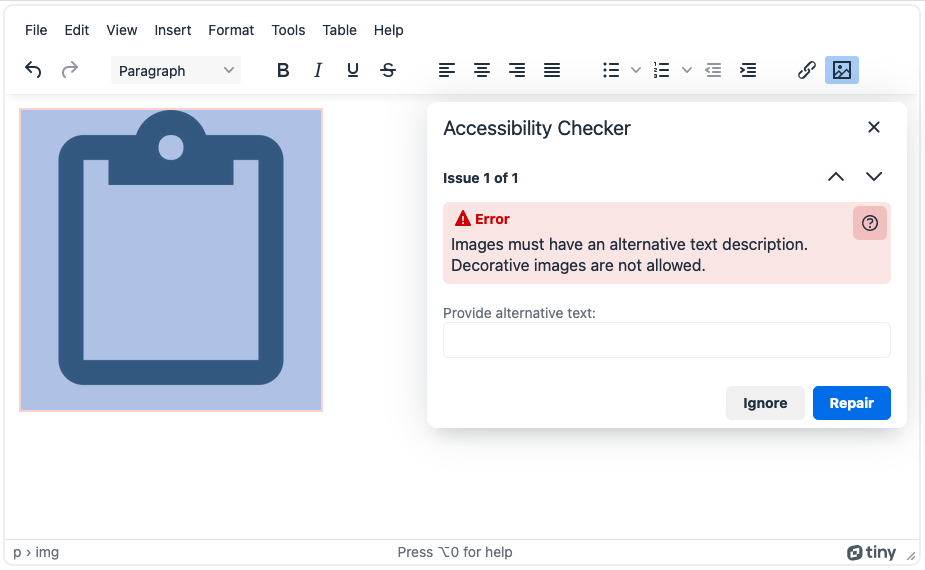
TinyMCE’s Accessibility Checker (Premium) plugin, inspects your content, highlights the issues and makes it easier to resolve them with the click of a button. An intuitive user interface assesses the content in line with the WCAG and WAI-ARIA standards (even exceeding them) to keep your website or app ahead of current guidelines – helping your content authors efficiently evaluate and improve your content before it’s published.
The Premium plugin also solves a big problem with adhering to accessibility guidelines: most content authors are simply unaware of them.
With Accessibility Checker, you don’t have to be (or hire) experts in web accessibility to ensure your web content is compliant. It enables all your content authors to check the content for various WCAG and Section 508 accessibility problems using a simple in-editor dialogue. The built-in repair feature also takes users through any identified issues and may even automatically correct the error on their behalf.
Make your content more accessible with TinyMCE
If your CMS, DMS, LMS, CRM, Email platform or Workflow app is already using TinyMCE as its rich text editor, you’ve already got an accessible authoring experience. It’s a straightforward process for a developer/admin to configure the editor to include the Accessibility Checker (Premium) plugin – it’s available in our Professional plan.
It provides a handy step-by-step guided workflow for your content creator, helping to fix non-compliant HTML, alt tags, and other tags with a click of a button: no developers needed.
If you’re not yet using TinyMCE, consider:
- Incorporating TinyMCE into your existing software
- Using alternative software that already includes TinyMCE
- Building your own solution with TinyMCE (like the blog you’re reading, which is built with TinyMCE as Contentful rich text editor)
Start with a 14-day free trial of our Cloud Professional plan, which includes support for TinyMCE and advanced, Premium features like the Accessibility Checker. Contact us if you’d like to find out more about how TinyMCE can help you overcome your accessibility challenges.
Read more about accessibility
- What makes an accessible rich text editor?
- Top 12 tips to make your website accessible
- LMS best practices for accessibility
- How to write alt text of images {infographic}
- Mobile accessibility is more important than ever
- 5 tools for checking mobile accessibility
- 6 web accessibility challenges for businesses