How do visitors know what to write in an online form? They’re given a hint through the labels and placeholder text. But if the placeholder text isn’t clear, visitors get lost and confused. And if it’s a must-do form, they end up contacting support – so there’s a one-to-one link between unclear forms and support tickets piling up. The solution? Clear up your placeholder text. Sounds simple, but perhaps it’s not…
The truth is that placeholder text best practice has some nuance to it. To navigate that nuance, and better understand placeholder text best practices, this post provides a guide on what to include for your app's placeholders. It also shows how you can apply placeholder text best practice with TinyMCE, and how placeholder text links to accessibility – TinyMCE also provides an easy to integrate solution for accessibility to better support placeholder text.
What is placeholder text
Placeholder text generally shows writers (or rather suggests) what information to type into text fields. They’re a useful hint, description, or example of the information required to be entered by the web page visitor.
When to use placeholder text
Use placeholder text for longer forms combined with labels, for large textareas, or text entry content that needs a specific example. Best practice for placeholder text means providing a specific example that's most useful to the reader.
Placeholder text that exemplifies the kind of content that should appear, helps reduce cognitive load. For instance, if a given entry field has a label next to it:
- The label element describes the kind of content that needs to appear
- The placeholder text is an example of the label element description.
UX placeholder text role
A placeholders' role in UX is to provide a hint. This is a specific requirement when it comes to UX however that's not all it should do. There's a lot more to effective placeholder text from a UX point of view in production. It should:
- Complement the label of the text field
- Prioritize clarity about what needs to happen over adding something witty or popular
- Demonstrate an accurate example
Again, it's that example aspect of placeholders that's important to remember.
Placeholder text best practices
Some important placeholder best practice and UX guidelines:
- Disappearing placeholder text can strain short term memory.
Labels can help prevent this.
- The more simple and familiar a form, the less necessary placeholder text is for the form.
- Placeholder text without labels can cause confusion.
When visitors check the form, if there are no labels, confirming that the content they entered is correct when checking the form becomes more difficult. Longer forms can benefit from having a label description and placeholder example.
- Eye tracking shows empty fields draw attention.
Compared to text fields with placeholder content, blank form entry fields draw the eye down the page more easily. Weigh up the benefits of space over placeholder text from the point of view of the reader’s eye moving down the page.
- Color choices for placeholder text need to take contrast into account.
Pale-gray text has low-contrast, which isn't a solid accessible design element.
- Font size and font weight makes a big difference to the placeholder text.
Best practice says, according to the WCAG 2.0 standards, that wider character strokes and large text overall is easier to read when contrast in color is lower.
Form placeholder text has been prone to misuse when it ignores some or all of these placeholder text best practices. But there’s the potential for some flexibility in production:
- Some designers like to use placeholder text exclusively (with no other labeling text), as it can create a cleaner look.
- Disappearing placeholder text (especially when it disappears as soon as the user clicks inside the field to start typing) can also provide a less cluttered look, but can also lead to confusion if there’s nothing else labeling the form fields.
- Some forms ask that the visitor delete the placeholder text before they type, which can annoy the user
- Placeholders are known to have a lighter font color compared to other text on the form page. This can work in some form cases, but there is a risk of combining light color fonts with fonts that have a thinner stroke width. This makes the placeholder text hard to read and negatively affects accessibility.
As an example of placeholder text in production, in TinyMCE, making use of the Placeholder option for placeholder text gives the following experience:
- Text doesn’t disappear when you click inside the text editor – only when you start typing
- The color contrast is AA compliant, and doesn’t require you to delete it yourself
- It uses the aria-placeholder attribute for connecting with screen reading software
Placeholder text examples
The following sections show how to configure placeholder text in TinyMCE.
Placeholder search bar text
WARNING: The following demos make use of TinyMCE's inline setting. This setting does not initialize TinyMCE when it is activated on elements that ordinarily have placeholder text such as input, textarea, and option elements. Check on the documentation to see the complete list of HTML elements that are not designed for TinyMCE inline mode.
To test TinyMCE in a search bar, the following procedure uses inline mode with the TinyMCE Placeholder option:
-
Create an index.html file in your development environment, and then paste in the following demo HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
<style>
.placeholder-form-bar {
width: 250px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 2px;
margin: 10px;
font-size: 16px;
font-family: 'Courier New', Courier, monospace
}
</style>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6-dev/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#editor',
plugins: 'a11ychecker advcode advtemplate advlist advtable anchor autocorrect autosave editimage image link linkchecker lists media mediaembed pageembed powerpaste searchreplace table template tinymcespellchecker typography visualblocks wordcount',
toolbar: 'undo redo | styles fontsizeinput | bold italic | align bullist numlist | table link image media pageembed | spellcheckdialog a11ycheck code | inserttemplate',
toolbar_mode: 'floating',
});
</script>
</head>
<body>
<div style="position: relative;">
<div type="search" class="placeholder-form-bar" id="editor" style="position: absolute; left: 30%; right: 70%;"></div>
</div>
</body>
</html>NOTE: Sign up for a FREE TinyMCE API key, and replace the “no-api-key” string with your key to remove any errors about domain names from the text area. You also get a 14-day free trial – to access all of the TinyMCE’s Premium plugins – when you sign up.
-
Configure inline mode with TinyMCE:
tinymce.init({
selector: "#editor",
plugins:
"a11ychecker advcode advtemplate advlist advtable anchor autocorrect autosave editimage image link linkchecker lists media mediaembed pageembed powerpaste searchreplace table template tinymcespellchecker typography visualblocks wordcount",
toolbar:
"undo redo | styles fontsizeinput | bold italic | align bullist numlist | table link image media pageembed | spellcheckdialog a11ycheck code | inserttemplate",
toolbar_mode: "floating",
inline: true,
});
-
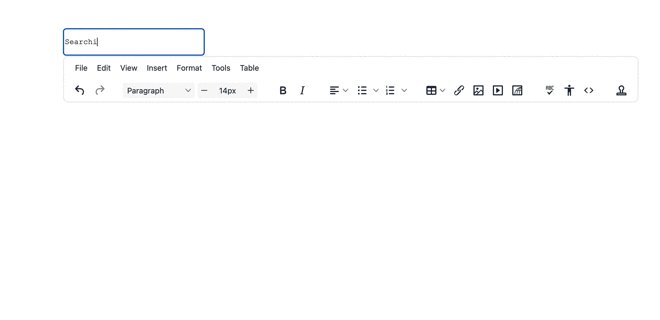
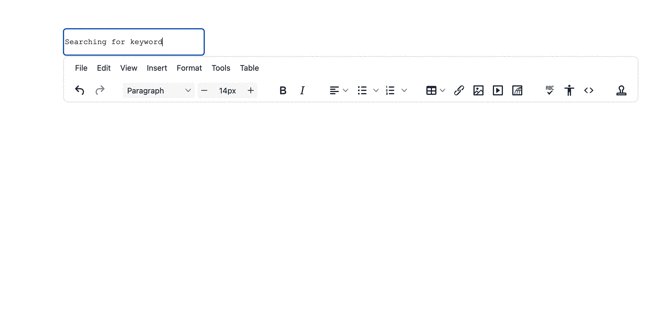
Add the placeholder option:
tinymce.init({
selector: "#editor",
plugins:
"a11ychecker advcode advtemplate advlist advtable anchor autocorrect autosave editimage image link linkchecker lists media mediaembed pageembed powerpaste searchreplace table template tinymcespellchecker typography visualblocks wordcount",
toolbar:
"undo redo | styles fontsizeinput | bold italic | align bullist numlist | table link image media pageembed | spellcheckdialog a11ycheck code | inserttemplate",
toolbar_mode: "floating",
inline: true,
placeholder: "Search...",
});
-
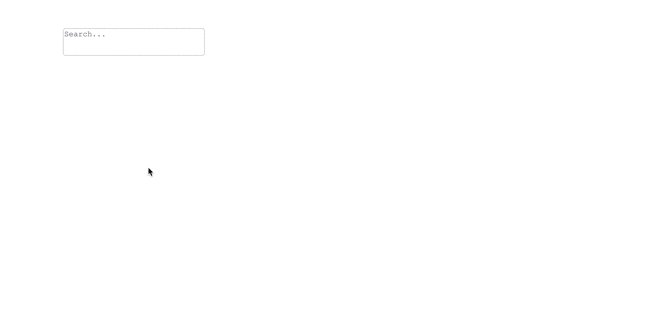
Save the changes, and then test out the demo by opening it through a local server – Python localhost and PHP localhost are both useful options:

With TinyMCE in this search bar the Placeholder option helps speed up development, setting up placeholder text more quickly than configuring placeholder HTML tags.
NOTE: There’s no need to configure any additional content for screen reading. The TinyMCE Placeholder option comes with a built in aria class for screen readers.
For better contrast and font weight, the TinyMCE Placeholder option can be styled with CSS content. The following demo explores this ability:
-
Modify the style tags in the head of the document to increase the font size.
.placeholder-form-bar {
width: 250px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 2px;
margin: 10px;
font-size: 26px;
font-family: 'Courier New', Courier, monospace
}
-
Change the font-family from 'Courier New' style to Arial (a font with wider strokes)
.placeholder-form-bar {
width: 250px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 2px;
margin: 10px;
font-size: 16px;
font-family: Arial, Helvetica, sans-serif
}
-
Refresh the demo, and check on the placeholder font change:

The font now has a wider stroke, and is larger, improving the accessibility.
Placeholder select for dropdown text
TinyMCE can initialize a select element in inline mode, but the selection dropdown can't be edited. It's not ideal to include TinyMCE, initialized on a select element. The HTML elements work within TinyMCE to create a dropdown selection inside the text area if needed.
Text, UX, and more TinyMCE support
Placeholder text acts as a useful hint for readers. Following these placeholder text best practices helps to elevate it and create a superior experience for readers (one that's accessible and inclusive). For more on form design best practices, read the TinyMCE blog post explaining more on form design best practice. TinyMCE’s accessibility checker can also provide a better experience for content creators looking to improve their content accessibility.
If you need support or have questions about your placeholder text or forms with TinyMCE, you can contact us to see if TinyMCE can support you and your project.