Every day, developers around the world trust TinyMCE to deliver consistent and reliable editing experiences to their users. With TinyMCE 6.2, we’re introducing new features to help your users create better content, faster.
Read on to discover these enhancements, and how they can help you unlock new editing experiences within your app.
TinyMCE 6.2 release highlights
Here’s what to expect when you upgrade to TinyMCE 6.2:
- New Merge Tags plugin: Personalize content at scale by inserting read-only merge tags (also known as personalization tokens, or mail merge fields) into your content.
- New Spelling Autocorrect plugin: Fix over 1,000 obvious (and not-so-obvious) mistakes before they see the light of day, all in real-time.
- New Footnotes plugin: Create content that adheres to best practices and standards, giving it more credibility and authority.
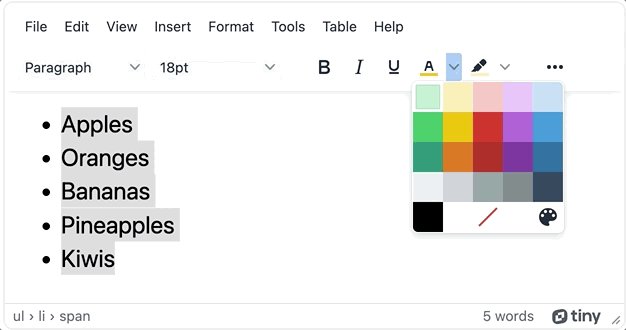
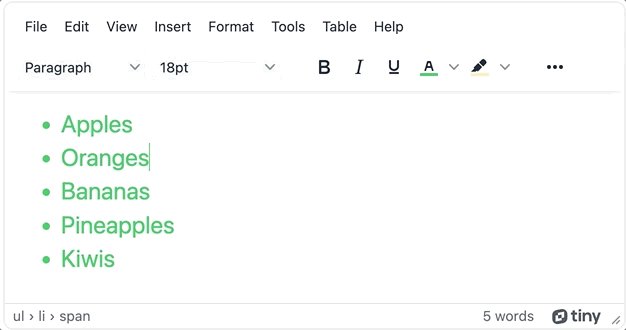
- Improvements to bulleted and numbered list styling: Provide a more predictable editing experience – bullets and numbers are now formatted the same as their contents.
- And 19 bug fixes to the editor
Quick Links
- Release Notes
- Changelog
- Docs
- Download
- Overview
Find out what’s available in this release the latest webinar:
And here’s the transcript:
You spoke, and we listened: Merge tags were one of the most requested features from our customers and the community. And from today, a new Merge Tags plugin is available for developers. It’s designed to make it easy for users to personalize their content, while at the same time minimizing embarrassing and costly render errors.
Merge Tags lets users insert predefined, read-only merge tags (also known as mail merge or personalization tokens) into their content. This type of functionality is very popular in email use cases, but is also applicable to any use case where content needs to be personalized at scale – for example in document builders, content management systems or even learning management systems.
How Merge Tags works
The first step is to add the Merge Tags plugin to your config. Next, specify your list of merge tags and optionally, their user-friendly names. If you have a lot of merge tags, you can also categorize them:
mergetags_list: [
{ value: "Contact.FirstName", title: "Contact First Name" },
{ value: "Contact.LastName", title: "Contact Last Name" },
{ value: "Contact.Email", title: "Contact Email" },
{
title: "Here is a category",
menu: [
{ value: "Sender.FirstName", title: "Sender First Name" },
{ value: "Sender.Email", title: "Sender Email" },
],
},
];
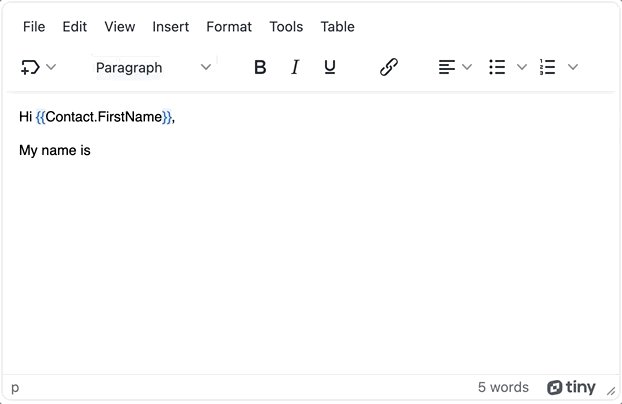
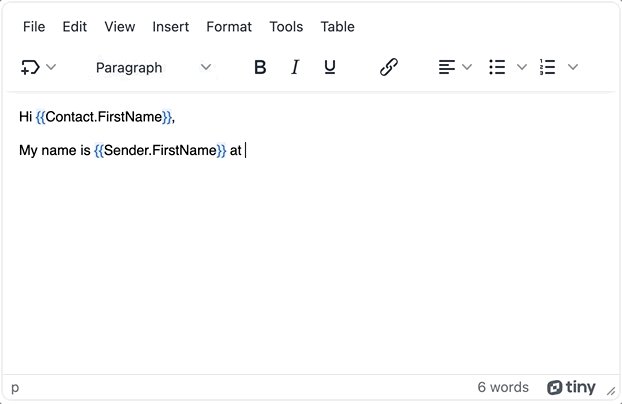
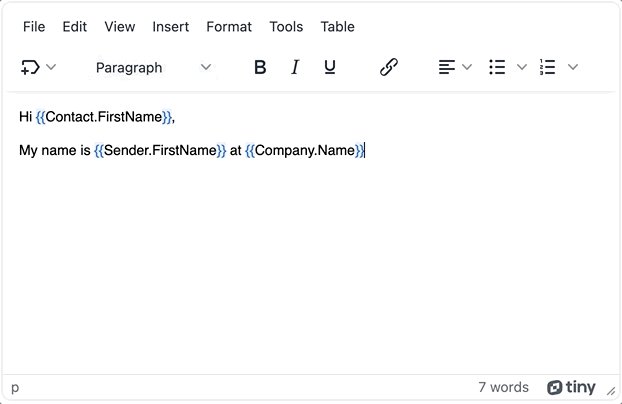
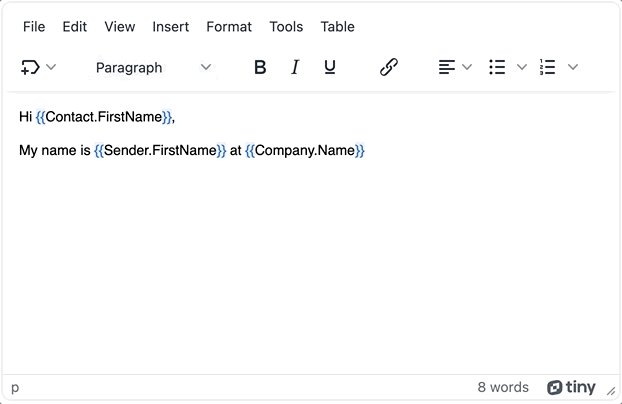
Once configured, all your users have to do is start typing a merge tag and the autocompleter dropdown will help them narrow down their choice. They can also select it from the menubar or optional toolbar button.

Key features of the Merge Tags plugin:
1. Merge Tags are read-only, which means users can’t accidentally edit them.
If you’re currently using, or have used plain text merge tags in the past, you’ve probably had a situation where a merge tag has become unintentionally malformed by the user, and the rendered content ends up malformed as well (for example [[FIRST.NAM]] showing up in all your sent emails because the merge tag was mistyped). With TinyMCE’s Merge Tags plugin, this risk is eliminated.
2. Merge Tags are backwards compatible with your content.
For example, if you’re currently using plain text merge tags, all you have to do is specify their text pattern, and TinyMCE automatically applies the special formatting to that pattern and makes them read-only. No need to go back and make changes to content already in your database:
mergetags_prefix: '[[', // Your merge tag prefix
mergetags_suffix: ']]', // Your merge tag suffix3. Merge Tags inherit the formatting applied to them.
For instance, any font and color changes to the text also affects the style of the merge tags. This means that your users can see accurate previews of how the content will be rendered, as they’re creating it.
Note: Merge Tags makes it easy for your users to select and insert merge tags, however your app is responsible for merging data fields into the content when it is rendered and/or sent.
Availability
Merge Tags are now available in the TinyMCE Professional plan and above for self-serve customers. If you're on a custom plan, contact your Account Manager to find out if it's on your current plan.
Create credible content with Footnotes
Another highly requested feature, the new Footnotes plugin helps users create content that adheres to best practices – through the use of citations and/or additional information. This practice gives the content greater credibility and helps establish an authority position.
It’s a great plugin for any use case where external content needs to be referenced: academic, medical, scientific or other content.
How Footnotes works
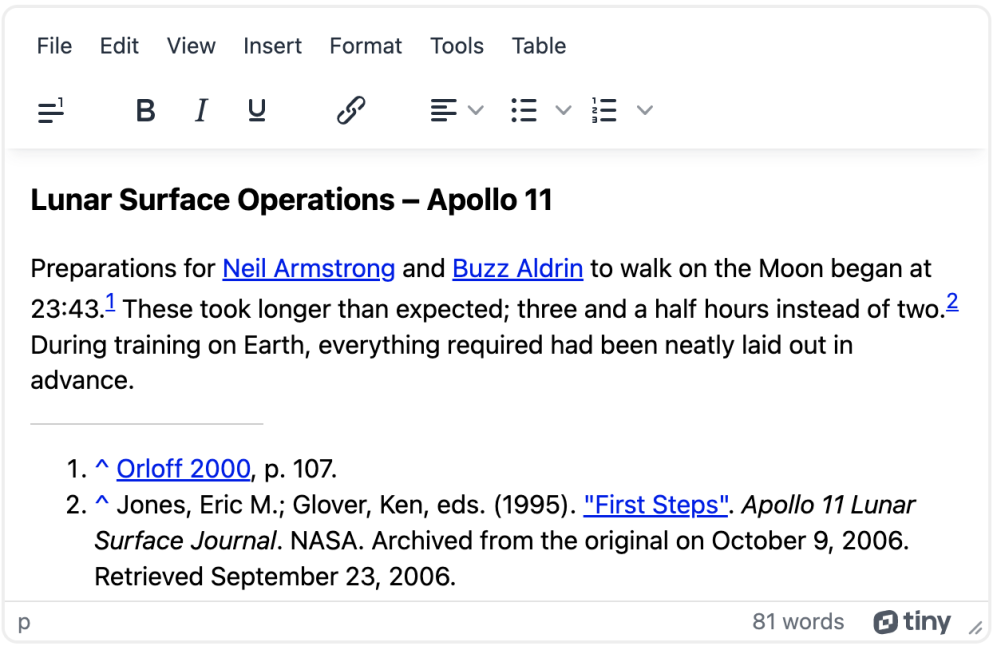
Footnotes work exactly like your users expect, and once enabled, it’s ready to use. Users place their cursor where they want to add the footnote, press the footnotes button in the toolbar or in the menubar, and start typing their reference.
A table is automatically created at the bottom of the content, with numbers instantly added, removed and reordered as (or if) footnotes change.

When the content is published, the superscript numbers (e.g. 2) automatically link to their entry in the footnotes table, and the caret (^) in the footnote links back to the content where it is referenced. This allows easy navigation, and is particularly helpful in longer documents with multiple footnotes.
The footnotes table can be placed anywhere in your content. For instance, if you wanted to place copyright information under the footnotes table, you can move it with a click and drag action, and place more information under the table.
We anticipate the Footnotes plugin will ease a lot of frustration for users who currently manually create and maintain their own footnotes tables, by speeding up content creation and eliminating any mismatched footnote numbers.
Availability
Footnotes are now available in the TinyMCE Professional plan and above.
Fix obvious (and not-so-obvious) mistakes with Spelling Autocorrect
The new Spelling Autocorrect plugin fixes 1,000+ common typos (like “teh”) and auto-capitalizes at the beginning of sentences, all in real-time. It mimics the experience that your users are used to when writing on their phone or in other popular content creation apps.
Best of all, your users don’t have to waste time going back to fix annoying mistakes – resulting in a more efficient and satisfying content creation experience.
How Spelling Autocorrect works
If you’re on the Tiny Cloud, simply enable the Spelling Autocorrect plugin. There are two config options available to optionally turn off auto correcting typos, and capitalizing first letters of sentences – autocorrect_autocorrect and autocorrect_capitalize.

Availability
Spelling Autocorrect is available in TinyMCE Professional plan, and above.
Improved list bullet and number formatting
Another popular request was to update the way TinyMCE styles list bullets and numbers.
When creating a list, the bullets and numbers in the margins now inherit the style of the text they contain. This is the same way that most other content creation apps handle list formatting, so this enhancement will help you deliver a more predictable experience to users.
To take advantage of this change, there’s no configuration needed – you just need to upgrade to TinyMCE 6.2.

TinyMCE 6.2 Bug fixes
Every day, thousands of developers trust TinyMCE to deliver a consistent and reliable editing experience to millions of users. We take this responsibility seriously.
With every release, we commit a significant percentage of engineering resources to tackle bugs reported by our customers and the TinyMCE community.
TinyMCE 6.2 carries with it 19 bug fixes across the user experience, content formatting and other categories. One notable improvement is to the PowerPaste plugin, where users can now paste in very large documents without any issue.
How to get TinyMCE 6.2
If you’re already on any version of TinyMCE 6, you can upgrade seamlessly – TinyMCE 6.2 is a minor version without any breaking changes.
If you’re on the TinyMCE Cloud and on the “6” channel, TinyMCE will automatically update to 6.2.
If you don’t currently have these new plugins available in your TinyMCE plan, contact our customer success team for assistance.
You can also sign up for a FREE TinyMCE API key that comes with a free trial of the Premium Plugins for 14 days.
To find out what’s happening in the future for TinyMCE, head to our Public Product Roadmap to see what’s under development, and let the team at Tiny know what's important to you.
