If you're ready to start publishing useful content on your website, stop right there. There's a lot more to consider than simply getting words into a webpage. If you don’t first take the time to consider your content modeling, you’ll run the possible risk of slowing down content creation and worse still, confusing your readers.
This guide provides an overview of content modeling, and a set of content modeling best practices to help keep your content consistent. It aims to assist you when planning the best content for the customer base you're aiming to connect with, regardless of your industry.
It also includes some content model examples, and ways that a rich text editor, specifically TinyMCE, can assist.
What is content modeling
A content model generally represents the structure of a webpage in a visual format. But depending on the context, content modeling can mean slightly different things:
- If you're planning a new website, content modeling is a planning phase that guides the wireframe, design, and content creation steps. If you're using a Content Management System (CMS) a content model is the specific content pages that have different fields such as title, description, author, date, reading time, and copyright-statement. When these fields come together, they make up a content model.
- If you're working with HTML, content modeling is the process where the browser determines what HTML elements can nest inside others, and what kind of content can be placed inside a specific HTML tag (Block level or Inline elements, to use some older terminology.)
This guide specifically focuses on using content modeling to plan a website.
✏️ NOTE: Content models apply when the browser uses the HTML to build the web page, and establish the Document Object Model (DOM) that supports the visual HTML. Find out more in our guide on HTML content models, and how they work in rich text editors.
For the purposes of this guide, content modeling is the process of assembling fields and content types into a model, to create a consistent pattern for content creators to follow when they’re working.
When combined with effective Information Architecture, a content model helps to make different information more easily findable by the people that need it. They are, in short, an essential part of the content creation process when building websites.
A content model example
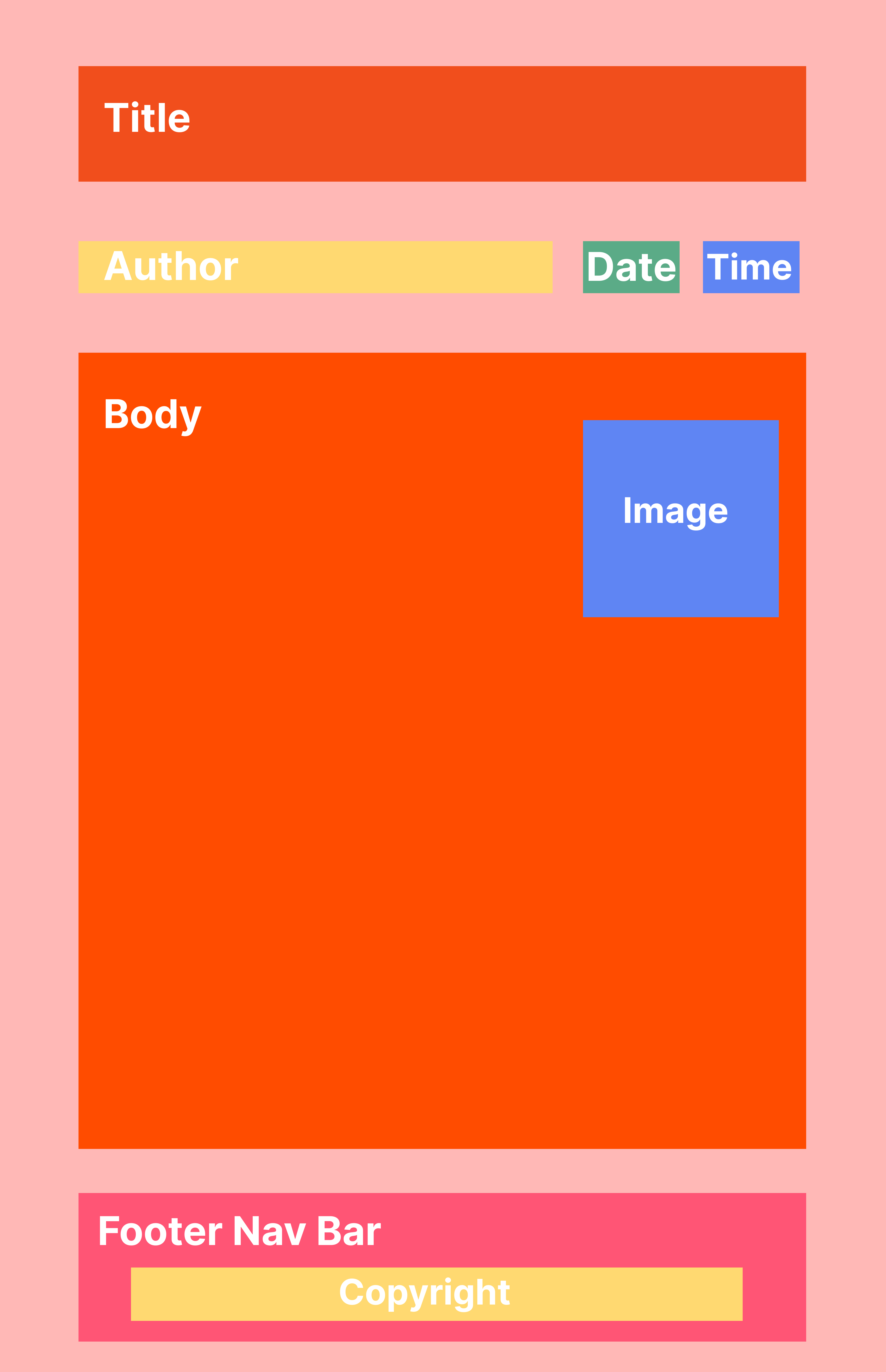
A common example of a content model is the blog post. For example, the blog post content model might resemble this one:

This content model example creates a blog post out of the title, author, date, reading time, copyright-statement and other elements, which ensures that the content model is applied consistently across each new blog post or article published on the website.
Why create a content model
The key reason for creating a content model is to ensure consistency across your content. The model structure can expand or contract when you’re creating new content, and its consistent use across all posts makes navigation easier for your readers.
A consistent content model makes it easier to recall where to find information on a web page plus benefits your workflows by shortening production times.
Content modeling best practices
The best practices for content modeling starts with the following steps:
1. Define the page purpose
You can define a page's purpose by asking yourself "What happens when a customer visits this page?" The customer goal is an essential part of content modeling, alongside the business goals, content creator needs, and developers’ time and resources.
2. Establish the information hierarchy of the page
Information that signposts where to go to complete the task (what happens when the customer visits the page) takes a greater priority than other elements. Decide on which elements help guide customers toward completing their goal.
3. Prevent design conflicts and clashes in the layout
Some elements might create redundancy or confusion if they’re nearby each other. Best practice is to ensure communication within and between teams to identify clashes, and find a resolution before the conflict escalates.
4. Make sure the content meets the overall UX goals
An essential first step is confirming and clarifying the UX goals of each web page. By testing your UX often, and adding testing into the content modeling process from the start, you'll have evidence built over time that your content model is moving closer to meeting UX goals.
5. Identify the central visual elements, and the secondary or optional visual elements
Similar to hierarchy, sort out and prioritize the elements that are most important for the customer to achieve their goal.
Content model key questions for best practice
There are also key questions to ask to ensure that your content modeling elements are following best practice:
- For products: Does the content model provide sufficient context on each product? If not, return to the customer goals, and make sure the product context is clear.
- For pricing: Does the content model highlight associated costs and details surrounding a purchase? The central visual elements from the previous list can help here if you're running into obstacles surrounding pricing, as well as looking at the information hierarchy.
- Testimonials: Does the content model connect customer success stories correctly? The support provided by a testimonial is an surprisingly important element of the content model, and does require some attention. It’s especially important if you're planning a pricing page.
- Call to action (CTA): Are there CTA elements involved? When you have a call to action, it’s often directly related to what you want the customer to do after reading the page. This makes this content model element an essential, so you need to carefully consider this when defining the page purpose.
TinyMCE and content creation
To put a content model into practice, the TinyMCE rich text editor assists in two areas: when creating document templates, and its customizable design lets you easily adapt it to better suit your content model needs.
TinyMCE easily into your project, and you can then set up non-editable sections, or introduce re-usable templates to make the content creation process easier, following the content model. It also integrates into one of the leading content modeling tools, Contentful.
By integrating TinyMCE into the Contentful platform, its powerful WYSIWYG editor adds rich text editing capabilities out-of-the-box..
Further content modeling resources
If you haven’t already, check on:
-
Gather Content blog articles on content modeling, content types, and how to include content modeling into your overall website design plan.
-
Hygraph’s essential guide to content modeling.
Contact our sales team if you're looking for more information on how TinyMCE can support your content model.