The Tiny team is proud to introduce Codox as a Technical Partner Program launch partner. Codox is tackling the challenging task of co-editing and collaboration in a number of applications, from Evernote to Gmail to Zendesk. They're also building a great co-editing solution for TinyMCE. Let’s explore Codox Wave with Codox’s co-founder David Sun.
Real-time co-editing is a crucial feature for collaboration. Yet until now, building a robust, user-friendly real-time co-editor has been notoriously challenging and costly – even for tech giants that have so many resources at their disposal.
Our mission at Codox is to democratize real-time collaboration by offering a turnkey real-time co-editing solution for developers, product designers, and content creators. And the great news is that whether you are a freelance developer or product development house, you can now add real-time co-editing in your products using just a few lines of code, and not spend years in development.
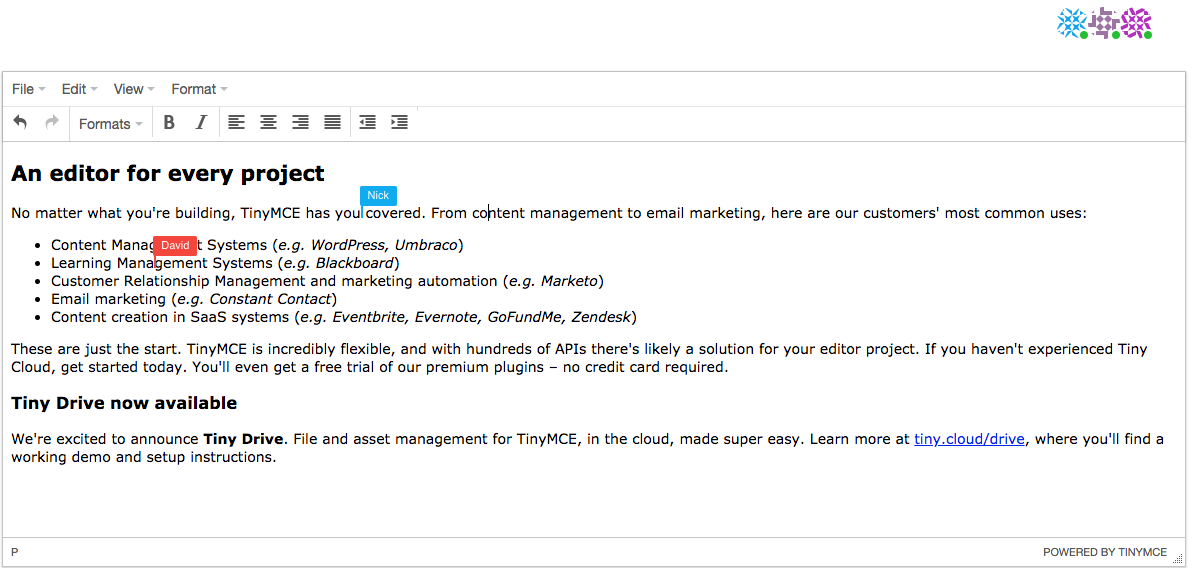
We are delighted to partner with Tiny to announce the first release of Codox Wave for TinyMCE. Once you have Wave, your team will be able to edit the same rich text document, and see each other’s edits (character-by-character) in real time, directly inside TinyMCE. Wave integrates with TinyMCE via a plugin that any developer can deploy with a few lines of JavaScript code. You will be able to deploy Wave to any content management service using TinyMCE, such as WordPress, Joomla or Drupal.
Try it out for yourself
We created a Codepen demo where you can try out real-time collaboration in TinyMCE.
Getting Started
To set up Wave with your existing TinyMCE deployment, insert the following JavaScript into the TinyMCE configuration file.
tinymce.init({
…
external_plugins: {
wave: "https://cdn2.codox.io/waveTinymce/plugin.min.js"
},
wave: {
docId: "doc1", // unique document id,
username: "Jane", // unique username or email address
apiKey: "7bdf58a1-e722-4868-bee9-b7e7c65a09b" // this is the demo API Key
},
…
})
The API key shown in the above code snippet will enable any document to be co-edited by any two users within a team. If you have more questions, please checkout out our documentation.
What’s under the hood?
A key challenge for Codox Wave was to enable multiple users to edit content simultaneously, while preserving TinyMCE functionality and UI/UX. We did this by building Wave around a technique known as Operational Transformation (OT), which is also used in Google Docs and Dropbox Paper. OT is a consistency maintenance technique for collaborative editing. In a nutshell, it enables teams of users to make simultaneous changes to a document independently and ensures that everyone sees the same content, and combines the intentions of all edits.
For those of you looking for a deeper dive into OT, check out this recommended reading list:
- Operational Transformation Frequently Asked Questions and Answers
- Difference between OT and CRDT
- Wikipedia: Operational transformation
Architecturally, Codox Wave exists as a cloud service that interacts with a client-side library inside a TinyMCE plugin. One crucial difference between Codox Wave and other cloud co-editing services such as Google Docs or Dropbox Paper, is that you do not need to move your content on to our servers.
Should you have any questions about how we handle your content or security, please feel free to reach out to us for a quick response.
Moving forward
This is the first step in our vision to bring real-time co-editing to TinyMCE. In this initial release, Wave will support real-time co-editing for a core set of commonly used rich-text editing capabilities, such as text, fonts, formatting, lists, and so on. Wave will selectively disable co-editing for capabilities not yet supported.
We fully understand that TinyMCE users have diverse needs and requirements, and to that end, we look forward to working with the community to prioritize our roadmap. To unleash the full potential of real-time collaboration, we will be working jointly with the Tiny team towards supporting real-time co-editing for all of TinyMCE’s advanced editing capabilities.
Send us your feedback
There is nothing we love more than getting feedback from our users! Share your thoughts and feature requests to us at hello <at> codox <dot> io. We are looking at you as our partners to help us shape and evolve Codox Wave, so that we can deliver the best possible product. Which TinyMCE features would you like to see supported next? Which plugins are must-haves in your workflow? Let us know!
Happy co-editing!
David Sun
