Now you can quickly give TinyMCE 5 a new look and feel with our premium Skins and Icon Packs. We made skins for popular design systems such as Bootstrap, Microsoft Fabric and Google’s Material Design, as well as a couple of alternate TinyMCE skins: a small skin to create an editor that is smaller overall, and a borderless skin, which is useful if you want to use TinyMCE in full screen or wrap the editor with your own borders.
We also made different icon packs: one with the Material icons, one with smaller versions of our default icons, and one with fun and small icons from the Jam icon library.
Here’s a closer look at each of the new skins and icon packs.
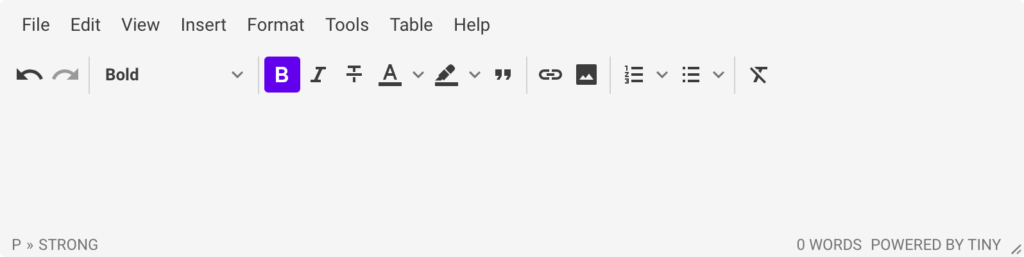
Material
We have two Material skins, one with the classic Material look, and one with the newer Outline design.


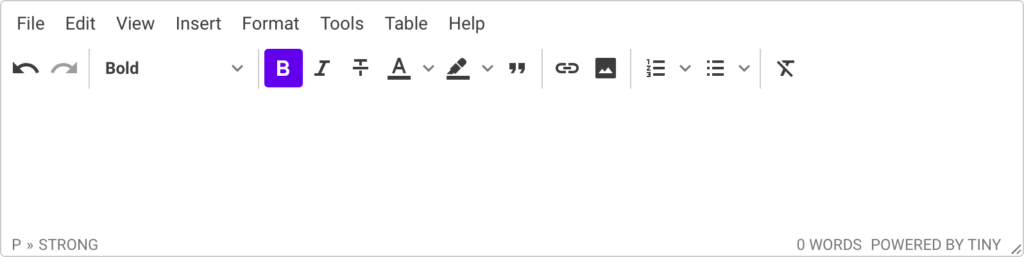
Bootstrap
If you are using Bootstrap, then we have a Bootstrap skin for you that closely follows the default Bootstrap design, especially the dialogs and buttons.

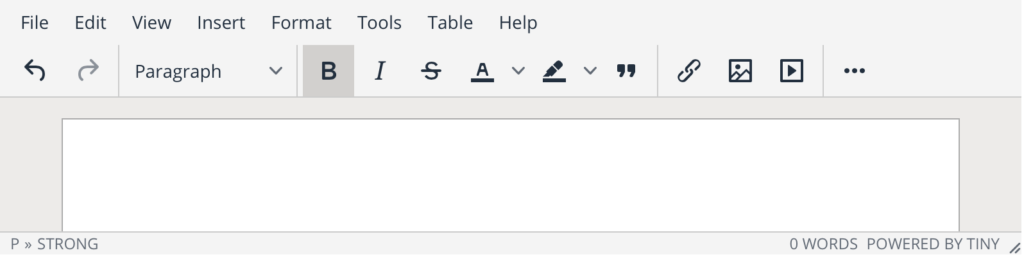
Fabric
If you want to get that Microsoft Word look and feel, then Fabric is the skin for you.

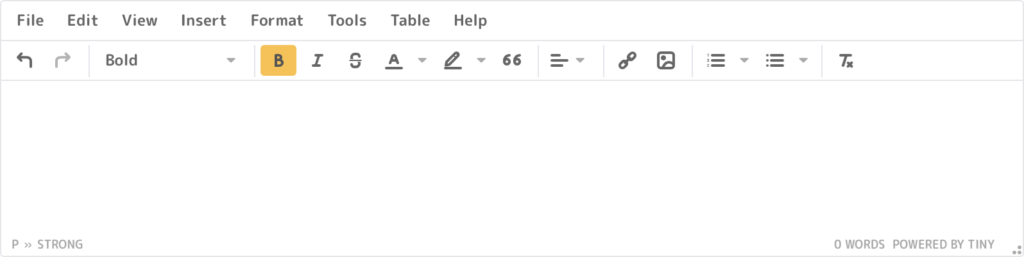
Jam
Jam is an open source icon library from which we created our Jam icon pack. And we created a fun and compact skin to go with it.

Other Skins
We have a small skin icon pack if you want a slightly smaller editor, which is useful when horizontal space is scarce.

Borderless is a skin that removes the outer border from the default editor, allowing you to wrap TinyMCE in your own borders. It’s also perfect for fullscreen use.

You can also mix-and-match the skins and icon packs, and we’ve put together a compatibility matrix to help guide your decision making.
We plan to release new skins and icon packs on an ongoing basis. These skins are built using our Style API that we introduced with TinyMCE 5. The Style API allows for advanced skinning without any change to the CSS or HTML.
If there are any skins or icon packs you would like us to consider for future releases, please drop us a line at team [at] tiny [dot] cloud and let us know.
And to be kept up to date on future updates to our Skins and Icon Packs feature, and all important Tiny announcements, please follow us on Twitter and Github, and you can sign up for our newsletter below.
